
#11 デジタルファーストキャンプ(ターム3 その2)
1.2か月目(ターム3 Day2)の課題
キャンプ(ターム3 Day2)の課題は3つ+動画視聴
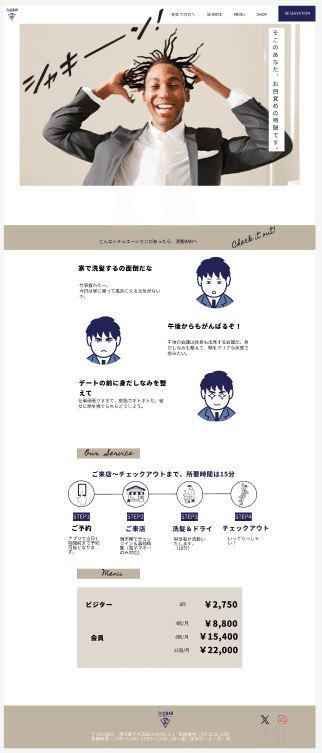
Figmaを使ってWEBサイトを制作する
マトリクス表をfigmaで自作
Figmaを使ってSNSカバーを制作する
2.Figmaとは?(前回の復習)
Figmaって、何?
なるほど、デザインツールね。
3.FigmaでWEBサイトの制作
先週、カチカチして操作になれてきた感じ。
マスクの使い方もマスターした。
市角先生の講義を聴きながら必死に手を動かす。カチカチカチ。
一週間後、できた!

洗髪専門店のマトリクス表はこんな感じ。イメージ通りにできているか?

4.FigmaでSNSカバーの制作する
先ほどの洗髪専門店のFacebookカバーを作成してみた。
からかぜフォントをダウンロード

5.現状の「デジタル指数」
今回、できるようになったこと
figmaを使ったデザイン作成(応用)
フォントをダウンロード
デジタル指数は
45点!
ゆうこさん
