続 Visual Studio Code のエディタをカスタマイズしてみた
こんにちは、おおとろ(@digiangler)です。
最近、Visual Studio Code のプラグインで、"最近公開されたもの" でフィルターをかけてリサーチすることにハマっています。
以外に面白いプラグインを発見できますし、毎日、世界中のデベロッパーが作成してリリースしています。
こんなプラグインあればいいなと思っていたモノがあるかもしれませんよ。
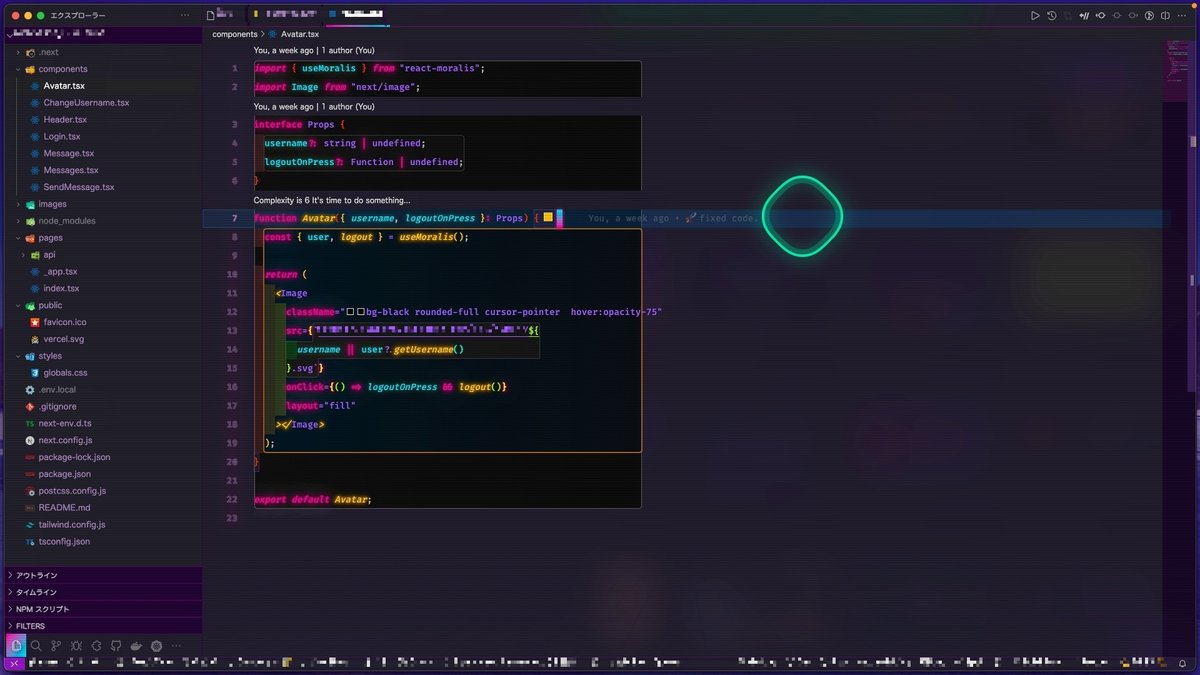
昨年、テーマにエフェクト(ネオン風)をかけれる拡張機能があったので試してみました。
そのときの note がこちら。
そしてまた、新たなテーマを発見しました。
前回のとほとんど見た目は変わりませんが、こちらに変更してみました。
いい感じになったかな。

皆さんも暇なとき、プラグインで、"最近公開されたもの" でフィルターをかけて面白い拡張機能を探してみてください。
最後まで、読んで頂きありがとうございました❗
読んだ証明として、1 日 1 回クリックをお願い致します m(_ _)m
👇
それでは、また。

是非、感想をコメントや SNS でくださると嬉しいです。
Twitter: @digiangler
Instagram: @digi_angler
また、スキボタンを ”こっそり” 押したり、サポートしてくださるのも、とても嬉しいです。
"こっそり" Twitter からのリツイートでの感想もくださると嬉しいです。
いいなと思ったら応援しよう!