Visual Studio Code のエディタをカスタマイズしてみた
こんにちは、おおとろ(@digiangler)です。
最近、Visual Studio Code のプラグインで、"最近公開されたもの" でフィルターをかけてリサーチすることにハマっている。
以外に面白いプラグインを発見できます。
毎日、世界中のデベロッパーが作成してリリースしています。
プラグインは以下のマーケットプレイスにあります。
こんなプラグインあればいいなと思っていたモノがあるかもしれませんよ。
私も以前にオリジナルテーマを作成してマーケットプレイスにアップしたことがあります。
リリースのやり方は今回は省きます。以前の note に書いたので、拡張機能を自作したい方はこちらもお読みください。
その中に自分が求めていたプラグインがあるとすぐにインストールして試してしまいます。思っていたものと違うなと思ったら、すぐにアンインストール & 再起動すればいいだけのこと。
ちなみにこれが以前作成したオリジナルのテーマです。
以前愛用していた Dracula Theme をベースに私のロゴのカラー色を加えて作成しました。
現在は Purple をベースにしたテーマを愛用していて、昼間と夜間で見やすさが違うので、変更したりしてコーディングを楽しんでいます。
Mac のテーマのように、時刻によって変化してくれるプラグインがあればいいなと思う。作成しようかな。もしかしたら探したらあるかもしれません。
私が使用している現在の Visual Studio Code のビジュアルはこんな感じです。

人によっては見づらいのかもしれませんが、集中力やモチベーションを高める上でカスタマイズは欠かせないと思います。
昼間用はこちら。
SynthWave '84
夜間用はこちら。
cosmicsarthak Neon theme
他にもいろいろインストールしていますが、今はコレに落ち着いています。たまに気分によって変えたりしています。
2、3 ヶ月に 1 回は変えているので、年末には変えているかもしれませんが…
これらのテーマをさらにカスタマイズ
で、この 2 つのテーマに新たに見た目をパワーアップできる拡張機能がありました(たぶん別のテーマでもできると思う)。
こちらの拡張機能は 10 月 3 日にリリースされたばかり。
こちらの拡張機能を使うには別の拡張機能 Custom CSS and JS Loader もインストールしないといけません。
こちらの拡張機能は、指定された CSS ファイルで Visual Studio Code の見栄えをオリジナルに変更することができます。
よくエディターの背景をアニメのキャラクターにしている方がおられると思います。これで設定していたんですね。
すでに synthwave-x-fluoromachine-epic-animations の拡張機能にはインストールした時点で CSS が用意されていますので、以下の設定を settings.json に追加するだけでいいです。
// On Mac it might look something like the snippet below:
{
"vscode_custom_css.imports": [
"file:///Users/{your username}/.vscode/extensions/thecodemonkey.synthwave-x-fluoromachine-epic-animations-1.0.5/synthwave-x-fluoromachine.css",
"file:///Users/{your username}/.vscode/extensions/thecodemonkey.synthwave-x-fluoromachine-epic-animations-1.0.5/epic-80s-transitions.css"
]
}
// Windows might resemble:
{
"vscode_custom_css.imports": [
"file:///C:/Users/{your username}/.vscode/extensions/thecodemonkey.synthwave-x-fluoromachine-epic-animations-1.0.5/synthwave-x-fluoromachine.css",
"file:///C:/Users/{your username}/.vscode/extensions/thecodemonkey.synthwave-x-fluoromachine-epic-animations-1.0.5/epic-80s-transitions.css"
]
}Mac の方は上を追加、Windows の方は下を追加してください。
最後に、コマンドパネルから、[Reload Custom CSS and JS] を選択したら一応、再起動しましょう。これで設定は完了です。
注意しないといけないのは、Visual Studio Code が更新されるたびに、このコマンドを実行する必要があります。
「Code インストールが壊れている可能性があります。再インストールしてください。」というメッセージが表示されますが無視してください。毎回起動するたびに表示されるので、歯車マークから [今後表示しない] ボタンをクリックすると、今後表示されません。
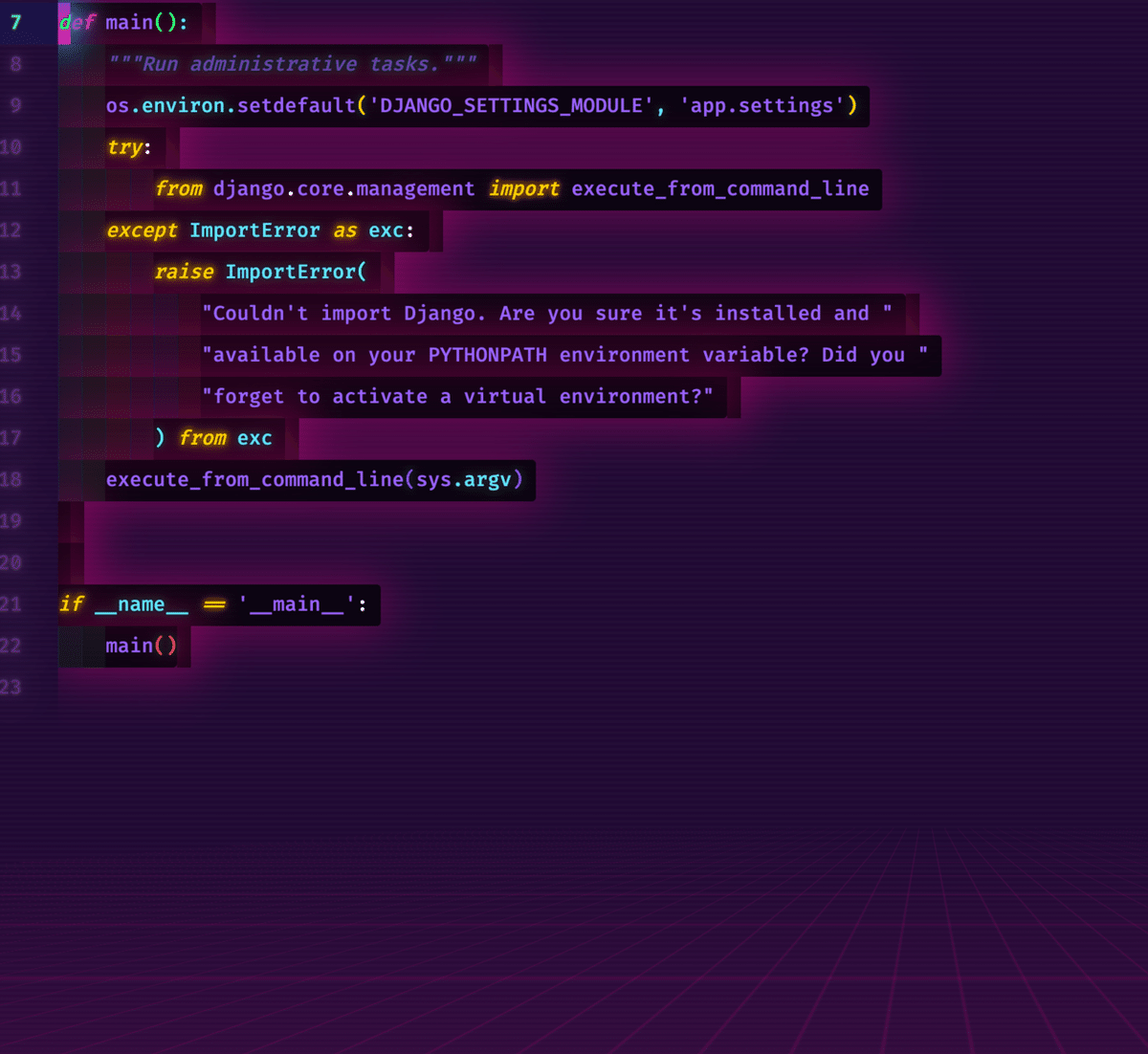
画像ではわかりにくいかもしれませんが、エフェクト(ネオン風)がかかっているのがわかると思います。

カーソルにもエフェクトがかかっているので、どこにカーソルがあるのかすぐわかります。

あと文字にカーソルをあてると拡大されたりもします。

行選択の行にもエフェクトがかかります。
暗い部屋でコーディングすると映えますよ。
皆さんも暇なとき、プラグインで、"最近公開されたもの" でフィルターをかけて面白い拡張機能を探してみてください。
最後まで、読んで頂きありがとうございました❗
読んだ証明として、1 日 1 回クリックをお願い致します m(_ _)m
👇
人気ブログランキング
それでは、また。

是非、感想をコメントや SNS でくださると嬉しいです。
Twitter: @digiangler
Instagram: @digi_angler
また、スキボタンを ”こっそり” 押したり、サポートしてくださるのも、とても嬉しいです。
"こっそり" Twitter からのリツイートでの感想もくださると嬉しいです。
いいなと思ったら応援しよう!