【2020年版】Macユーザーおすすめアプリ〜ウェブブラウザ編〜
こんにちは、おおとろ(@digiangler)です。
私、人のパソコン環境、結構興味あるんですよね。
「便利なアプリ、何を使っているのかな❓」
「タスク管理アプリは何を使っているのかな❓」
・・・
「だったら、まずは自分のパソコン環境を教えろよ❗」
と言われそうなので、今日から数回に分けて、私が普段使用しているアプリ(ツール)を紹介したいと思います。
よく一緒に仕事をしている方から、おすすめのアプリについて聞かれるので、個人向け(フリーランス)のパソコン環境を構築する際のお役に立てればうれしいです。
仕事では、MacBook Pro 13インチを使用していて、様々なアプリを使用しています。
例えば、タスク管理アプリやライティングアプリ、システム開発&デザインアプリなど、他にも様々なアプリを使用していて、なかには有料のアプリ(買い切りやサブスクリプション)もあれば、無料のアプリもあります。
私のLaunchpadはこんな感じ👇

私の場合、ジャンルごとに整理しています。
一見、アプリを見つける(起動する)のがめんどくさいように見えますが、アプリを起動する際はランチャーアプリを使用しているので特にストレスはありません。
逆に整理している方が、こういう記事を書く際に便利ですし。
ランチャーアプリは、Alfredを使用しています。
私はこのアプリを導入して、生産性が格段にアップしましたし、余計な手間が省けて、もう無くてはならないアプリとなりました。
noteマガジン、”おおとろの仕事術”にて記事にしましたので、知りたい方は読んでみて下さい。
ということで、一発目はブラウザについて紹介したいと思います。
ブラウザ
noteを読んでいる皆さんにはブラウザの説明は必要ないと思うので、今回は省きます。
一応、ウィキペディアのリンクを載せときます。
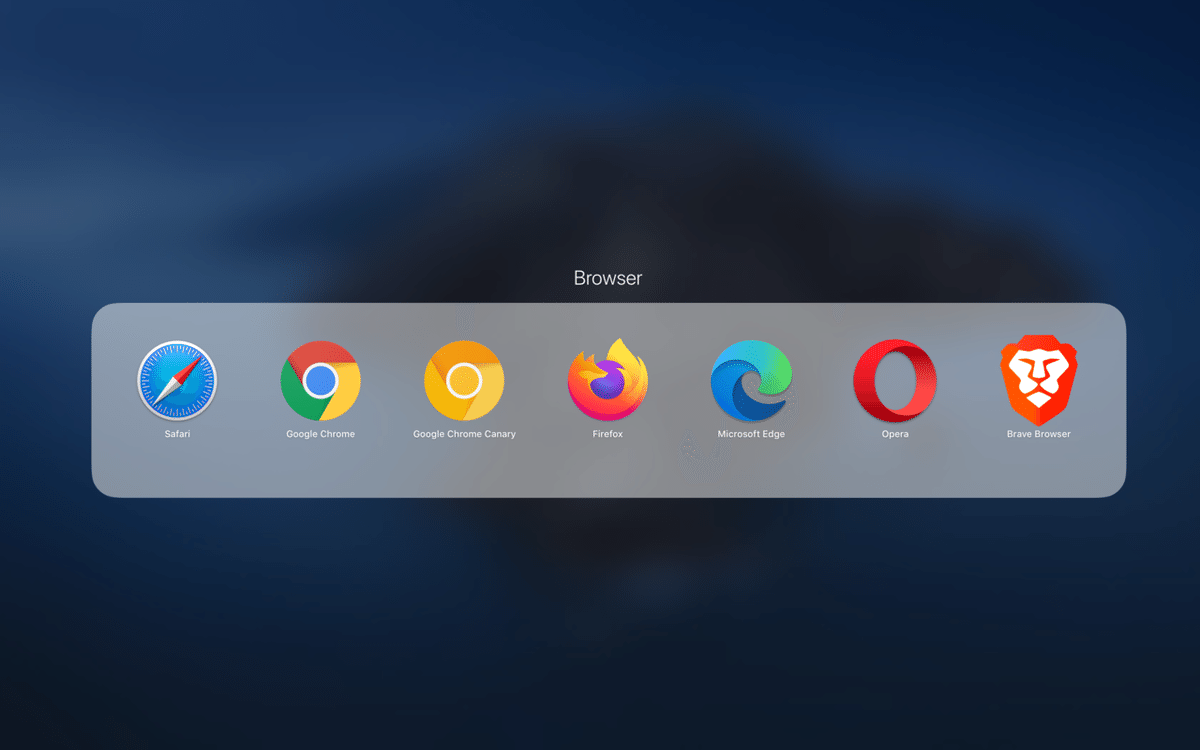
私が使用しているブラウザは、この7つです。

正確には、右3つはあまり使用していません(苦笑)
メインは、もちろん”Google Chrome”です❗
使いやすさやデザイン、セキュリティなどの観点でダントツNo.1です。
複数のパソコンやスマホ、タブレットに同期もできて、拡張機能も豊富で自分好みにカスタマイズできるのが良いですよね。
デベロッパー向けのアルファ版で”Google Chrome Canary(クロームカナリア)”もWeb開発のときに使用したりしています。
デザインの確認や開発したアプリのテストをする際は、すべてのブラウザで動作確認します。
ネットショッピングなど、プライベートで使用するときは、”Safari”か”Firefox”を使用します。
スマホでは、使い勝手が良い”Safari”一択ですね。
まとめると、
仕事用
✓ Google Chrome
✓ Google Chrome Canary
プライベート用
✓ Safari
✓ Firefox
動作確認用(システム開発・デザイン)
✓ Microsoft Edge
✓ Opera
✓ Brave Browser
こんな感じですかね。
おまけ
全世界のブラウザ内訳を確認できるサイトがあるのをご存知ですか❓
StatCounter(スタットカウンター)というサイトで、リアルタイムのブラウザ内訳を確認することができます。
全世界のブラウザ使用率(2020年8月現在)

日本のブラウザ使用率(2020年8月現在)

アメリカのブラウザ使用率(2020年8月現在)

アジアのブラウザ使用率(2020年8月現在)

ヨーロッパのブラウザ使用率(2020年8月現在)

圧倒的にChromeがぶっちぎりのトップですね・・・
他にもいろんなデータを確認することができます。
ご参考に❗
次回は、”Google Chrome”の拡張機能について書きたいと思います。
最後まで、読んで頂きありがとうございました❗
それでは、また。

是非、感想をコメントやSNSでくださると嬉しいです。
Twitter: @digiangler
Instagram: @digi_angler
また、スキボタンを”こっそり”押したり、サポートしてくださるのも、とても嬉しいです。
"こっそり"Twitterからのリツイートでの感想もくださると嬉しいです。
いいなと思ったら応援しよう!