
コードを書きながらデザインする意味と効果 #ProductKitchen
Takramさんをお呼びして開催した Cookpad Product Kitchen の登壇資料を全文公開してみます😀当日の様子は #productkitchen からどうぞ。
---
クックパッドの出口 (@dex1t) と申します。
今日はコードを書きながらデザインする意味と効果というタイトルでお話します。


本日のテーマはデザイン×エンジニアリングということで、両者を掛け合わせると何がおこるのかをテーマにお話します。
また、クックパッドではUXエンジニア、Takramさんではデザインエンジニアという肩書がありますが、じゃあこのUXエンジニアというのは何をする人なんだ、というのも話せればと思います。

クックパッドとTakramさんとの違いは、大きく事業会社とクライアントワークという違いです。僕からはクックパッドという事業会社でのサービス開発において、デザインとエンジニアリングを越境することの意味や、その効果をご紹介します。


ということで、自己紹介です。出口貴也と申します。インターネット上では @dex1t というidでカッパとしてやってます。クックパッドには2013年に新卒で入りまして、かれこれ5年半です。
社内では古株なんですが、ほぼ新規サービスばかりをやってきました。あとの話にもつながるので、ざっくりやってきたことを紹介します。

入社して初めて担当したのが立ち上げたての料理コミュニティでした。当時いろいろあって、入社半年後にこのサービスを1人でやることになりました。みんなのカフェってサービス名だったので、当時はワンオペ店長と呼ばれてました😇
そのときは利用者数を伸ばすことがミッションだったので、SEOだとか集客をがんばったり、コミュニティだったので全投稿を目視でチェックして治安を守ったり、盛り上げてみたり、その合間にRailsやiOSアプリを書くみたいなことしてました。ワンオペですね。大変でしたが、なんだかんだ300万MAUぐらいまで伸ばすことができました。

そのあとは、また色々ありまして、クックパッドとは資本関係がないスタートアップに出向することにしました。そこでは、Kibelaという情報共有ツールを立ち上げました。やることをガラッと変えてBtoBです。
当時は僕と社長のふたり体制だったので、僕がプロダクトに責任を持ってました。
初期はほんとにリソースが無かったので、インフラからデザインまで、フリーランスの手を借りつつ必要なことは何でもやってました。徐々に人が増えるにつれて、僕はプロダクトマネジメントやカスタマーサクセスなど、ユーザーとの接点を重点的に担当していました。

それが軌道に乗ったあとにクックパッドに復帰しまして、今年やってたのが料理学習アプリの立ち上げです。料理をゲーム感覚で学ぶことで、誰でもパパっとつくれるようになる…というちょっと挑戦的なプロジェクトです。
これまでと違って、オーナーは他に居たので全体設計はその人に任せ、僕はもう少し表層といいますか、UIだとかアニメーションのデザインだとか、アプリ自体の開発をやってます。

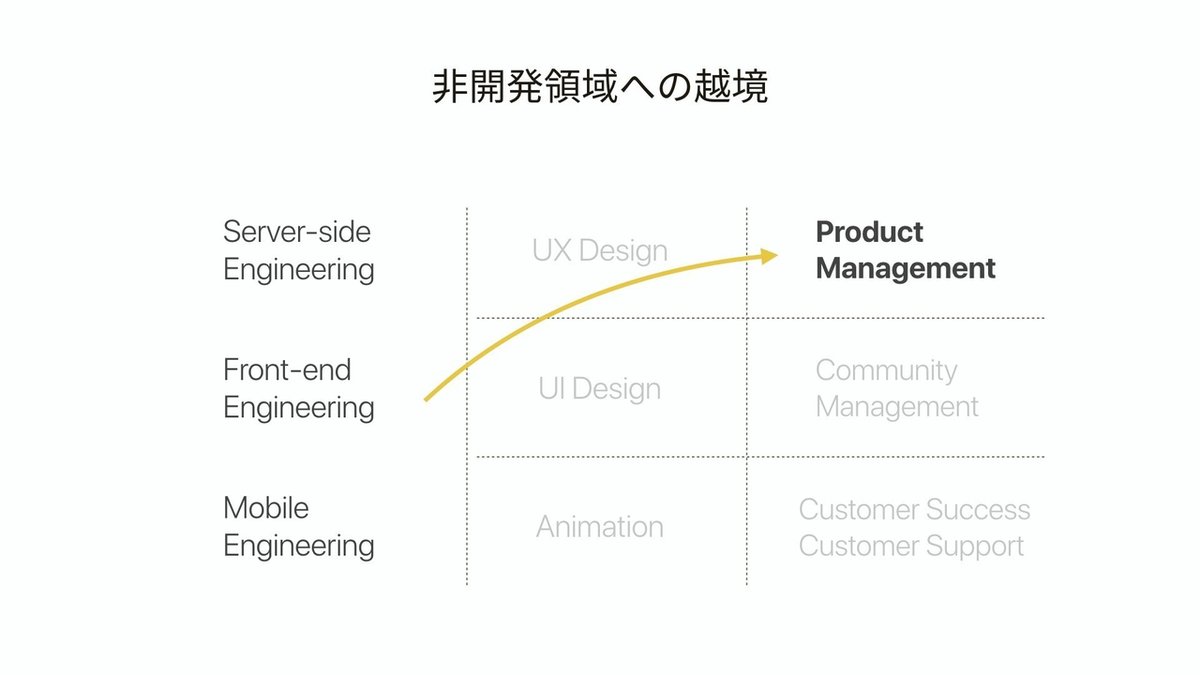
これまでやってきた領域を振り返ると、最初はRailsを書くサーバーサイドのエンジニアでした。周りは境界だらけです。
そのあとプロダクトにとって必要で、他にやる人も居なかったので、フロントやモバイルアプリの開発もするようになりました。おなじソフトウェア開発ではありますが、これも小さな越境です。


その後僕はサービスのオーナーになったので、開発だけでなく、サービス全体に目が行くようになりました。そこでユーザー数を伸ばし、新規サービスを持続させるためにはどうしたらいいかを考えるようになりました。
すると自然とユーザーに目が行きます。僕の場合は、ユーザーがどんな投稿をしていたか、どんな問い合わせがあるのか、、などなど。
これも新規特有のリソースの問題があり、自分でやるようになりました

次はデザイン領域への越境です。これはスタートアップへの出向が契機でした。はじめはデザイナーが居なかったのと、SaaS(BtoB) という事業ドメイン的に体験設計が重要で、この経験は多く積めましたし自分の軸になりました。この頃から、肩書をUXエンジニアと勝手に名乗るようにしました。

そして最近になってですが、UIやアニメーションといった分野にも手を出すようになりました。両サイド (エンジニアリングやPM) ができても、それをつなぐ中間の部分ができない歯がゆさを感じることが多かったからです。
また今携わってるプロジェクトは、オーナーが別にいるので、ここに注力する余裕ができたという事情もあります。ただ、まだまだ足を踏み入れただけで、越境できたとは思っていません。

ということで、お聞きになって分かる通り、僕はめっちゃ器用貧乏です。
エンジニアとしてもデザイナーとしても、尖っているとは言えません。
特に20代半ばのころは常に劣等感をかんじていました。

そんな時期に、Takramさんの黒本を読みまして、かなり勇気づけられたのを覚えてます。そのころからファンだったので、こうしてTakramさんとイベントを開催できたのはかなり嬉しいです。

ということで、僕は器用貧乏なことに負い目を感じつつも、今となってはそれはそれでいいかなと思ってます。
自分つくったプロダクトが成功して、持続することに嬉しさを感じるから。
だからそのために何でもやろうと思っています。

話は変わって、クックパッドには3つの輪という考え方が昔からあります。
自分のやりたいこと、得意なこと、そして会社やプロダクトにとってやるべきこと、その3つが重なるところに注力しようというフレームワークです。
特にこの得意が難しい。それこそクックパッドの創業者と仕事すると、「お前の強みはなんだ?」と詰められます。そうすると、器用貧乏な僕は、悩んじゃうんですよね。


そんななかで最近気づいたのは、「プロダクトを取り巻く環境がカオスであればあるほど、器用貧乏さは生きるんじゃないか」ってことです。
何をつくったらいいのか分からない状況ほど、越境がきいてくる。
逆にいうと、決まりきったものを作るのであれば、それぞれの専門家に任せたほうがいいと思っています。
これについて深掘ってみようと思います。

先週末、designshipという大きなカンファレンスがありましたが、そこでたまたまコンセントの長谷川さんが紹介されていた、Wicked Problemsを知りました。
そもそも解けるかどうかも分からず、正解がなく、解決できたのかどうかを客観的に判断できない。そんな問題です。
これを聞いてまさにクックパッドだな、と思ったんですね。

クックパッドは、毎日の料理を楽しみにするというミッションで、僕らはこれに基づいてプロダクトを作っています。
でも、どうやったら楽しみにできるのかは、20年立ってもこれっていう唯一の解は分からないんですよね。そしてもちろん、楽しみになったのかどうかは客観的に判断できません。まさにWicked Problemsです。


そしてWicked Problemsに取り組む難しさは、禅問答に陥りやすいことなんじゃないかなと。
同じことをぐるぐる思考しつづけ、何かをリリースするとか具体的なアウトプットが出せず、時間だけが過ぎ、引くに引けなくなり損切りできなくなる。僕も何度も経験していますが、個人的に「禅問答」と呼んでいます。
禅問答に陥るということは、それだけ困難な課題に取り組んでいるということなので、悪くはないのですができれば避けたいものです。
答えが分からないし、答えがあるのかもわからならい。サービス開発がそんな禅問答に陥るととにかく苦しいです。

これはクックパッドの社内ブログ (Groupad) に、去年の秋ぐらいに僕が書いた記事です。『禅問答: 傾向と対策』誰得なんだって感じですが、、クックパッドでサービス開発してると結構あるあるです。そして、これを書いたときにまさに僕は禅問答に陥ってました。

去年の夏頃、創業者に呼ばれて、イギリスにあるクックパッドの海外本社に滞在してました。そのときのテーマのひとつがこれです。
「今のクックパッドは簡単や時短レシピが多く、それだけでは料理がなかなか上達しない。どうになかならないか。」
これは長年課題感があって、分かってるけどなかなか良い打ち手が見つからない。そんな問題でした。

最初はそれっぽい図を書いたりして、議論中心にロジカル風に考えはじめたんですね。そしたらこのときは全然具体的なアウトプットが出なかった。
まさに禅問答状態で、アウトプットもでず、しまいには口論になったりして、辛いイギリス生活でした。

そんななか、少し光が見えたことがありました。それが1日1つプロトタイプを作っていた時期です。

そのときの1日の流れはこんな感じでした。これは僕一人のタイムラインです。

まず朝会社に来て、昨日作ったものを評価する、そしてアイデアをひねり出す。午前中の段階で、一旦どんだけラフでもいいのでデザインする。ここで悩みだすとまた禅問答にハマるので、とにかく手を動かすことを意識します。

そして昼すぎには実装をはじめます。今日書いて明日捨てるようなプロトタイプなので、コード自体は雑に。とにかく雑に。

そして、それをプロトタイプ用の環境にデプロイしたら退社して、スーパーに直行します。なんでこんなに急ぐかというと、ブリストルって街にいたんですが、スーパーが18時ぐらいには閉まっちゃうんですよね。
ってことでスーパーの閉店までにデプロイします。スーパーの閉店時間から逆算してこのスケジュールです。

そして、家で料理をしながら、作ったプロトタイプを実際に自分で使ってみる。使いながら、明日の展開を考える。そしてこれをまた次の日もやる…そんな生活をしていました。正直めちゃくちゃハードで、1週間やると絞り粕みたいになります。

プロトタイプの目的によっては、スプレッドシートで十分なこともあるし、コンセプトビデオを作ったことも有りました。また時間がないときは、寸劇でとりあえず体験を確かめたことも。とにかくあらゆる手段で、少しでも前に進めないか探っていました。

そのときはざっくりこんな方程式で、プロトタイピングの方法を決めていました。特にテスト対象のところが大事になってきます。
自分やチームメンバーであれば、ペーパープロトなど解像度が低くても想像力で補って評価できます。ただ社外の友達や、さらに一般ユーザーとなると、ある程度緻密なプロトタイプが必要になる、といった感じです。

これを振り返ると、何を作ったらいいのかわからない状況を打破するためには、具体と抽象を行き来することが大事だと思っています。1日1プロトタイプ生活は、これを強制的に毎日繰り返す仕組みでした。
また所謂デジタルなプロトタイピングだけでなく、口頭での議論をホワイトボードに文字にするだけでも、議論が進むような経験は誰しもあると思います。これもまた具体化の1つだと思います。
なんでもいいのでとりあえず手を動かして、具体にしてみる。その具体物に触発されて、理解が深まり、アイデアが出る。その繰り返しでしか、Wicked Problemsのような複雑な問題は解けないのかなと考えています。

そして1人の人間が、具体と抽象を素早く行き来するには、やはりこの2つの越境がカギになる。どちらかが掛けても、サイクルを高速に回ることはできないと思います。

デザインファームのIDEOのValuesに、議論するより行動しようというのがあります。このイギリスでの生活で判ったのは、解があるのかどうかすら分からない問題に対して、議論しつづけるのは無駄だということです。
それをするなら、少しでも行動してみてみる。そうすると、一気に正解にたどり着けなくても、なんとなくこっちかな?ってのは分かる。

ということで、話をまとめますと、僕はUXエンジニアの役割の一つは、
抽象と具体を行き来しながらプロダクトの輪郭を描くこと。複雑な問題に取り組むときにも、今はこれを作るべき!ってのをチームに示せることだと思ってます。


またIDEOのValuesなんですが、曖昧さを許容しようってのもあるんですね。僕これも好きで。これまで話してきたように、Wicked Problemに取り組むサービス開発の場合、正解がなく白黒つけられないことが多いです。本質的にはスケジュールを引くことなんてできない。
チームの中で、UXエンジニア的な動きをすることで、この曖昧さを許容できるんじゃないかと思っています。

曖昧さを受け入れるということはどういうことかというと、こういうことだと思います。
サービス開発をしてると、特にエンジニアの立場だと仕様は固まっていてほしいものです。でも扱う問題が複雑であればあるほど、それは難しいと思っています。
それであれば、仕様はそもそも固まらないものだと考えたほうがいい。その前提にたってチーム開発できないかと最近は考えています。

よくあるサービス開発の流れはこんな感じだと思います。ディレクター的な人がある期限までに企画や仕様策定し、デザイナーに受け渡して、それを開発者に受け渡す。
これを水平統合と呼んでみますが、一つの開発ラインを複数人で分割してる感じですね。ここでいう期限って、ようはバトンタッチの期限です。つまり、期限を守ることはあくまでチームでスムーズに仕事するため、だったりします。

例えば、そのバトンタッチ期限を過ぎてから、ある人が良いアイデアを閃いたとします。プロダクトのために「もっとこうしたらいいのに!」となっても、それは期限を過ぎたら手戻りになります。
僕はこういうのは凄い勿体無いと思っていて。ひょっとしたら今進めてる開発を全て捨てて、取り組むべき価値があるかもしれない。それを手戻りや、仕様変更という拒否感から、アイデアを捨てたり、実行を遅らせるのは勿体無いなと。

これは思考実験ですが、例えばUXエンジニア的な人が複数人いたらこういうことができないかなーと。プロダクト開発ラインを複数つくって、それぞれが垂直統合的に全てを実行する。もちろん、途中で企画を練り直してもいいし、デザインもやり直してもいい。
ただ、トレードオフとして、スケジュール厳守は難しくなります。いいモノが出るまで粘れるってことは、逆に言えば際限なく粘れしまうとも言えます。

これを実験的に、いまのプロジェクトでもやってみています。現実はスケジュール通りの進行が大事なこともあるので、ハイブリッド型になりました。
例えば課金機能だとか、どっしりやるのが大事な施策は水平統合で進める。
逆に、未知数な機能。たとえば今つくってる料理学習アプリでは、ゲーム的にスコアを獲得したり、ミッションをクリアするなんて機能があります。なかなか世の中に料理でゲームというのは無いので、非常に未知数で曖昧です。なので、これは僕が別の開発ラインとして、垂直統合的に担当しました。
こういう曖昧なものは曖昧なまま、徐々に輪郭を描くアプローチを取れるのは、UXエンジニアがチームに居ることの効果です。

あとは、開発とデザインをつなぐ仕組み作りも、チームにおけるUXエンジニアの役割だと思っています。
Citrusは所謂デザインシステムで、他のデザイナーと協力して今年つくったものです。ブランドアイデンティティやデザイン原則、それに基づくタイポグラフィやカラーなんかを言語化してまとめているものです。
また社内に昔からある仕組みとしては、誰でもクックパッドのアイコンをフォントとして使えるCookpad Symbolsや、誰でもクックパッドっぽいUIをWebで再現できるSaraなんかがあります。

最近はデザインをしたらコードが自動に出力されるツールだとか、デザインと開発をつなぐツールがどんどん出ています。
そういったツールを使ってみて、ワークフローを磨くのも役割だと思っています。

こういったデザインと開発をつなぐ取り組みは、DesignOpsと呼ばれていて、Airbnbがすごく先進的で僕もウォッチしてます。最近はこういったことに興味あるデザイナーが集まって、2週に1回ネタを持ち寄って、アイデアを膨らませてみる、みたいなこともやっています。



いまのところUXエンジニアと対外的に名乗ってるのは僕だけです。そもそも4年ぐらい前に僕が勝手に名乗り始めたので。
ただ、今日紹介したような動き方をする人は昔から沢山います。みんなそれぞれデザイナーだったり、デザイナー兼エンジニアだったり、サービス開発エンジニアだったり、肩書はいろいろです。


プロダクト開発というくくりで図にしてみると、大きくこんな役割分担だと思います。クックパッドでも、大きくこの3種類で採用してきました。ただ、これまでにお話したように、特にデザイナーとサービス開発エンジニアの間で、重なる領域が拡大してきたんですね。
社内的には別に肩書はなんでもいいと思ってるんですが、対外的には「エンジニア」という名前は、どうしても開発だけのイメージが付きやすいなと思っています。
クックパッドのサービス開発エンジニアは実際には、かなりデザイン領域のこともしているので、これだと期待値が伝わりづらい。

であれば、その重なる領域をひとつのロールとして、ちゃんと募集してみてもいいのでは?ということで始めたのがUXエンジニアの募集です。

ということで今年から募集をはじめました。といっても、いきなり応募する人はいないと思うので、もし何かご興味があったり、情報交換したいなどありましたら、@dex1t までお気軽にご連絡ください!
スライドはこちら: https://speakerdeck.com/dex1t/the-intersection-of-design-and-engineering
