
デザインの4原則で添削|サムネイルを組み立てなおす
3月に、佐久の巨匠からデザインの4原則を教わりました。
「ノンデザイナーズ・デザインブック」でも紹介されている、有名なアレです。
ウェビナー受講後、近藤は過去に自分がつくった無秩序なサムネイルを、4つの原則にもとづいて組み立てなおしてみました。今回はそのセルフ添削の一部始終を、大量の同じような画像とともにお届けします。
▼今回、セルフ添削するのはこちらのサムネイルです


- フォントもごちゃついていたので2種類にしぼる
(違いがほとんどない角ゴシックのフォントを、数種類使っていました…)

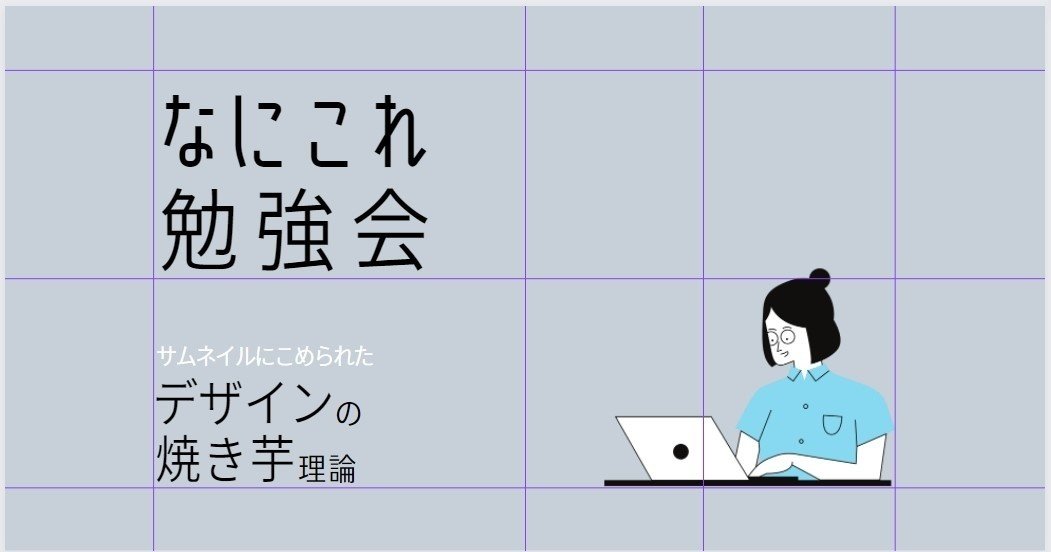
定規で線を引いたものの、
まず「なにを、どんな目的のために測るのか?」という疑問がでてきます…
中心、フチの余白…それから…?

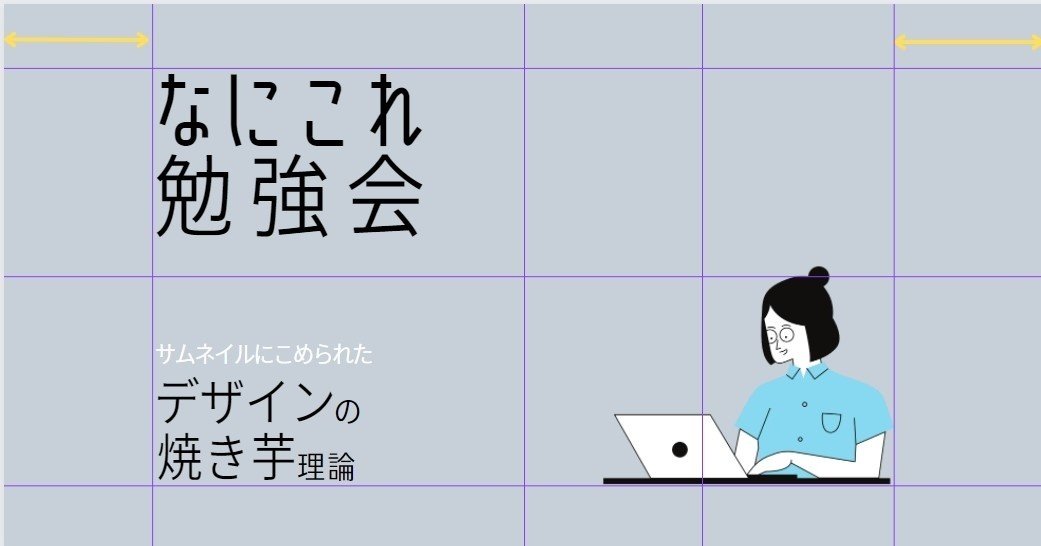
- 文字を左揃えにする
(そろえる線の左側の余白はどのくらいがよいのか…)
無目的に、やたら定規の線を引いています。

- 煙のモチーフが飛び出している…!

(そもそも、なぜ煙のモチーフなど使ったのか)


- イラスト下の線が中途半端か…?


- 文字がゴテゴテしすぎ…?

- ゴテゴテ感は文字の並べ方のせいかも…?

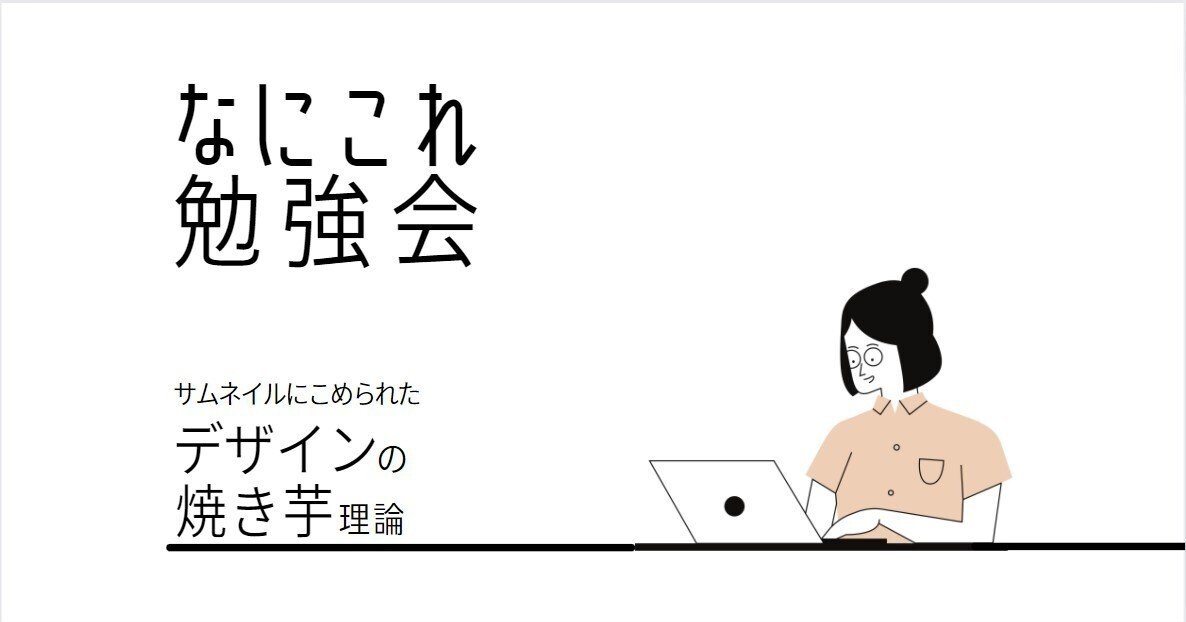
読みやすくなったような気がする。


正解がわからなくなってきたので、
ここでいったん終了です。
デザインがすっきりした分、
「焼き芋理論」、「なにこれ勉強会」と
言葉のふざけた感じがストレートに目に入る印象です。
(いいのか、悪いのか…)
デザイン畑の独特の考え方
デザインの本を見たり、オンライン講座を視聴したりするなかで、
知っている言葉なのに理解できない場面がよくありました。
その文脈でその言葉が使われているっていうのは、どうも私の知っている意味とは違うようだぞ…?というような場面です。
たとえば巨匠も使っていた「背景をよごす」。
実際にきたなくするわけではなさそうです。
色をぬったり、写真をいれたりしてごまかす、というような意味でしょうか…。
このような言葉の使い方には、前提としてなにやら背景の美学みたいなものがありそうです。
4原則を知ることは、デザイン畑のものの見方を知るヒントになりました。巨匠たちの言葉の意味を探りつつ、今日も整列の線を探しています。
▼今回のサムネイル試行錯誤
今回もサムネイルの作成でずいぶんと悩みました。
その試行錯誤の様子を、失敗作たちとともにお届けします。(また大量の画像がでてきますよ)

さわらびゴシックのタイトルと、図形で作成した「4」w。

4原則を4つの丸で表す、というアイデアにしばられ、
しばらく迷走。。。

え、ちょっと待って余計古いんですけd-

図形もカチッとしてしまうので、なし。
サブタイ「~組み立てなおす」から連想し、
手書き風のブロックのイラストをいれる。

身近な感じになりました…?
なんかいろいろ中途半端です…。

下にブロックをたくさん並べました。
ちょっと待てよ、このフォントはなんかサラッとしていて、記事の感じとちがうな…

細い線→点線
半端な黄色の背景やめる
この記事、というかブログは、
うへへへ面白いなゴリゴリ、と
机に落書きを削りつけるような内容だよなと思い、
それをサムネイルで表現するため、クセと主張が強めのフォントで着地。
記事を書きながら、次こそはまずイメージを固めてからサムネイルをつくりはじめようと心に誓いました。
「なにこれ勉強会」サムネイル編をまたやろうと話しています。
参加者それぞれが調べてきた内容をシェアする、「一品もち寄り」のような勉強会。
誰でも参加できますので、お気軽にどうぞ。
