
なにこれ勉強会。サムネイルにこめられたデザインの「焼きいも」理論
デザイン部立ち上げ時に、企画として出ていた勉強会を3月に開催することができました。勉強会といっても講師はおらず、参加者が事前に情報収集して、知識を持ち寄るような形の会です。今回のお題は「Web記事のサムネイル」。みなさん、「なにこれ!?」な情報をたくさん集めてきてくれましたよ。今回の記事では、近藤が会の様子や、参加者が持ち寄った情報をご紹介しますね。
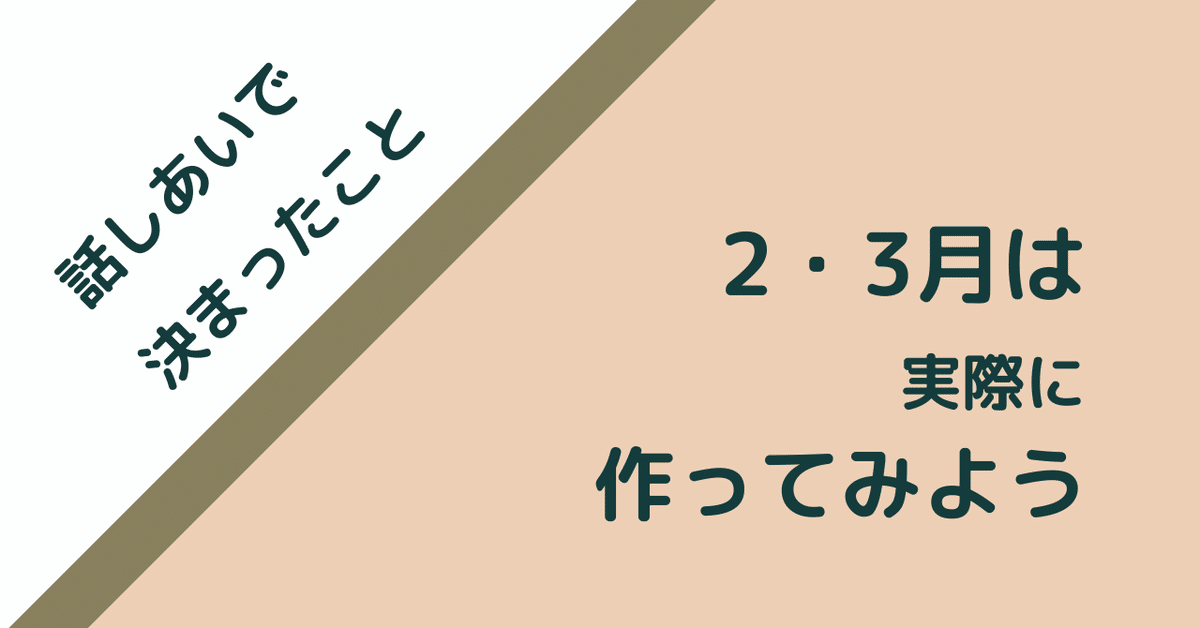
Before→After比較
まず、実際に近藤が作ったサムネイルで、BeforeとAfterを比べてみると、
なにこれ勉強会がどれほど意義があったか、よくわかるのではないかと思います。


スタイリッシュ!
文字情報、目にはいってくる―!
(あれ…これは自分で思っているだけなのかな…)
(まぁとにかく)完成品を見ると少しはマシになったように思えますし、
作っている間の視点が違います。もう、焼き芋理論を知りましたから。
文字組みの焼き芋理論
焼き芋理論とは、メリハリ、コントラストのことです。
「やきいも~♪」の4文字だけで集客し、
寄ってきた人に「1袋500円ダヨ!」と掛け声、
それでも迷っている人に「今日だけシルクスイートも1本おまけしちゃう」とひと声かける焼き芋商売。
タイトルの文字のメリハリは、この焼き芋商売に似ているように思いました。(とにかく経験がないので、想像やほかの経験の代用で理解している段階です、今。 知識と経験の関係性についてはこちらhttps://note.com/desine/n/n20f922cd1824)
一番大事なことだけ目立たせること。
おまけ情報は小さくても、店先で迷っているひとを落とせたら十分ということ。
これが焼き芋理論です。
参照サイト:
真似するだけでOK!デザインがキマる!
超簡単で綺麗な文字組みの参考例10選
https://hitomitsu.tokyo/616/
※Canvaはテキストボックス内が同じサイズ、同じフォントで統一されてしまうので、文字の大きさを変えているところは、いちいちテキストボックスを分けています。
トンマナと写真と色
内容にあわせて写真の加工を変えるといった、雰囲気づくりのテクニックや全体の統一感について、なにこれ勉強会で発表してくれたひともいました。
・内容にあわせた写真の加工
例えば記事内容がビジネスものなら、人物写真はコントラストを強めにしてシャープにするなど…。
配色についてはこんな画期的サイトもありますよ。
自動で組みあわせを提案してくれます。
勉強会では「すごいすごい」とみんなが絶賛していました。
初心者にもわかりやすいサイト
今回、Web記事のサムネイルというお題でしたが、検索であがってくる情報はYouTubeのサムネイルに関するサイトがほとんどでした。そんななか、お題にぴったりなサイトをゆーみんが見つけてきてくれましたよ。
勉強会を通して学んだこと
今回のなにこれ勉強会を通して、作りはじめる前にまず目的を確認することがいかに大事か思い知りました。誰に何を伝え、どう行動してもらうのか、商業デザインの根本的なところかもしれません。
知れば知るほどおもしろい、なにこれ勉強会。またやりたいです。
最後におゆめちゃんが教えてくれたギャラリーサイトをはっておきます。
(YouTubeのサムネイルですが、参考にできるところもありそうです)
