
現役UIデザイナーがお勧めする、実務で使えるFigmaの覚えたい新機能3選!
皆さん、こんにちは!Design Switchです。✨
前回は「UIデザインのイラストが担う役割とは?」について紹介しました。まだ前の記事を読んでいない方はこちらから是非読んでみてください👉
今回は、2022年5月にアップデートされたFigmaの新機能を実際に使ってみました。実際に案件の中でも使えそうな機能が今回のconfig2022のアップデートでは、たくさん来ましたよね!😍
その中で実際、この新機能こんな感じで案件で使えるよね!と感じた便利なものを紹介して行きたいと思います。
新機能ざっとみたけど実際どのように使うの?何の機能がとりあえず使えるようになればいいのかな?と思っている方はぜひ読んでみてください!🌟
もし、Figmaを使うのが初めてという方は、以下の記事で実践的に使い方を学ぶことができるので、ぜひ読んでみてください。
AutoLayoutの新機能「PositionAbsolute」でチーム作業の効率化を図る
まずは、AutoLayoutについてです!あまり、AutoLayoutについて知らない方はこちらの記事を先に読んでみてください。
いままでもFigmaのAutoLayoutは、テキストの長さによってモジュールの高さを自動で調節することができたり、複数のモジュールを並べる際には、モジュール間のマージンを設定してモジュールを追加したり削除したり自動でデザインを調節できる有能な機能でした。
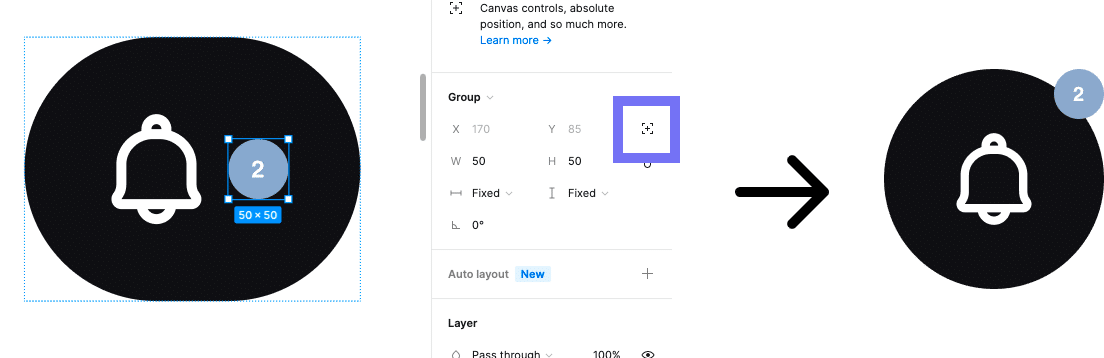
今回、アップデートされたAutoLayoutにはご存知の通りAbsolutePositionという機能が追加されました。いままでは、通知アイコンなどを作成するときにAutoLayoutを使うと以下の左の写真のようにベルマークとナンバーが横並びになってしまいました。しかし、AbsolutePosition機能を使用するとこの問題が解決できるようになりました。AutoLayoutの中で動かしたい要素を選択し、下の写真で紫枠で示しているプラスボタンを押すことでAutoLayoutの中でも自由に要素を動かすことが可能でき、下の写真の右のようなアイコンボタンを作成することができます。

このようにAutoLayoutの中でアイコンボタンを作成すると何が良いのか?と考えたときに、モジュールの中の構造を整理できるところが一番のメリットかなと個人的には感じました。
以下の話は、実際に手を動かしながら読んでみてください。🙏
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
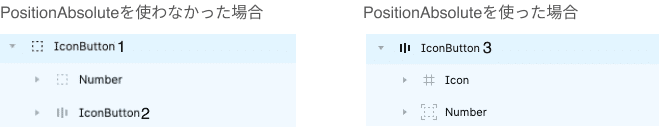
まず、下の写真の左のPositionAbsoluteを使わなかった場合のモジュールの階層をみてください。この場合、IconButton 2をAutoLayoutで作った上で、Numberを別でつけなければ、通知アイコンのあるアイコンボタンを作成することができないので、作成したIconButton 2とNumberを後でグループ化する必要があります。グループ化した後のネーミングとして「IconButtonWithNumber」と名付ければ問題ないのですが、少し長く感じますよね。また、IconButoon1のように被りのある命名をする方もいらっしゃるかもしれませんね。これだともう別のデザイナーがみた時にどのような階層で作られているモジュールなのかがわからないですよね。💦
しかし、右の写真のようにPositionAbsoluteを使った場合だと、IconとNumberでAutoLayout化することができるため、一つのモジュールとしてまとまった上で、階層に名前をつけることができます。そのため、命名も迷わなくて、簡単で誰がみてもぱっと見で理解しやすいですよね。
複数人で作業する時などはモジュールの階層を理解しやすいように命名しておくと作業の効率化につながるので、PositionAbsoluteを積極的に使用するのは良いかもしれませんね。🌟
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

AutoLayoutとテキストの新機能のコンビネーション
テキストに対してもいくつか新機能がつきましたね。🌟
今までは、3行以上文字が「...」となると定義した時に自分で「...」を打つ必要がありましが、今回のアップデートでテキストボックスの高さを固定するとその高さを超えた時に文字が自動で「...」となるようになりました。
使い方としては、以下になります。

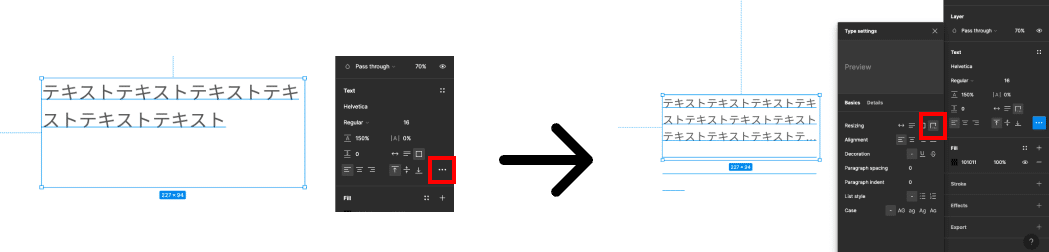
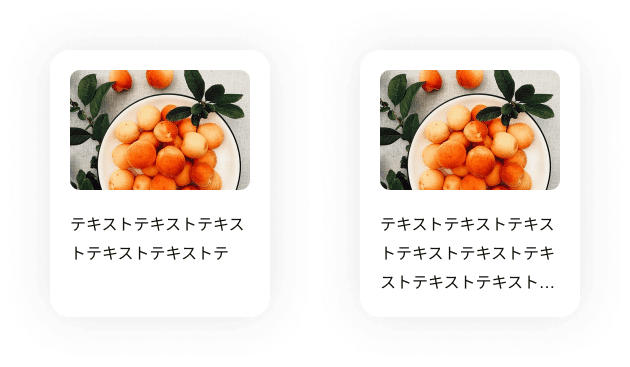
まず、必ずテキストボックスの高さを調節する必要があります。その後にテキストスタイルの中にある3点リーダーをクリックするとさらにテキストスタイルの詳細を調節するポップアップが出てきます。上の写真の右側の赤枠の中のボタンを押すとテキストボックスをテキストを超えると文字が自動で「...」となります。実際に使うと下の感じになります。🦄

このおかげで途中でデザインの修正が発生し、テキストボックスの中の文字数を増やさないといけなくなった時などにテキストボックスの高さだけを変更することで修正対応が可能になります。
いちいち文字を消して、「...」の位置を調節する必要がなくなったので、文字数の修正などが多い案件では地味にありがたい機能ですね😭
複雑なアニメーションを作れるようになったプロトタイプのSmart animate
プロトタイプを使うと実際のデザインがどのように動くのかを開発会社の方に説明しやすいですよね。今回プロトタイプについた新機能Smart animateによってより凝ったアニメーションをFigma上で作成することができるようになりました。これによって説明が少し複雑なアニメーションだったり、説明に必要なアニメーションの参考を見つけられない時にFigma上で自分で作ってエンジニアや開発会社の方に見せることができます!
例えば、一昔前のTwitterのいいね機能のアニメーションなどを作ることが可能になります。(いいねボタンを押すと弾むようにハートアイコンが少し大きくなるアニメーション)
使いこなすと、開発会社へのインプットミーティングもスムーズに進む&開発後のUIの仕上がりもユーザーをワクワクさせられるアニメーションがあったりして、最終成果物が良いものになりそうですよね!🌟
実際のSmart animateの使い方やどのようなアニメーションが作れるかについては、Figmaのプロトタイプについての記事で紹介していきたいと思うので、お楽しみに!😆
まとめ
🔳AutoLayoutの新機能「PositionAbsolute」はチーム作業での効率化も図ることができる。
🔳AutoLayoutとテキストの新機能の組み合わせでデザインの修正対応がよりスムーズになった。
🔳プロトタイプの新機能Smart animateで複雑なアニメーションの開発会社への説明がよりスムーズになる。
最後まで読んでいただきありがとうございます!Figmaの新機能を使いこなす今まで以上にデザインの作業の効率化につながりそうだなと個人的には感じました🌟
ぜひ、励みになるのでいいねしてくれると嬉しいです!😭🙏
🌟 現在ARCHECOではUIデザイナーを募集しています。ご興味のある方は是非こちらからご応募ください!お待ちしております。
🌟 Design Switch (デザインスイッチ)を運営している UX/UIデザイン会社 ARCHECO (アルチェコ)について
