
UIデザイナーに覚えてほしいUI要素 後編
皆さん、こんにちは!Design Switchです 🐱 。前回はUIデザイナーに覚えてほしいUI要素について紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ!
前回と引き続き紹介しきれなかったUI要素についてご紹介します。今回は名称は複数あるけどどれが正しいの?とか、ユーザ操作に応じて状態が変わるUI要素などを紹介します。特にダイアログ関連の話は重要だと思いますので是非チェックしてみてください!
また、instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
UI要素とは ⭐️ (おさらい)
UI要素とは、Webサイトやアプリなどのインターフェース上の全ての要素を指します。(ウィンドウ / ハンバーガーメニュー / テキストフィールド / セレクトボックスなど)UI要素の名称をチーム内で合わせておくと認識ズレがなく円滑なコミュニケーションが可能です。
今回は5種類のUI要素を紹介します。
◆ ウィンドウ関連
・ダイアログ/ポップアップ/モーダル
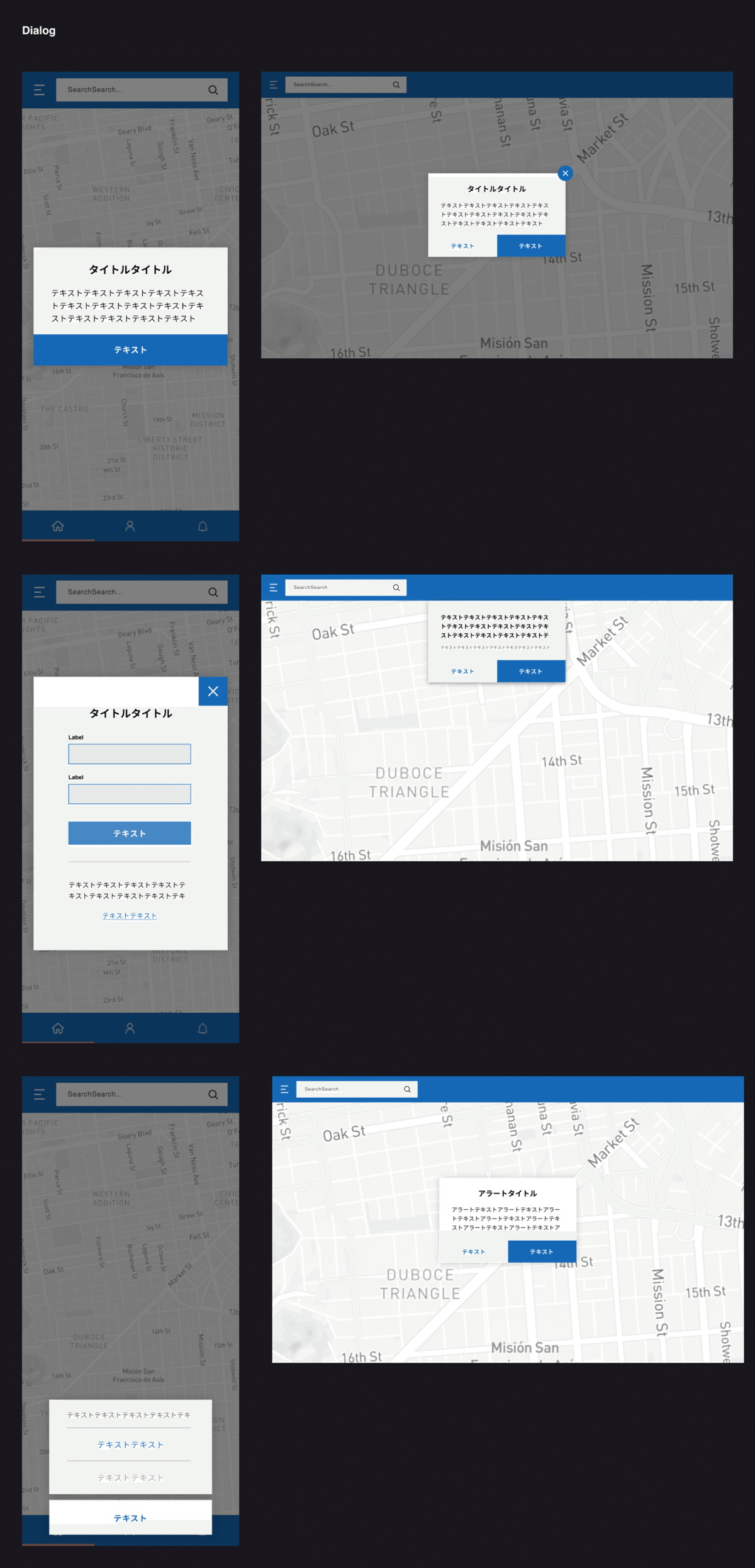
このUI要素を説明する前に名称について紹介させてください。複数の呼び方がありどれかに統一したいと考えたためです。まず、ダイアログは「dialog」の「対話」という意味から名称の由来がきています。ポップアップは表示方法から名称の由来がきていて、モーダルは状態を示しています。形態としてはほとんど同じビジュアルですが、意味や表示方法、状態に応じてそれぞれ呼び方が異なります。今回はUI要素の紹介のため「対話」という意味で使用される「ダイアログ」で統一したいと思います (説明が長くてすみません💦)
▼こちらの記事を参考にさせていただきました
さて、このUI要素はユーザに情報を提示し、それに応じてユーザに操作を要求してもらうウィンドウです。これはシステム側の都合で用いられる場合が多いです。また、頻繁に表示されるとユーザ操作の妨げになる可能性もあるため不要に使用することは控えましょう※モーダルについては別の記事で解説します

形態としては、画面中央や上や下に四角のウィンドウが表示されるものが一般的です。利用用途は、システム側の都合 (例:位置情報取得の利用許諾)、ユーザの操作を要求する (例:メールを途中まで書き、キャンセルで戻る時に下書きを削除するか保存するかを尋ねる)、ユーザの操作に対する結果を伝える (例:サービスに登録後、登録完了しましたと通知される)などが挙げられます。このUI要素は操作を妨げてまでダイアログの操作を要求する時以外は、モードレスと呼ばれる状態 (画像のweb画面の中央や下のような)で表示して、ダイアログ以外の操作を受け付ける状態で表示しましょう。
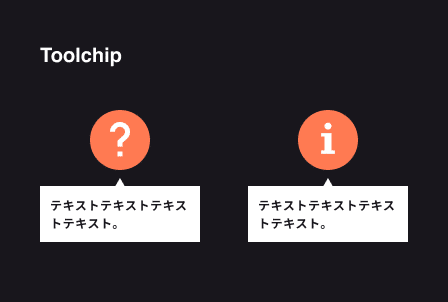
・ツールチップ
機能の操作方法や補足情報を小さいウィンドウで表示させるUI要素。例えばアイコンやボタン、テキスト項目などにマウスのホバーやタップで表示されます。ヒントとなる情報を必要な時に表示することが可能ですが、常時表示ではないため見逃す可能性もあります。

◆ その他の頻出UI
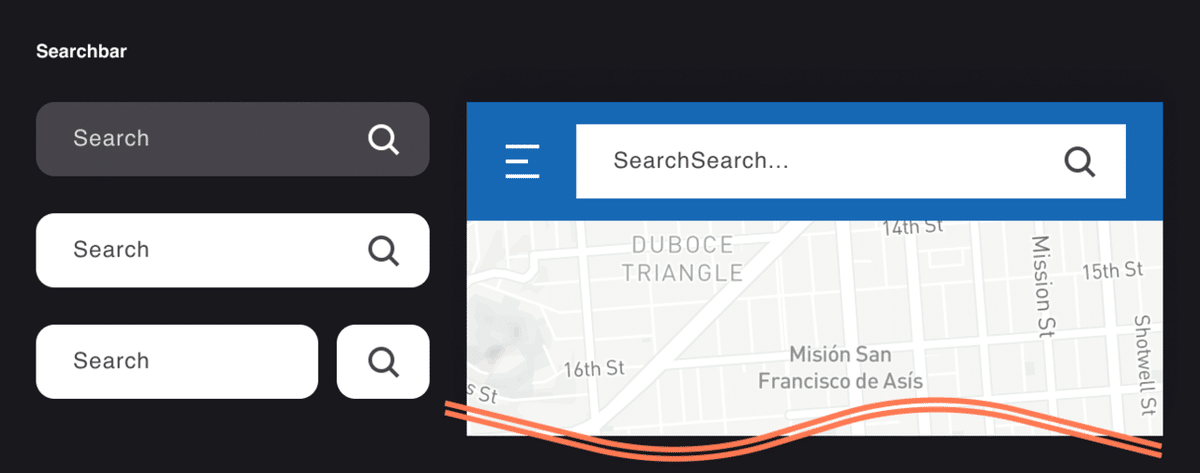
・検索ボックス(サーチバー)
機能として検索を用いる場合に使用するUI要素です。入力フィールドとプレースホルダー(ヒントを示すテキスト)+アイコン(虫眼鏡や音声)で構成されています。有名なものとしてはGoogleの検索ページやコンテンツが多いサイトのヘッダー部分に見受けられます。ECサイトでは必須の機能ですね。

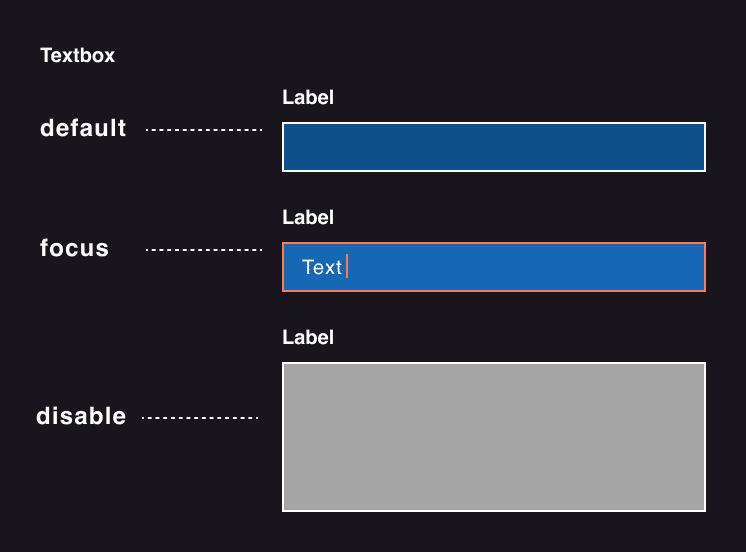
・テキストボックス(入力フォーム / テキストフィールド)
ユーザーがテキストを入力できるエリアです。特にテキストボックスは文字を入力する前、入力中、入力後など状態を詳細にユーザに伝える必要があるため、それぞれの状態表現を検討する必要があります。それらの表現ができていない場合、今入力中なのか、このボックスは入力可能かなどユーザに混乱を招く可能性があります。

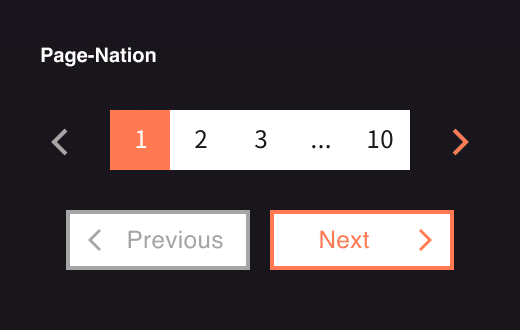
・ページネーション
並列関係があり、似た情報を掲載するページが複数ある場合に、次のページや前のページへ遷移可能にするナビゲーションです。PCのUIではページネーションを採用する場合が多く、SP用アプリUIでは画面サイズが狭まるためテキストリンクのまま置かれるケースが多いです。

まとめ
今回のサマライズは重要と感じたポイントのみまとめてみました。前回長過ぎたので💦
◆ 選択ボタン
🔳 使い分けに注意なUI要素 (復習として前回紹介のUI要素も含みます)
・トグルボタンはユーザーが選択した瞬間にフィードバックが返されON / OFFの状態が選択できる
・ラジオボタンは選択肢が1つの場合に使われ、1つの選択項目は常に選択されている状態になる
・チェックボックスボタンは複数の選択肢の中から0以上の項目を選択 / 未選択 / 不確定状態に選択できる
◆ ウィンドウ関連
🔳 ダイアログの重要なポイント
・ダイアログは画面中央や上や下に四角のウィンドウが表示される形態が一般的
・システム側の都合やユーザの操作を伺う、ユーザの操作に対する結果を伝えるなどで使用される
・モードレス (ダイアログ以外の操作を受け付ける)な状態で表示させるのが理想
◆ その他の頻出UI
UI要素によって、入力前、入力中、入力後、非活性 (操作不可)、マウスホバー時、押下時などの状態があるためそれぞれのステータスに応じてビジュアルを検討する
前回や今回も含め、UI要素だけでも沢山ありましたね。最後まで読んでくれてありがとうございます💨しかし、ご紹介したUI要素はほんの一部です😵。他にも気になるUI要素や新しい要素についてどんどん調べていきましょう。今すぐ全てのUI要素を理解する必要はなく、UIデザインを進めていく過程で理解していけば良いので初心者の方も焦る必要はありません。色々なUIを作成すれば自ずと身についていくと思います。頑張りましょう!さて次回は半モーダルについてご紹介していきます。お楽しみに!✌️✌️✌️
🌟instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
▼ 次の記事
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
