
デザインの4つの基本原則
皆さん、こんにちは!Design switchです😺。前回はゲシュタルトの法則について紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ!
実はゲシュタルトの法則以外にも、似たデザインの4つの基本原則があります。この原則を活用することで、強調する情報は何か、似た情報はどれか、さらには統一された整ったレイアウトが可能になります。UIデザインはもちろん、資料の作成、ポスターや名刺などのデザインにも活用できます。デザイナー以外の役職の方にも是非知っていただきたいと考えております。
デザインの4つの基本原則について
4つの基本原則は「Robin Williams : The Non-Designer’s Design Book」で紹介されていた原則です。誰かのために説明するための資料やイベントのフライヤーなどのレイアウトを基に解説及び紹介されています。興味がある方は読んでみてください (日本語版もあります)。
この本の中では大きく4つの原則が紹介されていて、その内容は「近接」「整列」「反復」[コントラスト」について説明されています。具体的な内容を例を交えて解説します。
「近接」
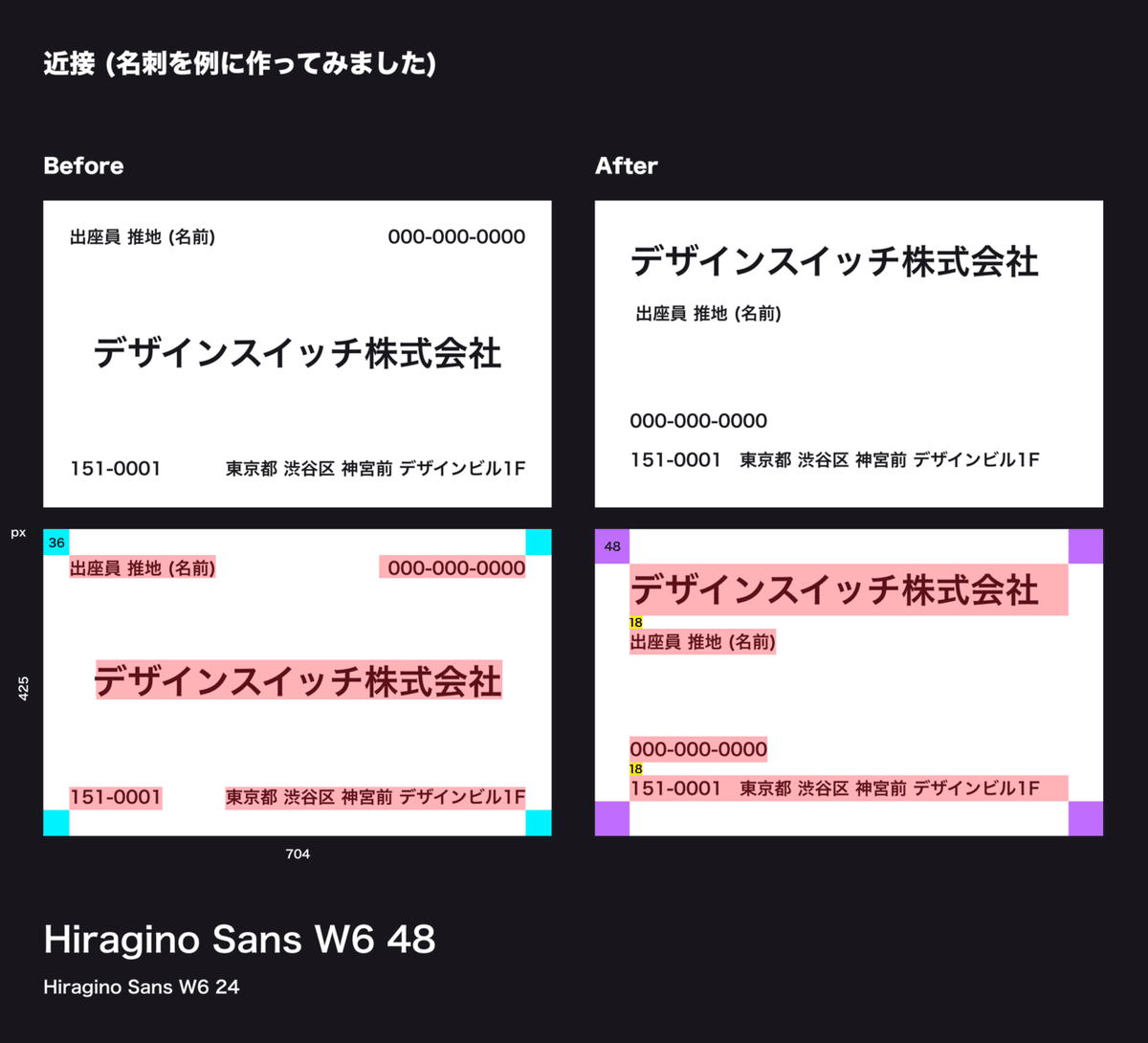
似た、あるいは同じ意味合いのある情報同士を近づけグループ化します。同じ意味を持つ情報のグループは近づけ、別の意味を持つ情報のグループは余白を空けます。Beforeは、大きく5つ情報に別れているためどこに何の情報があるか不明瞭です。一方Afterは、大きく誰に関するグループと連絡先に関するグループの情報に別れていて分かりやすく配置されています。※参考のため画像内に使用しているフォントやpxの数値を記載しております🙇♂️

「整列」
整列は複数ある情報を整えて配列することです。画像のBeforeの場合、左揃えと中央揃えが混り整っていない印象を持ちます。Afterの場合は左揃えで統一され、縦の線が見え整った印象を持ちます。目的によりますが、中央揃えは扱いが難しく、1画面や1スライドの中で重要かつ明瞭な文章を伝えたい場合は有効かもしれません。左揃えは、人の視線の動き方の特性に合った (左から右) 揃え方なので見やすい印象があります。話がそれましたが、一つの領域内で複数の情報が存在する場合は縦の線を意識して配置してみると均整のとれたシンプルなレイアウトになります。

「反復」
反復は、フォント、余白、配置、色、世界観などのデザイン的な構成要素を反復して使用することです。これにより、複数の成果物を作成した場合でも一貫性があり共通している情報と認識されやすくなります。例えば発表するための資料を作る際、常に左上にタイトルを表示する、右下にページ数を記載するなど情報の位置の反復を行うことで、資料を数枚見逃してもどこを見れば何の説明で、全体のどの辺を発表しているのか確認しやすくなります。他にも画像のBeforeの場合は背景色の彩度や明度がバラバラ、フォントの種類や行間も異なり共通するバナーなのか判断が難しいです。Afterの場合は構成要素に反復があり一貫性があります。反復は、自分で決めた制約を守り全ての成果物でそれを守りながら作成する必要があるため少し高度なテクニックです。ですが、これができるとUIデザインも一段と良くなります。

「コントラスト」
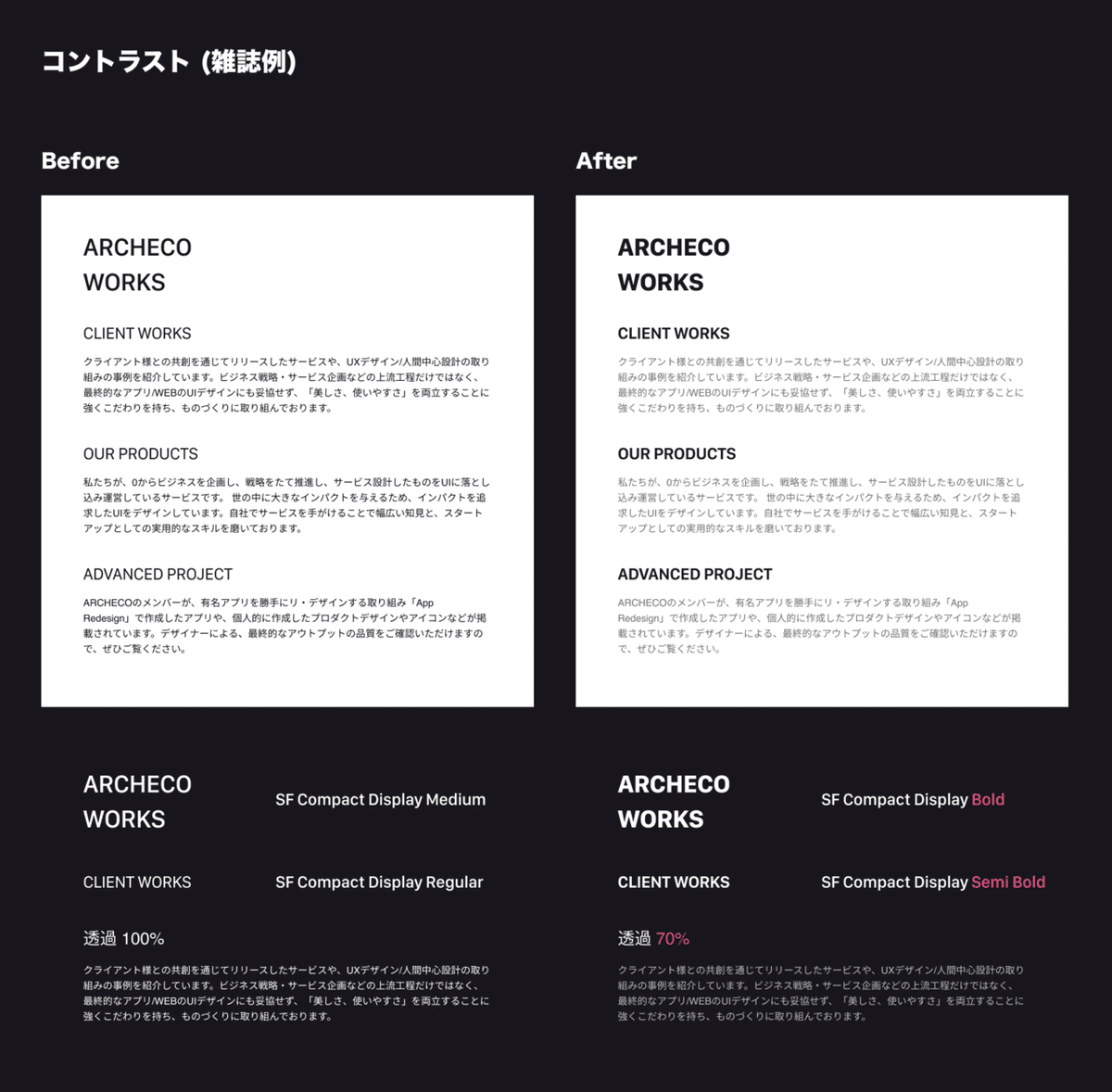
コントラストは目立たせたい場所を他の場所と比較して目立たせるように強弱をつけることです。画像では、Beforeがコントラストなし、Afterはコントラストありを表現しています。変更点はフォントのウェイトをレギュラーからボールドへ変更したこと、説明文の透過を70%にして薄くしたことです。これによって、タイトルがより目立ち強調されているように見えます。フォントのウェイト以外にも、テキストサイズについてタイトルを大きく説明文を小さくする、タイトルと説明文の余白を空ける、色の調整や線やなどを加えるなど、様々な方法でコントラストを表現できます。コントラストがないとどこを見れば良いか良くわからず全部同じような情報のように見えてしまいます。

まとめ
デザインの4つの基本原則は「Robin Williams : The Non-Designer’s Design Book」で紹介されていた原則で「近接」「整列」「反復」「コントラスト」の4種類ある
近接
似た、あるいは同じ意味合いのある情報同士を近づけグループ化すること
整列
整列は複数ある情報を整えて配列することで、縦の線を意識して配置することで均整のとれたレイアウトになる
反復
反復は、フォント、余白、配置、色、世界観などのデザイン的な構成要素を反復して使用すること
コントラスト
コントラストは目立たせたい場所を他の場所と捕獲して目立たせるように強弱をつけること
皆さん、いかがでしたか?これら4つの原則は知っていても実践してみないと意味がありません。UIデザインはもちろん、発表資料、広告、読み物など誰かに何かを伝える時は意識してチャレンジしてみましょう。さて次回はUIデザイナーに覚えてほしい20個のUI要素についてご紹介します。是非お楽しみに!🐱
▼ 次の記事
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
