
アプリアイコンの作り方
皆さん、こんにちは!Design Switchです😄 (間が空いてしまいました、すみません🙇♂️ ) 今回はアプリアイコンの作り方や作る時の注意点について紹介したいと思います! デザイナーであればサービスの画面設計を終え、アプリをローンチする前にアプリアイコンやApp Srore用のスクリーンショットを作成する機会があると思います。スクリーンショットについては以前記事で紹介しましたのでこちらからチェックしてみてください🌸
また、instagramで弊社が作成したデザインの紹介を定期的に更新していますので、参考としてぜひフォローください✨
iOS、Androidのアプリアイコンの違い
iOSの場合、アプリアイコンは静止画像を使用します。Androidの場合は、1つの画像ではなく、2つの画像を使用するアダプティブアイコンと呼ばれる新機能を導入されました。そのため、背景を表現する下層レイヤーの画像とロゴなど表示させる上層レイヤーの2種類を作成する必要があります。それぞれ、UIガイドラインがありますので更に詳しく知りたい方はチェックしてみてください🏃
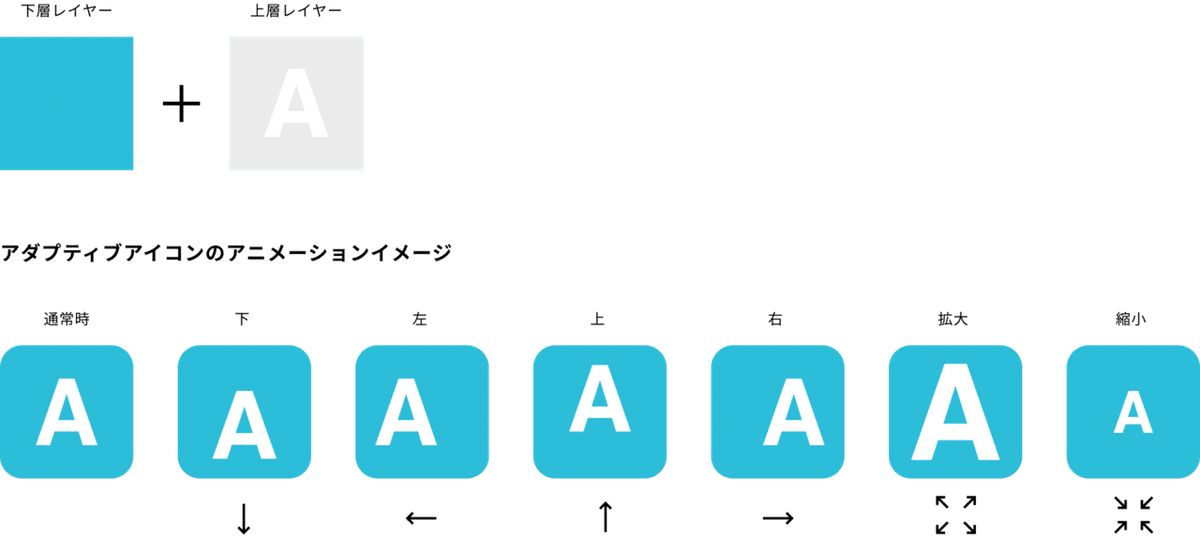
アダプティブアイコンとは?
Adaptive Icon(アダプティブアイコン)とは、Android 8.0以降から実装された機能を示しています。具体的には、アイコン全体をアウトラインで一貫性を持たせた見せ方になったり、画面を操作した時の動作に合わせてアニメーションが付くようになりました (上層レイヤーが画面操作に合わせて動く)。
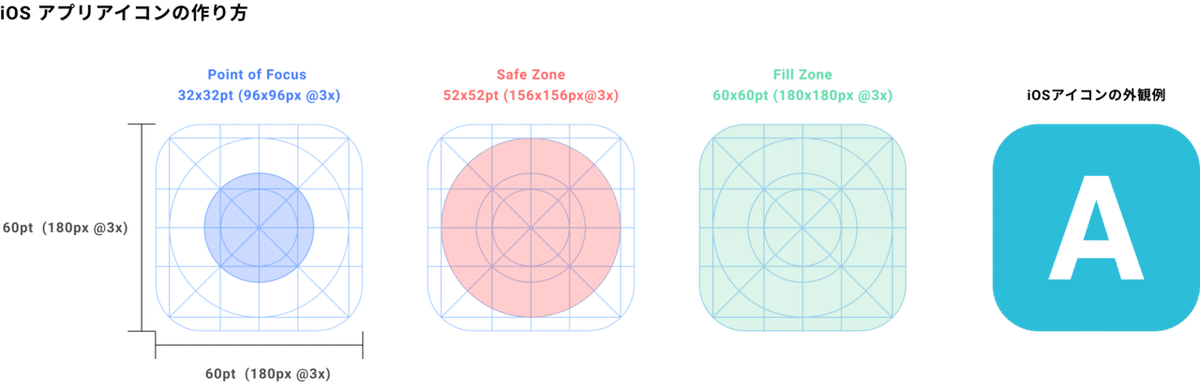
iOS アプリアイコンの作り方

青線はiOSデザインガイドラインから提供されているKeyline Grid (アプリアイコンをデザインする時の補助線)です。基本的に、どちらのOSも各エリアを意識しつつKeyline Gridの線を見ながら情報を配置するようにしましょう。また、アプリアイコンは思ったよりも小さく表示されるため、スマホのミラーアプリなどを駆使しながら見え方を確認して作成しましょう✌️
iOSガイドラインによるとアプリアイコンは以下のようなエリアに分けられます。
・Point of Focus
サービスなどのブランドロゴを配置する最も重要な情報を配置するエリア。
・Safe Zone
重要なグラフィック要素を見切れてしまうのを防ぐエリア。場合によってアプリアイコンが見切れて見えてしまうことがあります。重要な情報を見切れさせないための安全に表示することが可能なエリアがセーフゾーンです。
・Fill Zone
アプリアイコン全体の表示エリア。基本的にはイラストなど重要な情報はセーフゾーンに収め、背景色はフィルゾーンで表現します。
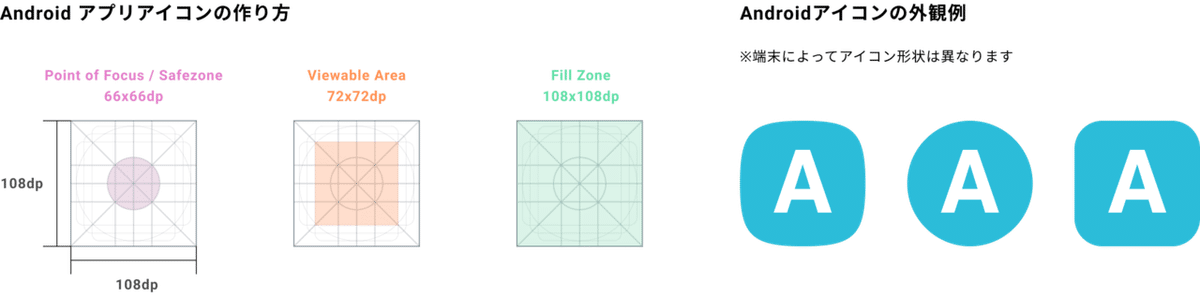
Android アプリアイコンの作り方
Androidの場合、アプリアイコンには実際には下層と上層のレイヤーの2種類の画像を準備する必要があります。下層レイヤーは固定表示、上層レイヤーは掲載したイメージのように上下左右拡大縮小するため、Point of Focus/Safezone、Viewable area (下の記事に参照✌️)を意識しながら情報を配置してください。

アダプティブアイコンのアニメーションを確認するために、以下のリンクを使用しました!このリンクはアダプティブアイコンの挙動を確認できるテスト用リンクです。利用方法は簡単で、下層レイヤーと上層レイヤーの画像をアップロードすることで、挙動を確認することができます。是非使ってみてください!

Androidのアプリアイコンも同様にPoint of Focus、Safe Zone、Fill Zoneとそれ以外にViewable Areaがあります。先ほども書きましたが、アダプティブアイコンであるため、操作を加えた際、上層レイヤーが上下左右に動きます。そのため、上層レイヤーに配置したロゴなどが見切れてしまう場合があります。Point of Focus、Safe Zoneに情報を収めることで、見切れる心配はなく情報を表示することが可能です。Viewable Areaは、Androidのホーム画面に確実に表示されるアプリアイコン表示エリアです。Fill Zoneはアプリアイコン全体の背景表示エリアです。
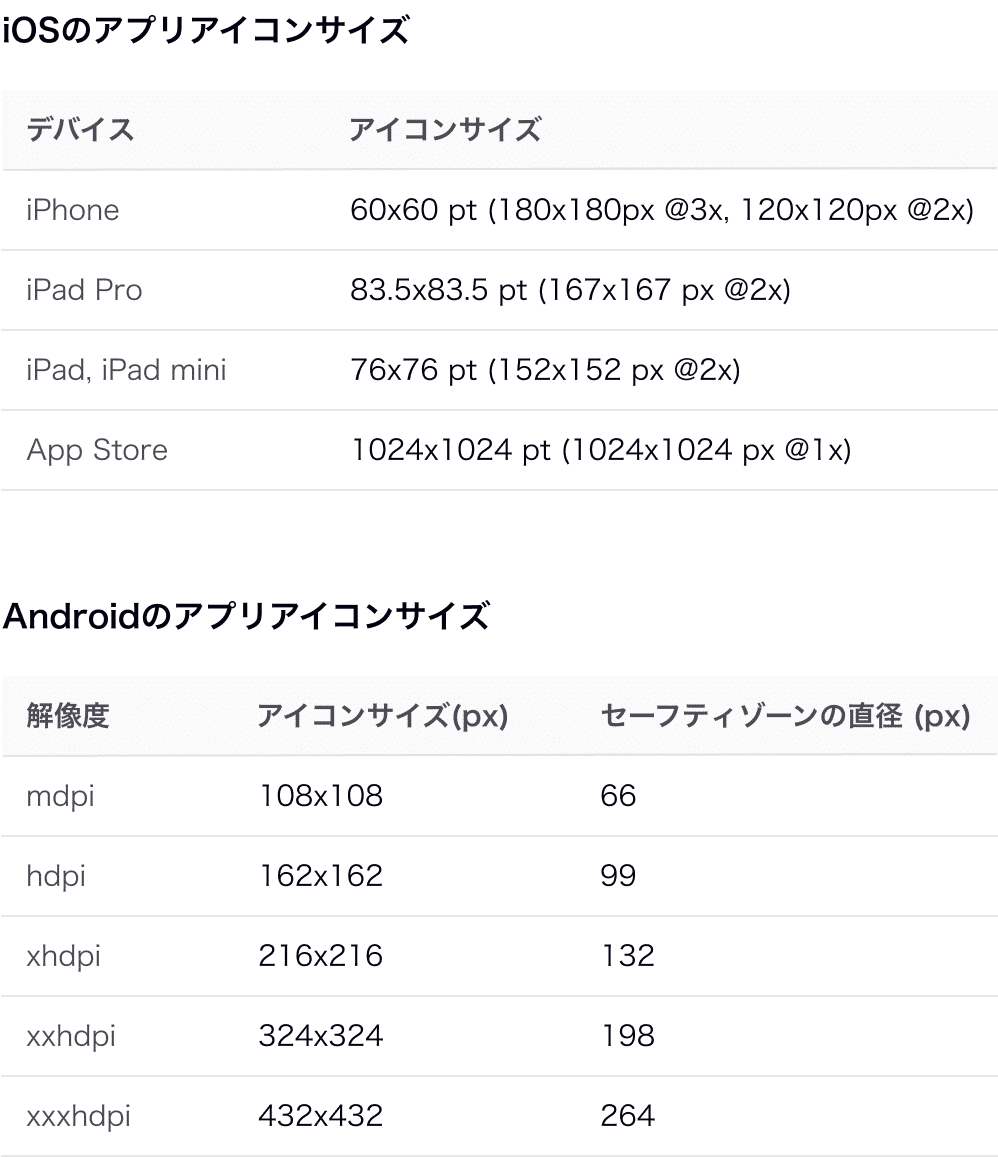
アプリアイコンサイズ
各OSのアプリアイコンサイズは以下の大きさを参考にしてください⭐️ iOSの場合は60x60pxで作成してプロトタイプツール上で二倍や三倍で書き出しても良いですし、180x180pxで作成しても問題ございません。Androidの場合は108x108pxで作成して解像度に合わせて書き出ししましょう。

みなさんいかがだったでしょうか?😃 特にAndroid版のアダプティブアイコンについては、下層と上層でアニメーションが付与されることがわかり注意しないといけないと感じました🌟 今後もUI/UXに取り組む上で困ったこと、悩んだことなど記事にしていきたいと考えておりますので引き続きよろしくお願いします🙇♂️ 季節の変わり目ですのでみなさん体調には十分気をつけてくださいね🌸
🌟instagramで弊社が作成したデザインの紹介を定期的に更新していますので、参考としてぜひフォローください✨
🌟 現在ARCHECOではUIデザイナーを募集しています。ご興味のある方は是非こちらからご応募ください!お待ちしております。
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
