
iOS15 と iOS16のロック画面をUIデザイナーが比較してみた
皆さん、こんにちは!Design Switchです。前回はcanvaとfigmaを比較してまとめていました。まだ前の記事を読んでいない方はこちらからどうぞ!
また、instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
今日のテーマは先月リリースされたiOS16!皆さんは、もうiOS16に移行しましたか?iOS16になってロック画面のUIが大きく変化したようなので、今回はさまざまシチュエーション下でのロック画面をUIデザイナーが説明、分析していきたいと思います!✊
ロック画面のデザイン
iOS16で変わったロック画面
さてデザインの考察に入る前に、今回のアップデートではまず、以下のようなアップデートが特徴的でした。
▼アップデートの大きなUI的特徴🌷
・時計のフォントを変えられる
・背景に絵文字を使えるようになる
・ウィジェットを表示させられるようになる

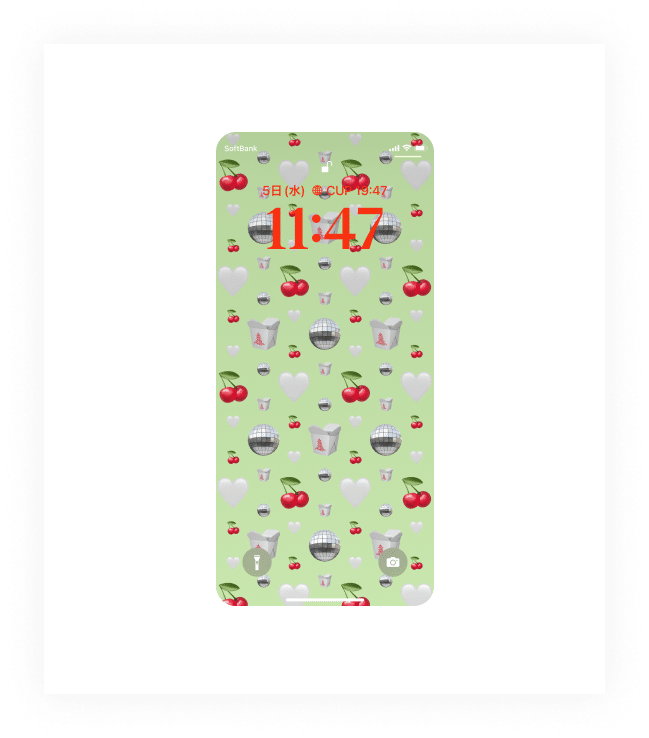
このようにロック画面を自分用にカスタマイズすることができるようになりました。ちなみに私の今のロック画面はこんな感じにしています。🍒
ロック画面のウィジェットの追加
今回ウィジェットをロック画面に追加することができるようになりました。(時計の上の部分と下の部分)
ウィジェットを追加できるようになるので、自分がすぐに確認したい内容だけをカスタマイズして入れることができます。🙌

ウィジェットのデザイン
ウィジェットの色は時計と同じ色で表示されます。
時計などのウィジェットはすりガラスっぽいバックグラウンドブラーを使用しているため、透明感と奥行きの感じるUIになっていました。

ただ、ものによっては文字を直置きするデザインがあるので、背景の画像によっては少し見づらくなる懸念はあるので、背景と文字の色の組み合わせには少し調整が必要になると思います🤔
ロック画面の時計のフォント
また、時計のフォントデザインが変えることができるようになったのは、大きいUIの変化でしたね!
具体的には8種類のフォントデザインに変えることができるようになりました!

iOS15とiOS16を比べてみました!
iOS15とiOS16を比較してみると、時計のフォントサイズが大きくなりました。
そしてフォントサイズのジャンプ率も高くなったので、より情報に明確な優先順位がつきましたね!

また、なんと言ってもiOS16から写真の精密な切り抜きができるようになったことで、時計の上に写真を重ねることができるようになりました。
そのためiOS15の時だと背景画像と時計が全く別の要素として見えていましたが、iOS16では画像と時計がより一層融合したような、時計も含めて一枚の画像のようなレイアウトを実現できるようになりました✊
遊び心のあるロック画面が作れるようになった一方で画像が時計に重なるようになったので、違和感を感じたり時計が見えづらくて少し不快に思うユーザーも中にはいるような気がします。そんな時は設定時の「被写界深度エフェクト」のチェックを外して、時計に背景を重ねない設定にしてみましょう!
ロック画面の通知デザイン
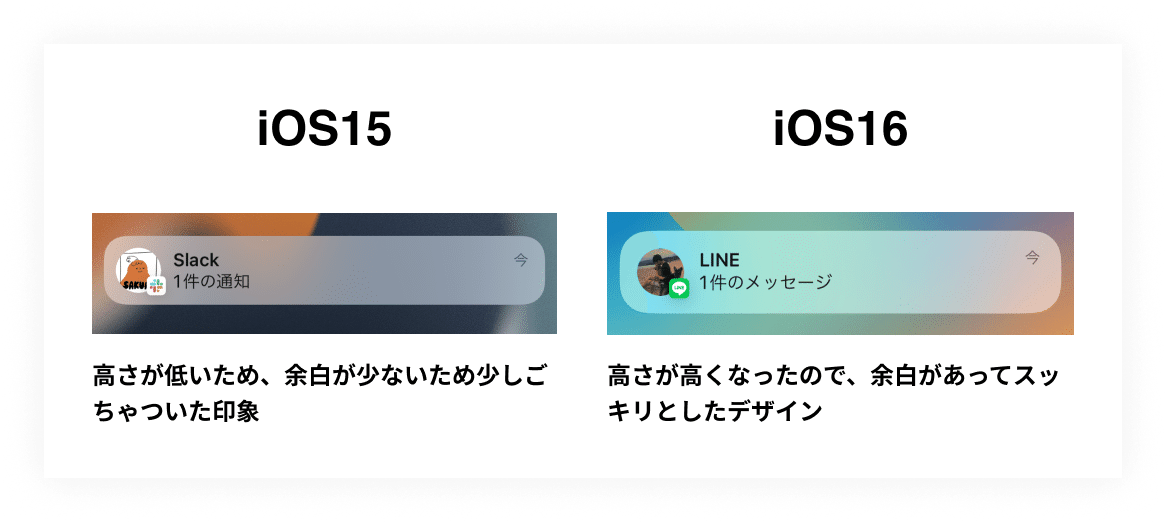
次に通知のデザインです。まずはこれもiOS15とiOS16で比較してみましょう!
プッシュ通知の出方
まず大きな特徴からいうと、プッシュ通知の出方が変わりましたよね。今までは日にちの下のエリア全てを使って通知を表示されるのがデフォルト状態でしたが、iOS16になってからはウィジェットも入ってくるようになったので通知が下に溜まっていくようなレイアウトになりました。

さまざまなアプリからの通知が送られてくる今日、ユーザーのロック画面はおそらく通知で埋まっていたのではないでしょうか?通知で背景も全部隠れてしまって少しもったいないですよね🤔
それにやはり画面全体にSNSやニュースなどの通知があると、見たくなくても見てしまう。。なんてことありますよね。
なのでiOS16になってからは以前よりもデジタルデバイスとの距離感を程よく持てるようになっていると思います。良いデジタルウェルビーイングの傾向ですね!✊
プッシュ通知のデザイン
デザイン的には、通知の大きさも今までよりも高さが少し長くなったことで、より丸っこい印象を受けました。今までよりも通知の面積が少し大きくなったため、プッシュ通知一つ一つの存在感は大きくなったと思います。今まで余白があまりなかった分すっきりしたデザインになりましたね🙌

ただ通知が下に移動したことによって、タップしやすいエリアから少し外れている(親指の稼働しやすい領域から少し外れている)ように感じたため、そこは個人的には少し残念なポイントでした🤔
ロック画面の音楽アプリを起動中のデザイン
続いては音楽アプリを起動している時のロック画面です!iOS15と比べても一目で分かる通り、ここも大きく変化しましたね〜!

まず通知の時と同様で、デフォルト状態での再生ウィジェットが画面最下部へと移動になりました。
再生中のアルバムジャケットをタップすると、なんとジャケ写が拡大されて背景もジャケ写に大きくブラーを入れたような背景に切り替わります。😲
今までは単純に何が再生しているのかを表示していましたが、ジャケ写を大きく表示ができるようになったことで、より音楽の世界観に没入することができるようになったと思います。
音楽アプリを開かないとアーティストのジャケ写を大きくみることができなかったのでジャケ写のビジュアルも込みでこれからは音楽をより一層楽しめそうですね🤭
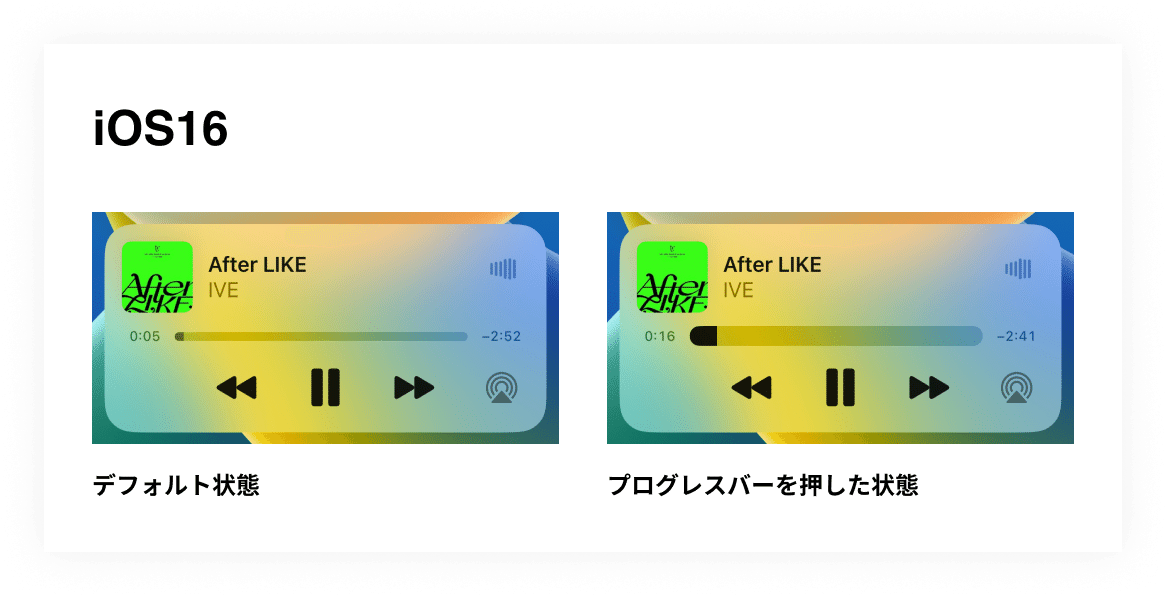
プッシュ通知のデザイン

デフォルト状態の時を比べてみると、iOS15の時よりもコンパクトになりました。
プログレスバーも今までは再生している場所を丸い印で知らせてくれていましたが、iOS16ではそれがなくなりました。ただ、バーの太さが少し太くなったことと、長押しした後にバーが少し拡大されるので、それによって押しづらくなった印象ありませんでした。✋

あとは機能でいうと音量調整をできるゲージがなくなりましたね。確かにボリュームの調整はスライダーではなく左のボタンで調整することが多かったので今まで重複していた機能がなくなってスッキリしましたね!
まとめ
さて、いかがだったでしょうか?
機能の表示位置が大きく変わって、まだまだ使い慣れないユーザーも多いと思いますが、やはり自分が本当にほしい情報をカスタマイズすることができるようになったことでよりユーザーファーストなUIに近づいているのではないかなと感じました。また、やはりデザイナーの身である私からすると、自分らしくロック画面のデザインをカスタマイズできるようになったのはとても嬉しいです😉
今回はデザイナー視点でiOS15とiOS16を比較して見てきましたが、みなさんはiOS16のアップデートどう思いましたか?なにか気づいたことなどあれば是非是非教えてください!🙌
最後に・・
instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
🌟現在ARCHECOではUIデザイナーを募集しています。今回の記事で興味を持った方、ご興味是非こちらからご応募ください!お待ちしております。

🌟UX/UIデザイン会社 ARCHECO (アルチェコ)について
最後まで読んでいただきありがとうございました〜
この記事が気に入ったらサポートをしてみませんか?
