WEBデザイナーとUIデザイナーは違う職業なの?(求められるスキルや傾向など)
【重要:この記事を読む前に】この記事は2018年に書いたもので、すでに4年ほど経過しています。常にトレンドが移り変わる業界ですので、あくまでも過去のものとしてご参考にしてくださいませ!(2022.04.14記)
WEBデザイナーとUIデザイナーって、求められるスキルや得られるものって違いがあるの?と質問されて、「それたしかにちゃんと考えたことなかった!!」と思い、私なりに簡単に書き出してみました。
もちろん、会社や顧客によって変わってくるので、あくまでも【傾向】と明記していますが、これからデザイナーを目指している、別の方向へ転職しようと思っている方などに、少しでも参考になれば幸いです!
【前提】 この記事でのデザイナーの「デザイン範囲」
まず、前提として昨今『デザイン』という言葉が広義になり、デザイナーのやることが広範囲になっているので、この記事では『制作・開発工程フェーズをメインとしたデザイナー』として話を進めていきます。

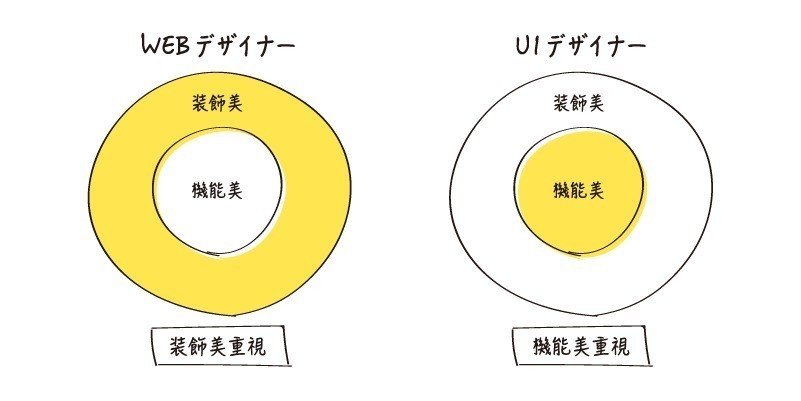
(1) WEBデザイナー「装飾美」、UIデザイナー「機能美」がより重視される傾向

ざっくりスプーンで例えると、装飾美は「特別な時だけ使うスプーン」で、機能美は「普段使いのスプーン」といったところでしょうか。

(2)主な「所属先」と「制作物」の傾向

意外とデザイナーが知らない、受託制作会社と事業会社は違うということ。受託制作会社は広告制作プロダクションとも言うところもあります。ざっくりというと、代理で企業のクリエイティブ制作をするのか(受託制作会社)、自社でやっている事業なのか(事業会社)の違いですね。会社によっては両方やっていることもありますが、5:5でやっているところはあまりなく、どちらかに偏っています。
(3)主な「ゴールの指標」「思考回路」「要求されるもの」「よく使うツール」の傾向

はっきりとわかれるのが、その制作物のゴールかもしれません。もちろんビジネスによっては他の目的もたくさんありますが、LPや企業サイトって1〜2回ぐらいしか訪れません。それに対し、サービスサイトやアプリは普段から使うものになります。なので、おのずとデザインもどこを重視するのか変わってきます。
(4)「制作期間」「一度に受け持つ案件数」の傾向

スピード感や一度に受け持つ案件数が違います。WEBデザイナーが主に制作するLPや企業サイトは期限があるのでスケジュールがタイトです。一方、UIデザイナーは一つのプロダクトに集中してコツコツやっていきます。
(5)共通する基礎力

情報の整理、レイアウト、配色、タイポグラフィはよく上がるものですが、あえて私はコミュニケーション力も基礎力として必要だと思っているのでここで上げさせてもらいました。
-- まとめたもの --

いいなと思ったら応援しよう!