
そもそもWebデザイナーってどんな仕事?【Webデザイン勉強するか悩んでる人向け】
こんにちは!私は、脱サラ後に未経験から職業訓練でWebデザインを学び、その後就職もせずにフリーランスでWebデザイナーになった彩です。
本日は、Webデザイナーの仕事ってどんなもの?という話です。
本日は、
・Webデザイナーに興味あるけど悩んでる
・職業訓練やスクールに入る前でワクワクしてる
という方向けにお話しします。
私がnoteで発信を始めた理由は以下の記事をお読みください☺️
私自身、
勉強を始める前に「絶対にWebデザイナーになる!!」
と息巻いていたけど、
実は勉強始める前までは、ふわっとしか理解してませんでした😅
「イラストレーターとかフォトショップ使うのかな」とバクっと思ってました。
でも実は「webデザイナー」と一言で言っても、とても範囲の広い仕事があります。
・サムネイルやバナーなどの画像の作成
・Canvaクリエイターのようなイラスト、デザインテンプレ作成
・ホームページデザイン制作
・ランディングページデザイン制作
・webサイト(ホームページやランディングページ)の構築
・名刺やチラシなどの印刷物デザインの制作(これはDTPデザイナーですね)
ざっと上記のような仕事がありますね。
そして勉強したことのない方からすると分からないかもですが、それぞれ結構違う知識や能力が必要だったりします。
ここからは使うソフトとその特性、を画像付きで説明、最後にはオススメの働き方を話していきます!
さぁ、いよいよこっからは私が毎日、
格闘しているパソコン画面をお見せしていきます😆
01 使うソフトとできること
- イラストレーター(Illustrator)
Adobe(アドビ)ソフトの、「イラストレーター(略してイラレ)」は聞いたことがある方が多いと思います。
例えばロゴを作ったり、チラシ・フライヤー、ポスター作ったりできます。私は、ホームページ制作の時に必要なロゴを作るときに使用しています。
始めて触った時は、ゾクゾクしたのを覚えてます。
私は、ずっと事務系の会社員だったのでエクセルやワード、パワーポイントしか触ったことしかありませんでした。
ワードやパワポには当然無いようなおしゃれなフォントが沢山あったり↓
(可愛すぎてキュンってなる)

フォントの輪郭を可変できたりします↓(すごっっ!てなる)

こんなことができるのが楽しくて仕方ないですよね〜
もちろん、こんなのホンのサワリです。笑
でもワードやエクセルしか触ったことない方からしたら、
ええーーー!!!ってなると思います。
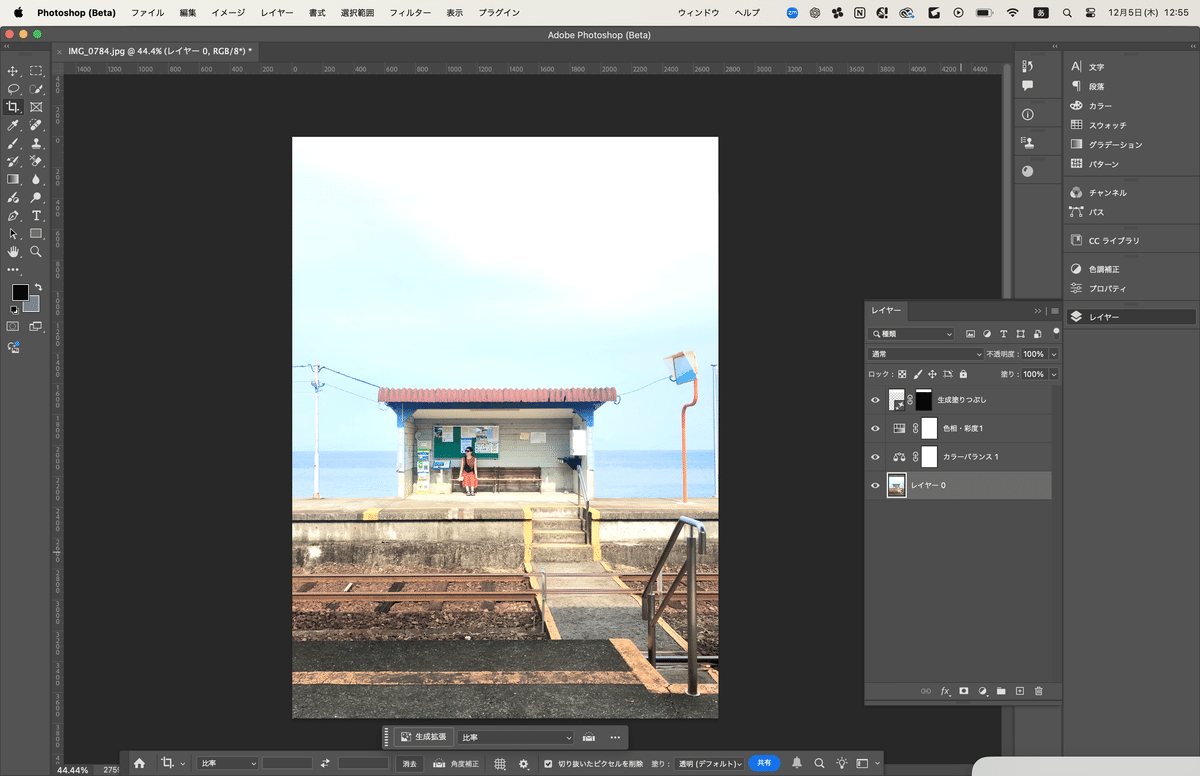
-フォトショップ(Photoshop)
同じくAdobe(アドビ)ソフトのフォトショップ(略してフォトショ)も聞いたことある方いるんじゃないかと思います。
フォトショでもチラシなど作れるんですが、このソフトの一番の得意分野は「写真の加工」です。
写真の色味や明るさはもちろんのこと、女性なら誰でも気になる体型や顔の大きさ、肌のなめらかさなどもできます。
また、ポートレート写真で大事な「背景のぼかし」もできます。
ある程度写真を撮る技術がない人でも、
フォトショで加工できればプロっぽい写真にできるんですよね。
例えばこんな写真が↓

こんな感じのエモい写真に加工ができます↓

もちろん、これもホンのサワリです。
もっともっといろんなことできちゃいます☺️
特にポートレート撮る時は、本当に重宝します。
その人らしさやイメージを変えずに、
「少しだけ綺麗に」「少しだけかっこよく」できるのでね。
お客様にもとっても喜ばれます☺️
-キャンバ(Canva)
最近はCanva(キャンバ)もよく聞くと思います。
Canva(キャンバ)は、
イラレとフォトショの機能をガッチャンコして、
テンプレや素材を簡単に使えるようにして、
操作をめっちゃ簡単にしたソフトです。
操作が簡単、というのは画面を見れば分かります。
先ほどのイラレ、フォトショに比べて操作パネルが簡単で分かりやすいですよね。素材も沢山出てきます。

↑は、私のインスタ投稿の編集した時の画面です。
私はインスタ投稿は全てCanvaで作ってます。
イラレやフォトショより細かな操作・加工はできませんが、Canvaの技術のみでもデザイン力があれば十分、事業化できます。
最初にイラレ、フォトショ操作して、挫折するという方もよく聞くので、Canvaを先に自分で触っておくといいかもです。
「もうすでに挫折した…」という方も、Canvaでもう一度頑張ってみてください!
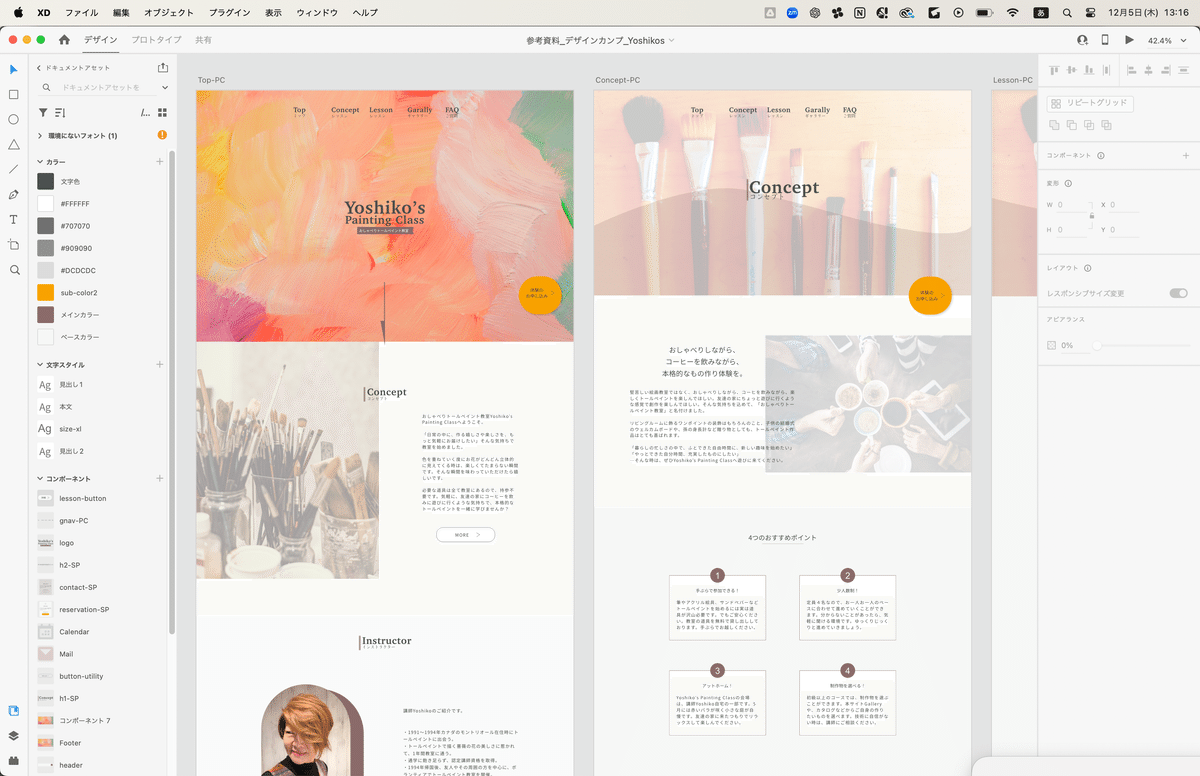
-エックスディー(XD)
XD(エックスディー)。全然聞いたことないですよね。
これはWebページ制作に特化したデザインツールです。
webページ全体のデザインを作成する時に使います。
(最近はFigmaの方が主流かもですが似たような物です。)
こんな感じで使います↓
これはワイヤーフレーム(サイトの設計図みたいなもの)と呼ばれるものです。

デザインカンプ(サイトのデザイン)もこれで作ります。こんな感じです↓

私が職業訓練で習ったのはXDだったので、現在もXDを使っています。
ちなみにXDもAdobe社のソフトです。
お客様へデザインを共有して、
「修正コメントももらう機能」もこのソフトで完結できるので、私は愛用しています。
白黒のワイヤーフレームにデザインを入れていく作業は、
世界で一番好きな作業です!命が吹き込まれていく感じが好きです。
-Visual Studio Code(VSコード)
これはコーディングソフトです。
みなさんがイメージする、プログラミングみたいなやつです。
(実際にはHTMLはプログラミング言語ではなくマークアップ言語です。)
こんな画面です↓

おおっいきなり難しそう…と思われるかもしれませんね。
実際、ここまで紹介してきたものとは全然違いますね。
Webサイトの構築は、こんな感じでガツガツコードを書いていきます。
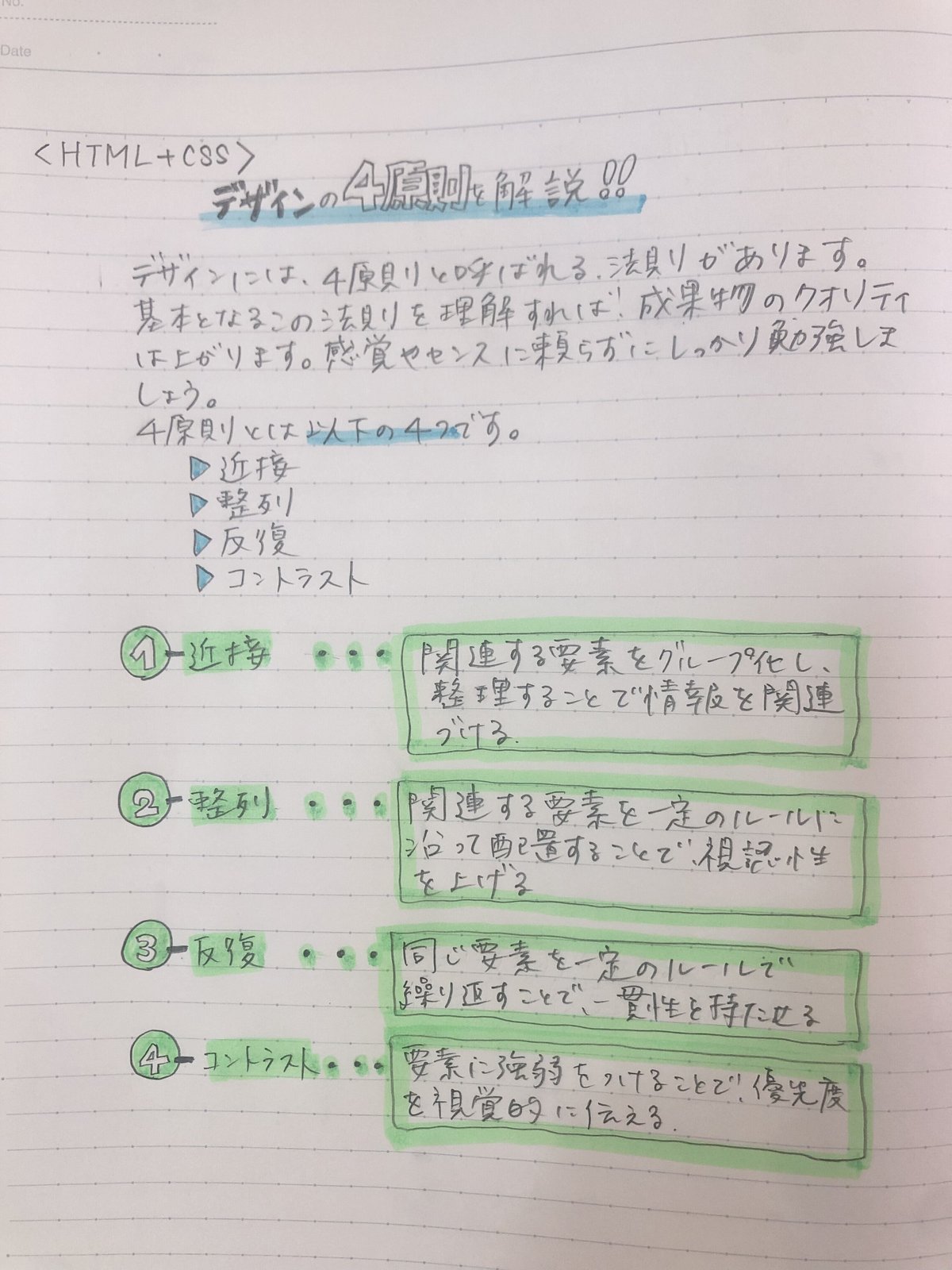
HTML(エイチティーエムエル)やCSS(シーエスエス)と呼ばれるものです。HTMLはサイトの構造、CSSはサイトの見た目を作る言語です。
「構造」や「見た目」って言われても分かりにくいので
ノートで説明すると分かりやすいかな、と思うので、
即席でノート書きました😆
イメージ的には、HTMLはノートでいうとこんな感じです。↓
文書の構造を作ってます。

そこにCSSを入れるとこんな感じになります。↓
見た目が変わりましたよね。(即席なのでデザイン性はご容赦ください)

この作業をコーディングでやっているイメージです。
サイトの構築作業というのは、大まかにいうとこういうことです。
これに動きを加えたい時は、JavaScriptという言語を使います。
このコーディング作業は、
人によっては拒否反応が出てしまうことがあるかな、と思います。
個人的に感じるのは、「英語に苦手意識がない方」であれば大丈夫なんじゃないかなと思います。
英語が話せないといけないとかじゃないです!
英単語がちょっと分かるというレベルで大丈夫です。
例えば”backgroud-color”は背景色を決めるcssで使う「属性」です。
とか、”font-size”はフォントの大きさを決めるcssの「属性」です。
こんな感じで英単語が出てくるので、
これがスッと入ってくる人の方がコードの理解も早いだろうな、と感じます。
ここまでいろんなソフトのご紹介をしてきました。
それぞれできることは違いますし、「何を目指すか」によって使うソフトも変わってきます。
02 フリーランスでやっていくのにオススメなのは?
さてここからは、
Webデザイナーとしてフリーランスでやっていくのに、オススメの方法は何かお話しします。
結論からお話しします!
正直なところ、私のオススメは「Web制作」一択です!
理由をお話ししていきます。
それは、単価が高いからです。
フリーランスでやっていく場合、収入面は大事ですよね。
デザインだけでなく、web構築までできるとぐっと単価が上がります。
自分自身でデザイン制作から構築まで全て請け負うことができるし、
デザインだけしかできないデザイナーさんの構築業務も請け負うことができます。
私自身、現在1サイト10万円前後で請け負っています。
これから実績が増えてきたら、もっと単価をあげたいと思ってます。
コーディング技術ってなかなかすぐにおぼられる技術ではありません。
なので、より専門性を伝えられますよね。お客様からしてもこれだけの料金を払う理由が明確だと思います。
もちろん、ノーコードツールも沢山あります。
ですが!!
やっぱりHTMLは理解しておかないと、知らない間に構造上めちゃくちゃになり、SEO上良くないサイトになってしまったり、レスポンスデザイン(スマホからの見た目)がめちゃくちゃになってしまったり、色々問題が出てきます。
なので、コードの理解はあったほうが、いいサイトが作れることは間違いありません。
また、素人さんがノーコードツールで作ったサイトて本当にすぐに分かります。ばれます。
これって、サイトに訪れた方にも普通にばれるんですよね。
そうすると、信頼感がガタ落ちします。なので、ホームページが必要な業種の方からしたら逆効果になっちゃうんです。
そんなわけで、webサイト構築までできる技術はあった方が絶対にいいです!
03 最後に
私はwebサイト構築までできるデザイナーを推していますが、
一方でその技術を身につけるのは、一番時間がかかります。
時間もかかるし、勉強もその分大変です。
それでも、その大変なことを乗り越えるからこそ、まとまった料金を請求できるのです。
駆け出しの身で、実績もなく、
サムネやバナー制作だけで月に10万円稼ぐって結構大変だと思います。
なので、ぜひ頑張ってコーディング技術を覚えて下さい!!
絶対にできますよ!自分を信じてください!
\駆け出しWebデザイナーさん/
クライアントワークに不安はありませんか?
私がどんな流れでクライアントワーク(お客様対応)を進めているか以下の記事でお話しします。流れだけでなくお客様にお渡ししている説明資料や工程表なども全て公開しています。
有料ですが、面談用の資料以外にも全てダウンロード可能です。
本日は以上です。
参考になったら嬉しいです。
\インスタも気軽にフォローどうぞ/
※アルゴリズムの関係でフォローバックはできませんが、ご質問あればお気軽にDMください!
最近、note経由でのインスタDMをいただくことがめちゃ増えました😄
とっても嬉しいです!もっともっとフリーランス仲間ができたら嬉しいので、お気軽にどしどしご連絡くださいね!頑張ろう〜
