
ペルソナを軸としたアプリの情報設計プロセス
この記事は2018年2月22日に執筆された記事です。
みなさんこんにちはー。 2月21日に、東京スカパラダイスオーケストラが峯田和伸(以後 峯田)さんをゲストボーカルに迎えた新曲「ちえのわ」がリリースされましたね!この組み合わせは私の世代的に、ものすごい組み合わせで、かなりテンションが上がっちゃっています。
だって、「カレー」と「カツ」って別々でもめっちゃ美味しいのに、「カツカレー」なんていう夢の組み合わせが世の中にはあるんですよ?もう、そのぐらい夢の共演で、毎日くり返し聴いています。
そして、ちょうど先日もデザイナーが自己紹介しあう会で峯田さんの話をしたんですが、最近の子はGoing Steadyって知らないんだね…と、自分の歳を再認識したのでした。
なぜ自己紹介したかっていうと、2018年しょっぱなにクラウドワークスの UXデザイングループに、4人のデザイナーがジョインしてくれたんですよ!嬉しいー。
さて、そんなメンバーも増えてこれから更に良いサービスを作るべく邁進しているUXデザイングループですが、今回は私が関わっているアプリのお話をさせてもらえればと思います。
みなさんは、日々の機能追加や改善などはどのようにして進めていますか? 機能の追加ごとにIA設計やUIの検討をして悩んだ経験はありませんか?
クラウドワークスでも、日々様々な機能が追加されていますが、機能の追加ごとに「この機能、どこに組み込もう」と、頭を悩ませていました。
このような背景から、今後の機能拡張などを見据えた全体設計へとシフトし、ペルソナを軸としたアプリの情報再設計を行うことにしました。
目的とゴール
プライマリペルソナを軸とし、「アプリのコア体験」を提供できる設計へとシフトすることを目的としました。
実行したプロセス
では、実際に行ったプロセスを書いていこうと思います。 ユーザーインタビューやペルソナ作成、カスタマージャーニーマップ(以下CJM)の作成に関しては、過去にUXデザイナーの八尾くんが詳しく書いてくれているので、割愛させていただきます。詳しくは八尾くんのブログ記事を参照していただければと思います。
Step.01 ユーザー視点からの現状の把握
まずはじめに、ユーザーがクラウドワークスのアプリに「何を求めているのか」を洗い出しました。
ユーザーインタビュー
現状のサービス視点、ユーザー属性を照らし合わせ、アプリのコアユーザー層を選出し、ユーザーインタビューを行いました。
・職種
・年齢
・使用しているデバイス
・ログインしている頻度
今回は、上記の項目に該当するユーザーさん3名に、インタビューをさせていただきました。インタビュー内容も、アプリの使用方法や場所など、今回の目的を達成させるために専用にカスタマイズしています。
ペルソナ作成
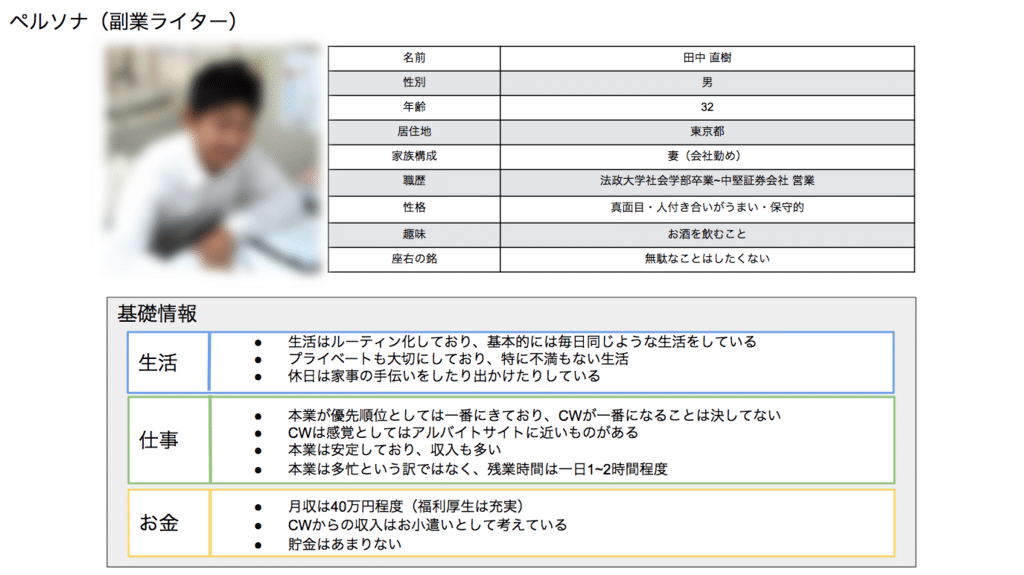
ユーザーインタビューの内容を分析し、アプリのコアユーザーとなるペルソナを作成しました。 今後のサービス改善を担う重要なペルソナとなるため、デザイナーのみではなく、エンジニアやプロダクトオーナーとのディスカッションを重ね、このペルソナを設定することができました。

※これはペルソナの一部です。実際はCWの使い方などについても定義しています。
CJMの作成
作成したペルソナをもとに、プライマリーコンテキストをベースにしてCJMを作成します。 この際、ユーザーがどのタイミングでどういうデバイスを使ってどんな体験をしているのかという観点に重点を置いて作成するのが、今回のポイントでした。 また「今は存在しないが、本来はアプリで行いたい体験」とはなんなのか、という視点をプラスしています。そうすることで、現状の改善だけでは提供できない、「新しい体験」を提供できるきっかけを見いだすことができます。

「アプリのコア体験」とは
作成したCJMをもとに再度、分類と分析を行いました。 ここでは、アプリで「使用している機能」、「使用したい機能」を洗い出し、分析と分類を繰り返し、「アプリのコア体験」を導き出しました。

そして、今回導き出した「アプリのコア体験」は下記3つです。
・移動中に「仕事を探せる」
・仕事をする上で「重要な情報」をアプリで確認できる
・どこでも「最新の情報」を受け取れる
アプリとしての特性を活かしたコア体験の抽出が可能になったかと思います。
Step.02 サービス視点からの機能の整理
Step.01では、「ユーザー視点」からの体験について考えましたが、Step.02では、頭を切り替えて「サービスとして必要不可欠な機能」の整理を行います。
CJMには登場しない「サービスとして必須機能」の洗い出し
今回のCJMは敢えて普段使いのなかでのアプリの立ち位置に焦点を合わせていたため、会員登録やログインなど、サービスにとって必須機能が登場していませんでした。なので、ここでサービスとしての必須機能を洗い出しを行います。
Step.03 「コア体験」を軸とした情報の再設計
いよいよ情報設計、サイトマップ、プロトタイプ作成までの最終プロセスです。
コア体験と必須機能のマージ
Step.01とStep.02にて作成してきたそれぞれの機能やコア体験とそれに紐づく機能を一緒くたにし、再度分類を行います。この際に、ユーザーアクションや機能の共通点などを手掛かりにして分析をしています。

グルーピングに基づいたサイトマップ
ここまできて、ようやくアウトプットのイメージが出てきました(笑) 現状のものと近しいものもあれば、大きく改修が必要な場所などが見えてきましたが、現状のアプリがユーザーにとって必要な機能の提供もできていたことが伺えました。

プロトタイプ作成
さて、サイトマップの作成まで完了すれば、あとはプロトタイプの作成です。完成したプロトタイプをチームとディスカッションし、技術的な問題点などをクリアにしていきます。

でも、ここからが大変(未知)
今回は、プロトタイプ作成までのプロセスをご紹介させていただきました。 ここまで来るのにかなりの時間がかかってしまったし、まだまだプロジェクトは道半ばで今まさに、どのように反映していくべきなのか、をチームと議論しているところです。 次回は、反映フェーズのお話をできればと思っています。 長文(ほんと長い)になってしまいましたが、読んでいただいてありがとうございました。
さいごに
リリース当初クラウドワークスのアプリは「仕事を探す」と「メッセージ」の二つをコア体験として捉えていましたが、今回のインタビューを踏まえて、ユーザーが必要としているものが何であるのか、というのが明確にできました。これにより、よりユーザーニーズに沿ったアプリへと改善できるのではないかと思います。
また、複数デバイスを展開するサービスでは、それぞれのデバイスごとの「コア体験」の違いや、デバイスやコンテキストの特性を活かした設計が必要だという大きな気づきが得られました。
チームとして同じ視線を持てるように、ユーザーインタビューや分析、ペルソナ作成には、エンジニアやプロダクトオーナーにも積極的に参加してもらいました。ここまで大掛かりなプロジェクトを進行させてくれたチームのメンバーに感謝です。
それではー。
