
DesignSystem"FALCON"ver2.0を公開するまでの話
こんにちは。SPEEDAのUIデザイナーのあんざいです。
先日大幅にアップデートされたFigmaの機能に合わせて、SPEEDA Design System "FALCON"もアップデートして2022/07/01にver2.0を公開しました!
今回は公開までの流れとデザインシステムの更新をFigmaアップデートに合わせて行う際の注意点などを紹介したいと思います。
公開までの流れ
SPEEDAでは実際に使用してるマスターファイルと公開ファイルは分けているので、下記のような順番で進めました。
※マスターファイル・・・実務で使っているファイル
※公開ファイル・・・・Figma communityで公開しているファイル
①アップデート内容を学ぶ
②実際に使用してるマスターファイルに修正を加える
③公開ファイルにマスターで整えたコンポーネントを移動
④コミュニティで公開
アップデート内容を学ぶ
Figma公式ファイルやサイトを見る
今回参考にしたのは下記です。
英語が得意ではないので翻訳サイトにかけて一つずつ読み込みました。
特にプロパティ設定が今回大きく変化したので実際に触りながら丁寧な確認を心がけました。
また、定例の時間にチーム全員で実際に機能を触ってみて、詳しいやり方や何が変わったのかをシェアを行うことでなんとなくアップデート内容の共通認識ができました。
実際に使用してるマスターファイルに修正を加える
修正内容を書き出す
前項でマスターコンポーネントにできる修正がわかってきましたが、最初からマスターコンポーネントに反映していくと怖いので、ひとまずコンポーネント一つずつに必要になりそうな修正をFigJamにまとめて書き出しました。
実物のFigJamが荒れてるためFigmaで再現した一部しかお見せできませんが、線の付け方やオートレイアウトの設定、プロパティ設定、variantの分け方などを書き出しています

チームで修正する
FigJamに全ての修正を書き出しつつ、使用頻度が少なく、影響範囲が比較的に小さいコンポーネントから修正の適用を始めました。ボタンやテーブルなどSPEEDAで多く使用し、検討が必要なものは最後の方に回してました。修正自体は週3回、チーム全員で時間をとって行いました。修正を反映する人を毎回一人決めて交換しながらすることで全員が設定方法などを覚えることができました。
時間が限られていたのでペアデザインでの修正も検討していましたが、全員で行った方が説明の手間も減り、どんな修正が行われてるかをリアルタイムで見れるので納得感があること、最適なプロパティ設定やvariantの組み方などもチームで知恵を出して行えることの方が重要だと感じたのでチームでの修正となりました。
修正時に感じた注意点などはその他で少しまとめています!
プロパティ設定やvariant名などの整理
マスターコンポーネントを修正していく中で、今回プロパティの追加設定が多く、作業しながらだと命名が煩雑になっていくため、スプレットシートにまとめて整理をしました。
全てのマスターコンポーネントの修正を終えたあとにプロパティ名と値を転記し全体の整合性を取っています。
またvariant名に関しても前回から見直しも行っており、
コンポーネント名 / 大分類 / 中分類 / 可変・固定のようにしています。
例えばTable / Th / TextLink や Dropdown / Option / Fixedのような感じです。これによりアセットもだいぶスッキリ見えるようになりました。

公開ファイルに整えたコンポーネントを移動する
整えた作業ファイルのマスターコンポーネントを公開ファイルにコピペで移動させます。
コピペ時にvariantは問題なく移せるのですが、単体のマスターコンポーネントはインスタンスになってしまうものがあるので注意が必要です。
インスタンスを一度解除して、再度マスターコンポーネント化すれば良いかと思いきや、それだと再度プロパティ設定が必要になるので注意してください。
公開ファイルの中身を細かく整え直して準備完了です!
コミュニティで公開
満を持して、2022/07/01に無事Figmaコミュニティに公開しました!
ここまでFigmaのアップデート発表から1ヶ月半くらいでしょうか。密度の濃い時間を過ごしました。この短い期間でFigmaへの理解度が爆上がりした気がします。純粋に楽しかったです!
その他|修正時の気づき・注意点
下記からはマスターコンポーネントを修正していく中で気づいたこと・注意点・ポイントなどをまとめてみました。
・variant内を修正するときの注意
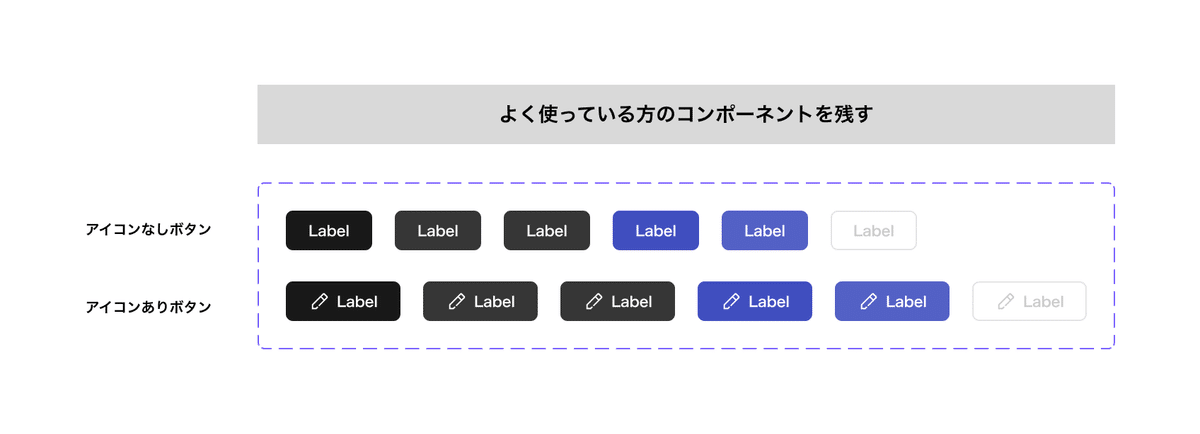
今回のアップデートでBooleanプロパティ(レイヤーの表示/非表示の切り替えが設定できる)が加わったりしたことで、variantの中に不要なコンポーネントが出る場合があります。
下記画像の場合だと、アイコンなしボタンを削除して、アイコンありボタンを残してBoolean設定すれば良いんじゃないかと思ってしまうんですが、少し待ってください!この時によく使っているコンポーネントを残した方が良いです。
なぜかというと削除したvariant内のコンポーネントのインスタンスは親子関係が切れてしまい、作業先で置き換える手間が発生してしまうからです。

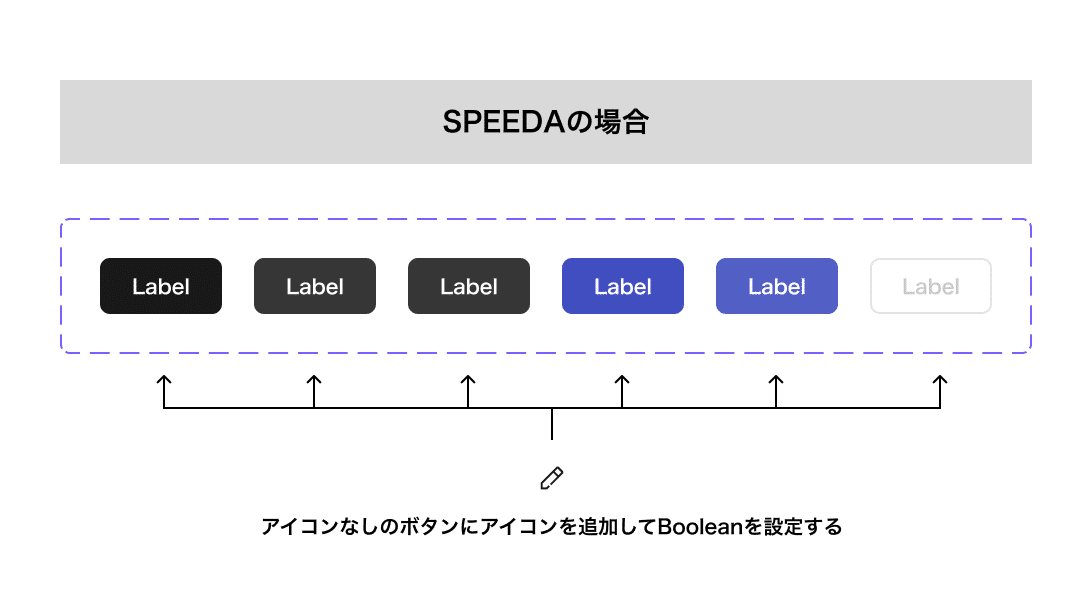
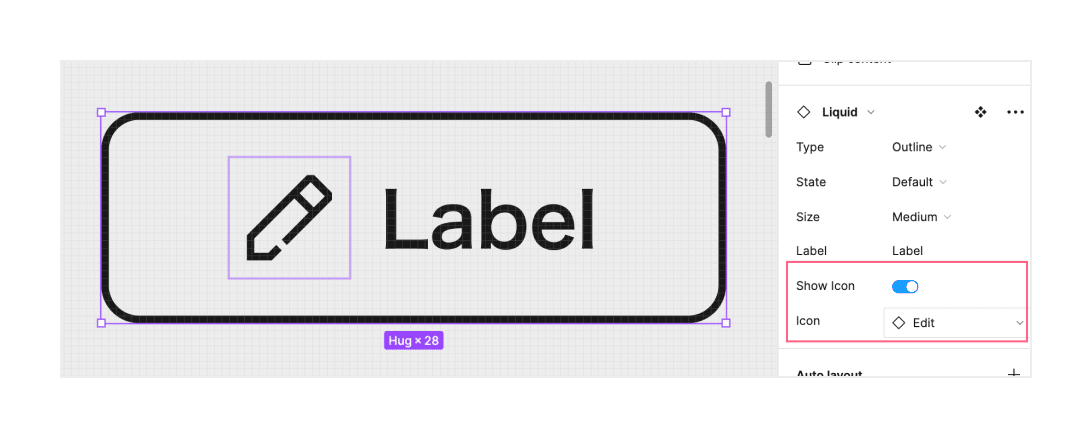
SPEEDAではアイコンなしのボタンを多く使用しているので、アイコンなしのボタンに、アイコンを追加してBooleanを設定しています。
今回はBooleanプロパティを例としましたが、variant内を整理する際はどのコンポーネントをよく使っているかで修正・削除する注意が必要かと思いますのでお気をつけください!

・プロパティ名の付け方・順序
今回プロパティがとても増えたため、プロパティ名の付け方も煩雑になりがちかと思います。SPEEDAでは下記のように付けています。
Boolean・・・・・・・・必ず「Show」をつける
Instance swap・・・・・・名称(例:IconやFlagなど)
テキストプロパティ・・・基本的にはLabel,Text,Titleに分類。テキストプロパティを複数設定しており、パッと見のプロパティ名で判断ができない場合は具体的名称をつける(例:HelpTextなど)
また並び順も使いやすさを考慮しつつ、下記のようなパターンで多く設定しています。
大体の並び:Type、State、Size、Width~~~
ちなみに今回アップデートされたBoolean、テキスト、Instance swapプロパティはvariantプロパティの上には移動できなかったです。

また、こうした方がわかりやすいなと感じたのはBooleanプロパティの設定して表示/非表示の切り替えで出すものはセットにすることです。ここが揃ってると感覚的にもわかりやすくなります!

・Instance swapを設定する基準
Instance swapプロパティは便利な反面どこで使用するか悩みますよね。
アイコンボタンのアイコンを変更するときなどは便利です。
指定するinstanceがvariantで括られている場合プロパティ設定だけでは変更はできない(アセットでvariantで括ったものは1つしか表示されないのと同じように表示される)ので、Figmaアップデート前と同じく対象のインスタンスのプロパティを直接指定してあげる必要があります。
そのためSPEEDAでは、アイコンやアバター、フラッグなどvariantで管理していない補助的なものはInstance swapで設定をし、ソートやトグルなど機能を持ち、状態やタイプが変化するためvariantで括る必要があるものはInstance swapの設定はなしで直接インスタンスまで潜ってプロパティから変更するルールとしています。

終わりに
まだまだ書きたいことはありますがキリがないのでこの辺で。
参考になる箇所があると幸いです!
チーム一丸でFigmaのアップデートに合わせてアップデートさせたSPEEDA DesignSystem"FALCON"の中身もこだわって作っていますのでぜひ見ていただけると嬉しいです!
DESIGN BASEでは異能に溢れるメンバーがさまざまなデザインにまつわるnoteを公開しています!是非読んでみてください!
