
デザインは気を使うことが多いなと思う話
竹田怜平(たけだ りょうへい)と申します。
フリーのWEBデザイナーとして活動しています。
今回は私がデザインをする中で、「大事だけど大変だな」と思うことをお伝えいたします。
その「大事だけど大変」を少しでも一緒に共感していただけたらと思いnoteを書かせていただきました。
最終的に「デザインするのってずいぶん気を遣ってやってるんだね」と感じていただければ幸いです。
デザインで大事なことって?
突然ですが、1つ質問です。
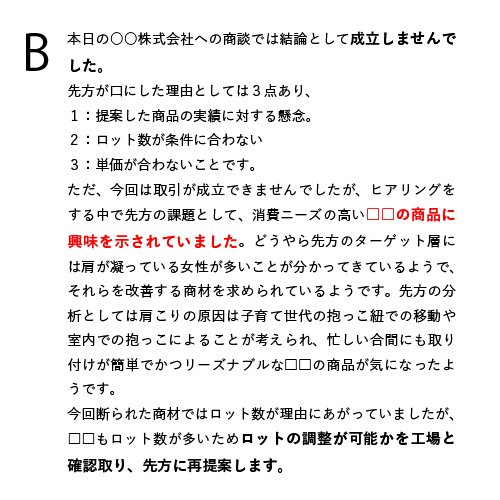
下記にあるA/Bの文章でどちらの方が"大事な部分"を把握しやすいですか?
※文章は同じ内容です


Bの文章は、重要部分を太字にし、最重要項目を赤字にし、文字間隔を広げるなどして"読みやすい"と感じていただけるように調整してみました。
デザインで大事なことを先にお伝えすると、この相手に"読みやすい"と感じていただくなど
ストレスを少なくして情報を正しく伝達することが
デザインではとっても大事でして、正直これが大変なのです。。。
先ほどの内容でしたらやれば誰でもできると思います。
ただ、そこに気を配れたり気づけるかどうかは話が別になってくるかと思います。
皆さんも日々、お忙しいかと思いますが、
例えばお仕事で上司に資料をお渡しする際に「読みやすいかな?」などは考えますか?
その上司が老眼で、「文字が小さいと読みにくいと思わないかな?」
など、その人に合わせて気を配れたりしますか?
もちろん、できている人もいると思いますし、そこまでできるのは本当にすごいことだと思いますが、
そもそも、その視点がない場合や、多忙だと自分のことで手いっぱいになることで気を配れないことや、もしかしたら気づいていないだけで気配りが足りていないかもしれません。。。
デザインは身近にあるのですが、この気を配ることは相手によって変わりますし、その人に合わせた「伝わりやすい表現方法」を選択していく必要があります。
(今回は配慮すべきポイントを1例だけ出しましたが、日頃のお仕事の中では無数にその上司に配慮すべきポイントが発生すると思いますので、取捨選択をしているかと思います。)
配慮をしたら失敗することも
ただ、逆に配慮をしたけど失敗していた。。。
なんてこともあるかと思います。
仕事をしている中で、良かれと思って補足資料などを付け足していったら上司に「余計」と言われた。
なんてことがあるかと思います。
相手への配慮が逆効果になって余計な手を煩わせてしまうパターンですが、
デザインでこの話を表現すると、こんな文章になるかと思います。

せっかく読みやすいかもと思ってデザインしたけど、ミスや伝えたいポイントがずれていることで、文章を読む前に「よくわからないところで改行したり、この文字色をなぜ使ったの?」と感じるかと思います。
本来は文章の内容を一番に伝えたいのですが、こうなると読まずに「なんで?」と考えさせてしまうかと思います。
配慮するにも「伝えたいことを明確」にして伝わる表現を「正しく選ばないと」逆に迷惑をかけてしまうので、配慮するにも配慮が必要なのです。
デザインはあくまで"配慮"なので必須ではない
逆に「配慮してミスるくらいならシンプルに何もせずに提出してもいいじゃん」と考える場合もあると思います。
また、例えば下記のようなシーンであればデザインは必要そうでしょうか?
もし、超多忙な中、10分後に会議があるのに資料を印刷して持ち込まないと間に合わないのに、印刷できていない!!
このような状況の時にデザインを考慮して相手のために太字にしたり文字色を変えたりするのは難しいと思います。
やはり、時間を優先してデザインは気にせず、大至急印刷しないと大変なことになりますので。
コンテンツさえあれば伝わるので、デザインはあくまでも必須ではないと私は考えています。
実際、俳優の阿部寛さんのWEBサイトは製作者視点ですと、とてもお手軽な設計ですが、読めますのでWEBサイトとしては成立しています。。。
http://abehiroshi.la.coocan.jp/
具体的なデザイナーの配慮
では、なぜ必須ではない配慮をデザイナーはお仕事でしているかというと、世の中にはいっぱい配慮をしている人がいまして、配慮されているものの方が、相手が受け取りやすいからです。
なので、配慮していないものを人は選ばなくなるので、選んでもらえるように頑張るのがデザイナーの役割です。
ここまでで、デザインは"相手への配慮"とお話ししてきましたが、
「伝えることを明確にして伝わりやすい表現方法」で伝えることが必要
良かれと思ってしたことが逆効果にならないようにするために「余計な要素を入れない」ことが必要
「相手に合わせた配慮」が必要
などが、配慮するポイントになってきます。
ただ、配慮するにも「相手を考え」「表現手法を模索し」「過不足ないかをチェックし」と注意を払って制作物をアウトプットするので無数の選択肢を正しく絞っていくのが大変なのです。
例えば相手の可読性やブランドの印象を考慮する場合
・人の目線の動き
・色や形、あしらいから受ける印象
・フォントの種類や間隔による可読性 etc.
などを考慮するために
人がどう行動するかを勉強したり、色に対する印象を勉強したりします。
また、ターゲットは〇〇だからさらに可読性の配慮を上げるにはここで、当時の人は□□にハマってたから、この要素を入れると響くだろう。。。なんてことを考慮していきます。
また、制作する中で、次の点を見落とすと、先ほどお話しした逆効果の『なんで?』という現象が起きてしまいます。
・文字間隔が狭い、広い
対策:長音記号や助詞、読点を縮小。読点やドットの間隔を詰める。等の調整が必要

・背景と文字の差が弱いことでコピーが読みにくくなる
対策:一般的に文字と背景のコントラストの比率が4.5 : 1になるようにする(文字のポイント数によっては比率が変わる)

・角アールが内側と外側で綺麗じゃない
対策:外側と内側で間の余白を考慮して角アールを調整が必要

など、細かいと感じるかもですが、Bが「いい感じ」と思っていただけるデザインになります。
Aのデザインをプロが見ると「なんで?」となり、コンテンツよりもその細かい部分に対して「詰めが甘い!」と指摘ポイントになり、頭に入ってこなくなります。
(本当に細かい要素なので、睡眠不足でデザインすると見落としたりします。。)
このような感じでたくさん配慮するポイントがあるため、デザインの勉強やターゲット理解の勉強、行動心理など様々な勉強を経て、最後に無数の情報を組み合わせてアウトプットしていきます。
※なので、デザイナーは色の1つとっても「なぜこの配慮をして配色したのか」を言える必要があります。
ので、頭が日々パンクしそうになるわけです。。。
最後に
皆さんのプライベートでも、相手への配慮(パートナーや仕事仲間や友達など)は日々されていると思います。配慮はコミュニケーションをする上でとても大事ですので、皆さんも日頃デザイン的な視点は持ち合わせているかと思います。
ただ、デザイナーが実践する配慮は日頃の生活では出てこない配慮の仕方がたくさんあり、場合によってはデザインしたのに逆効果になってしまうことがあるため、日々勉強が必要なのと、見落とさないように気をつける必要があります。
今回お話しした、とっても大事な"配慮する"ことですが、大変だからこそ日々精進が必要なので、引き続き頑張ります!
ご興味いただけましたら次の「竹田怜平の公式LINE」に友だち登録いただけると幸いです。

以上になります。
ありがとうございました。
