
Material Design輪読#4 光と影〜画素密度
光と影〜画素密度
UI/UXデザイナーになるために必須となるMaterailDesignの概要を理解するために数項目ずつ学んだことを記録していくシリーズ#4
光
マテリアルデザイン環境では、仮装ライトがUIを照らす。

影
サーフェイスの影は、その標高と他のサーフェイスとの関係によって決まる。
コンポーネントの周囲に影またはストロークのアウトラインを使用すると、コンポーネントを操作できるかどうかを判断しやすい。

レイアウトの構造
カードなどの小さなコンテナをグループ化することができる。

レイアウト構造の例
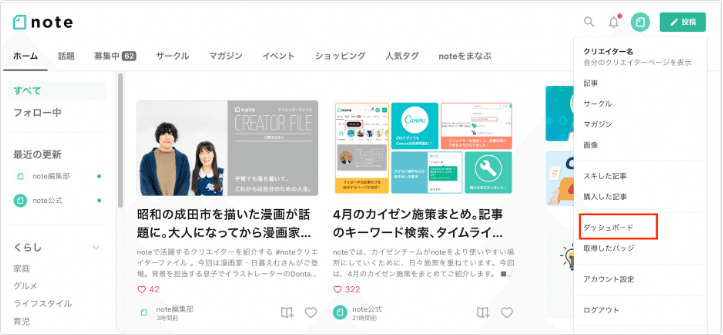
身近な例として現在使用しているnoteがあります。
※今回のレイアウトはPC版となります。

ナビゲーション領域
ユーザーがアプリ内の宛先間を移動したり、重要なアクションにアクセスしたりするのに役立ちます。

画面幅が600dp未満(スマホ、iPhone)の場合、画面がナビゲーション領域を埋めることができる。
引き出しはbodyより上に上がっているように見せる。

視覚的なグループ化
類似のコンテンツや機能を持つレイアウトないの要素をグループ化して、他の要素から分離することができる。
ECサイトによく見られるUIの基本に思えます。
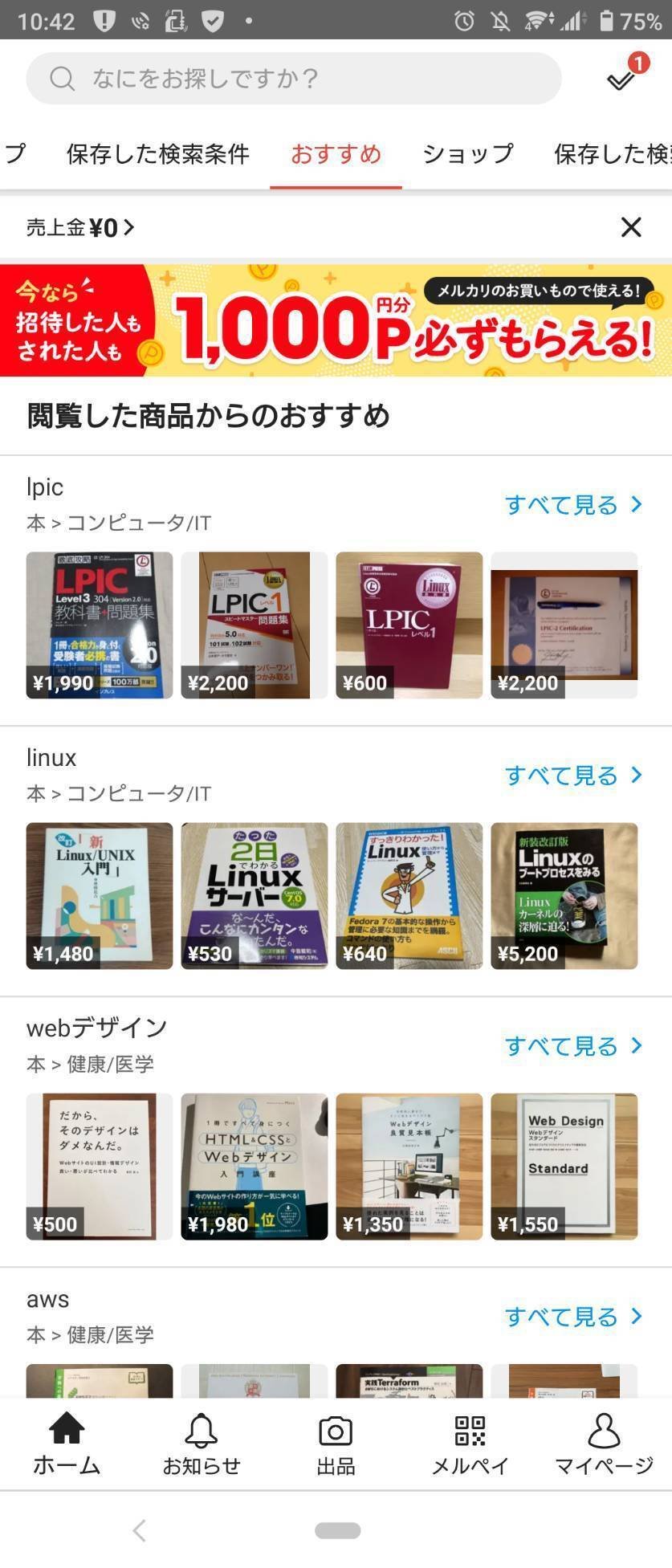
メルカリ
メルカリのおすすめ画面のUIです。
ボーダーラインを用いてグループ化をよりわかりやすく表現しています

Amazon Music
ヘッダー部分にナビゲーションをおいて、プレイリストをグループ化で表示している。
プレイリストのタイトルは小さめで、画像内のタイトルを大きくみせユーザーが理解しやすいように作られているように見受けられる。

マテリアルデザインをただ読むだけではなく、実際のアプリやWebページを見てみると基本を抑えた上で各々特色を持たせているのがわかる。
今は、基本を抑えたUIを作成できるようにしていきたい。
画素密度
ピクセル:Mac対応
Dps:Androidアプリを開発する際に使用
→密度に依存しないピクセルであり、どの画面でも均一なサイズになるように拡大縮小する柔軟な単位。
プラットフォーム間での設計に対応するための方法
AppleはiPhoneのみですが、それ以外の機種があるAndroidとiPhoneもあり多種多様な媒体(プラットフォーム)に対応しなければならないため
今回は光と影から画素密度まで読んでみました。
かなり実践むけな内容が多くなかなか理解できず苦労しました。
実際のUIを参考に考えることで噛み砕いて腑に落としていく必要があると感じました。
