ビジュアルデザインの原則
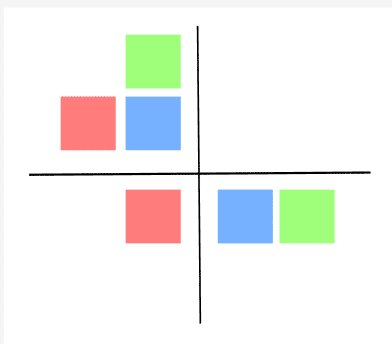
ライン
空間を区切ったり、グループ化したりして、情報の整理や視覚的な階層を作成する
グリッドに沿って要素を配置することで、整然としたレイアウトを実現する

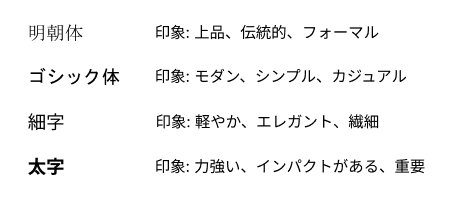
フォント
視認性の高いフォントを使用することで、一部を目立たせることができる
フォントの種類や太さを変えることで、印象を変えることができる

配色
メインカラーとサブカラーを定義する。
以下の点を実現することができる
要素の重要度や関係性の表現
調和のとれたデザインを実現

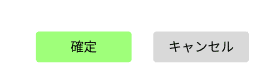
ボタン
プライマリーボタンとセカンダリーボタンを定義する
プライマリーボタンは「ユーザーが最もやりたいであろうアクションを選べるようにするボタン」
多用すると、ユーザーが混乱するので使用しすぎないようにする
セカンダリーボタンは「決定ボタンの補助として使用」され、「注意が必要だが主要なアクションではないボタン」として位置づけられる

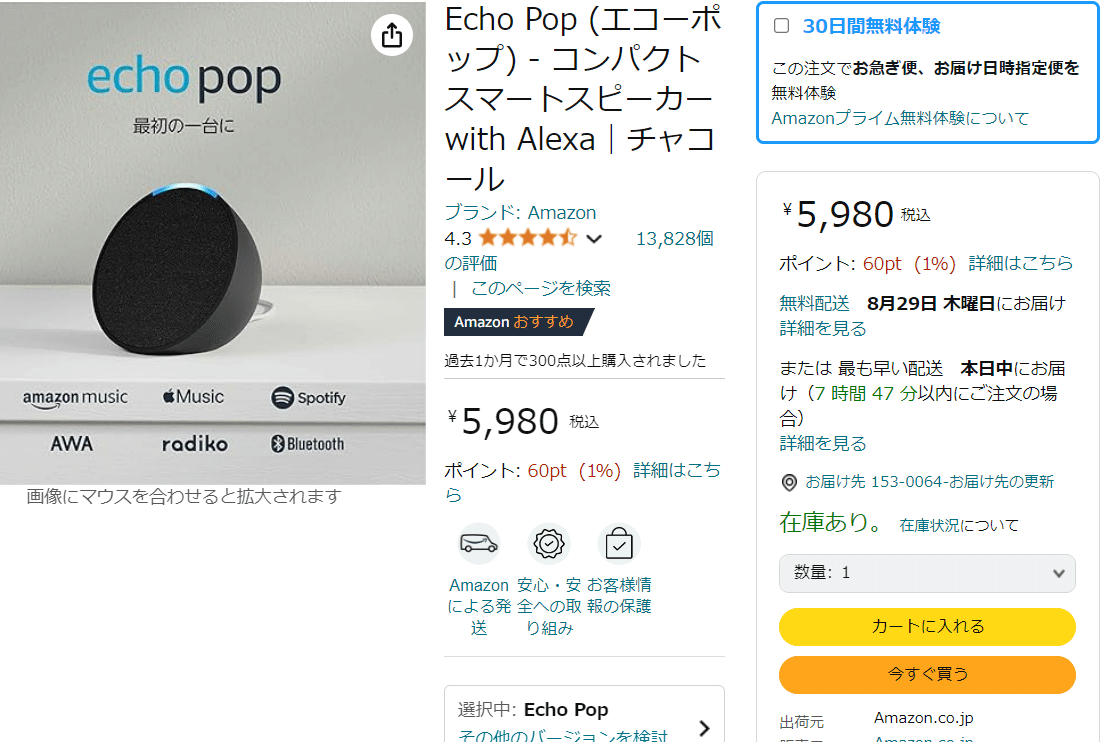
https://www.amazon.co.jp/
余白
下記の点から適切な余白の設計が重要
コンテンツ間の関係性を明確にし、情報を整理できる
要素間に適切な余白があることで、情報を読みやすく、理解しやすくなる
重要な要素の周りに多くの余白を設けることで、重要性を強調できる
まとめ
上記のポイントを意識して使用することで、情報の効果的な伝達やユーザー体験の向上につなげることができます
ライン、フォント、配色、ボタン、余白の5点を意識してデザインを進めていち早くデザイン力を向上させていければと思います
