オートレイアウトとコンポーネントについて作って学んでみた
なぜオートレイアウトとコンポーネントを学ぶ必要があるのか
オートレイアウトを使用することで、要素を自動的に整列させたり、サイズを調整したりすることができます。これにより、デザインの修正や変更を効率よく行うことができます
また、コンポーネントを使用することで、デザインの一貫性を保ちながら、再利用可能なUIパーツを作成できます。これにより、デザイン全体の統一感が向上し、メンテナンスも容易になります
オートレイアウトとコンポーネントについて手を動かして学ぶ
実際にfigmaを使いながらオートレイアウト機能とコンポーネント機能を使用してみました。
オートレイアウト
オートレイアウトを用いることで要素を簡単に整えることができます
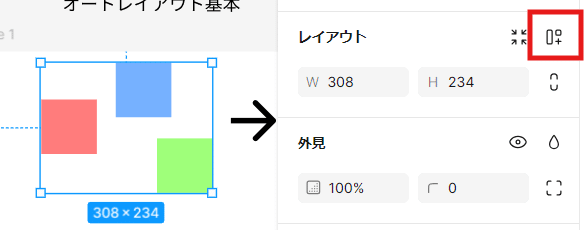
オートレイアウトの設定方法としてはオートレイアウトを設定したい要素を選択したうえで図1の赤枠の部分をクリック、またはshift + A で設定安納です

並び方
オートレイアウトを使うことで要素の並び方を指定することができます
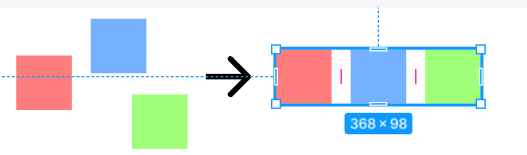
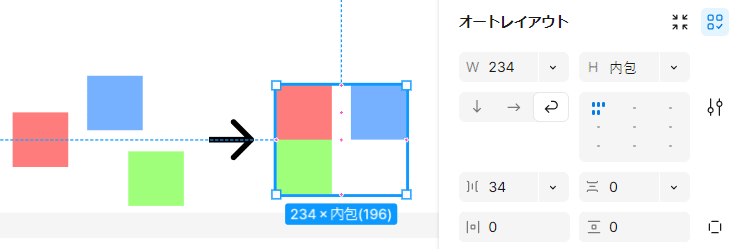
例えば図2のように要素を横並びに整列させることができます
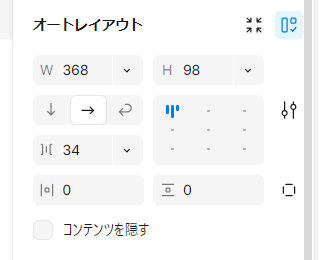
(図3のように「→」を選択することで横一列に整列させることができます


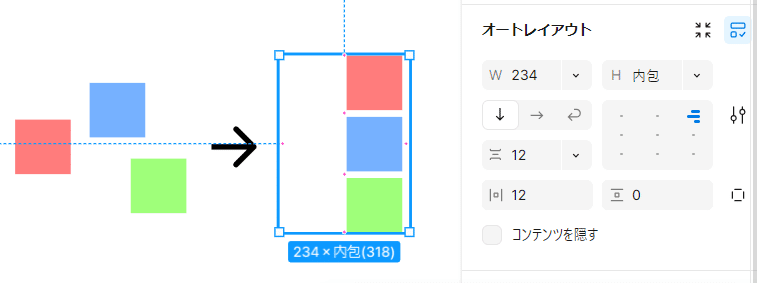
また図4のように選択することで縦並び、そして右揃えにすることも可能です

そして図5のように選択することで親要素の幅に応じて子要素を折り返すように設定することも可能です

ボタンのオートレイアウト
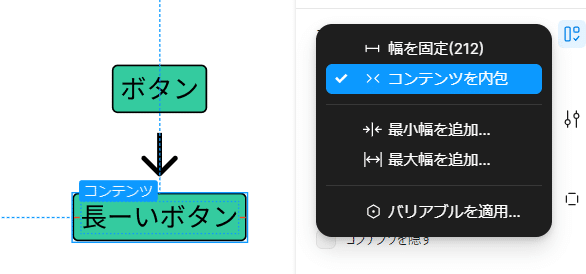
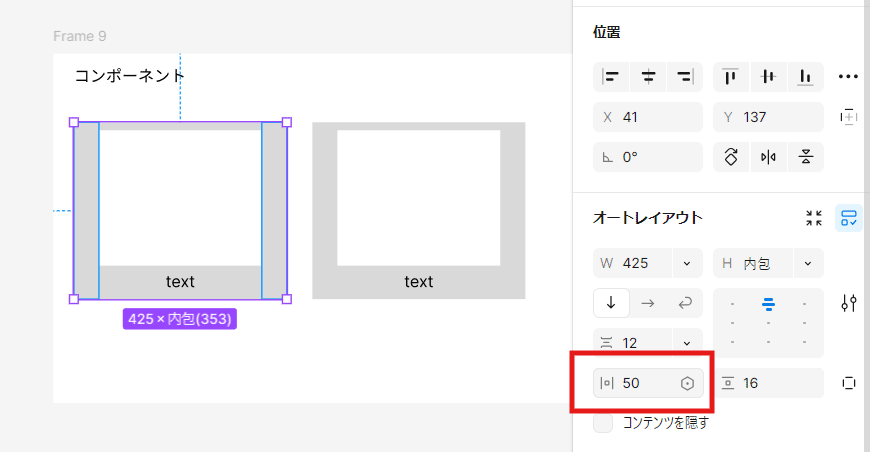
図6のようにwidthに「コンテンツを内包」を設定することでボタン内のテキストの長さに応じたwidthになるボタンを作成することも可能です

コンポーネント
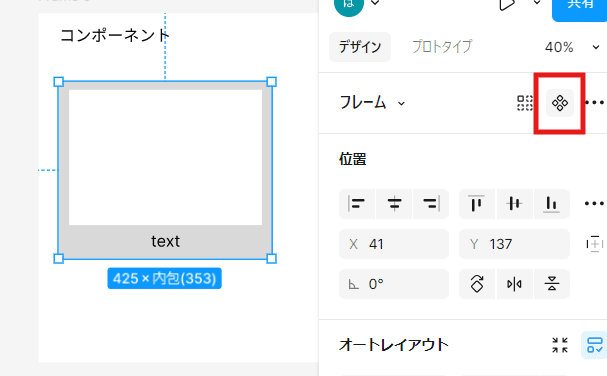
親要素にフォーカスし、図7の赤枠をクリックすることでコンポーネント化することができます

図7
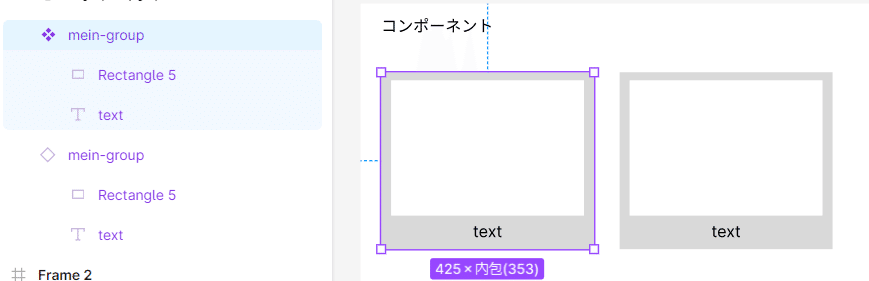
その後、コンポーネント化した要素をコピー、ペーストすることで子コンポーネントを作成することができます(図8)

図8
メインコンポーネントの設定を変更すると子コンポーネントへも変更が反映されるため、効率よくデザインを行うことができるようになります
(図9ではメインコンポーネントの余白を広げることで子コンポーネントの余白も広がります)

まとめ
オートレイアウトとコンポーネントの機能を使えるようになることで、より効率的に一貫したデザインを作成することができます
ぜひ使いこなせるようになってください
