デザインコンセプトの基礎についてまとめてみた
なぜデザインコンセプトが必要なのか
デザインコンセプトを決定すること、以下の役割を満たすことができます
一貫性のあるデザイン制作
チーム内での共通認識
説得力のあるデザイン提案
デザイン判断の基準の定義
目的に沿ったデザインの作成
そもそもデザインコンセプトって?
プロジェクト全体のデザインに関する基本的な考え方や方向性を示すものです
具体的には、下記の項目を定義します
デザインの全体的な方向性
ビジュアルスタイル
レイアウトとグリッドシステム
インタラクションデザイン
アクセシビリティの方針
レスポンシブデザインの方針
それぞれについて一つずつ解説してきます
デザインの全体的な方向性について
主に下記2点について検討します
プロジェクトの目的や課題に基づいたデザインの基本的な考え方
ブランドやプロダクトが伝えたいメッセージや価値観
プロジェクトの目的や課題に基づいたデザインの基本的な考え方
目的の明確化:
ユーザー獲得、ブランド認知度向上などプロジェクトが達成しようとしている具体的な目標を特定します
課題の分析:
現状の問題点や改善すべき点を洗い出し、ユーザーの痛点や競合他社との差別化ポイントを考慮します
ターゲットユーザーの理解:
ペルソナを作成し、ユーザーのニーズや行動パターンを把握します
デザイン方針の策定:
目的、課題、ユーザー理解に基づいて、デザインの基本方針を決定します
「シンプルで直感的な操作性を重視する」「信頼感と専門性を強調する」など
プロジェクトの目的や課題に基づいたデザインの基本的な考え方
ブランドアイデンティティの反映:
企業やプロダクトの核となる価値観や理念をデザインに反映させます
キーメッセージの設定:
プロジェクトを通じて伝えたい主要なメッセージを決定します
「革新的な技術で生活を豊かに」「環境に配慮した持続可能な選択」など。
感情的な訴求:
ユーザーにどのような感情を抱いてほしいかを考慮します
信頼感、安心感、興奮、好奇心など

価値観は革新性、創造性、シンプルさ、洗練されたデザイン
https://www.apple.com/jp/
ビジュアルスタイルについて
下記の要素を具体的に定義し、デザインシステムやスタイルガイドとしてまとめることで、一貫性のあるビジュアルスタイルを実現できます
カラーパレット
下記の5色のHEXコードやRGB値を明確に指定します
プライマリーカラー
セカンダリーカラー
アクセントカラー
背景色
テキスト色
タイポグラフィ
見出し用フォント
本文用フォント
フォントサイズの階層(h1, h2, h3, 本文など)
行間
文字間隔
アイコンとイラストのスタイル
線の太さ
角の丸み
塗りつぶしか輪郭線か
ボタンとフォーム要素
ボタンの形状(角丸、シャープなど)
ホバー時の挙動
入力フィールドのスタイル
チェックボックスやラジオボタンのデザイン
余白とスペーシング
グリッドシステムの定義
要素間の余白の一貫性
パディングとマージンの基準値
アニメーションとトランジション
トランジションの有無、種類と速度
ホバーエフェクト
ローディングアニメーション
レスポンシブデザインの方針
ブレークポイントの定義
モバイルとデスクトップでの表示の違い

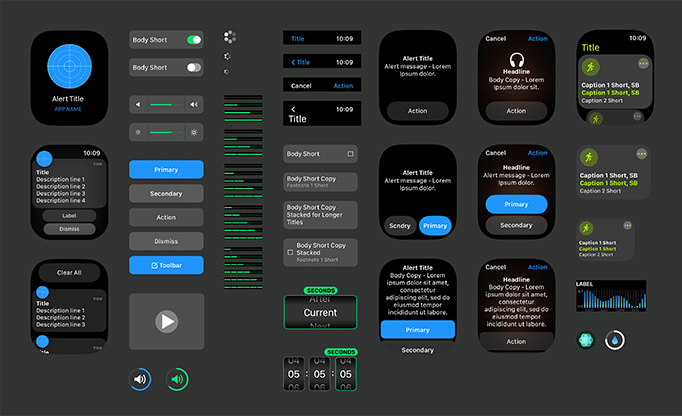
豊富な余白をビジュアルスタイルとしている
https://www.apple.com/jp/
レイアウトとグリッドシステムについて
グリッドの基本構造
カラム数(例:12カラムグリッド)
ガターの幅(カラム間の空白)
マージン(画面端からの余白)
アライメント
テキストのアライメント(左揃え、中央揃え、右揃え)
コンポーネントの配置ルール
ナビゲーション、ヘッダー、フッターなどの配置ルール
フォーム要素やボタンの配置ガイドライン

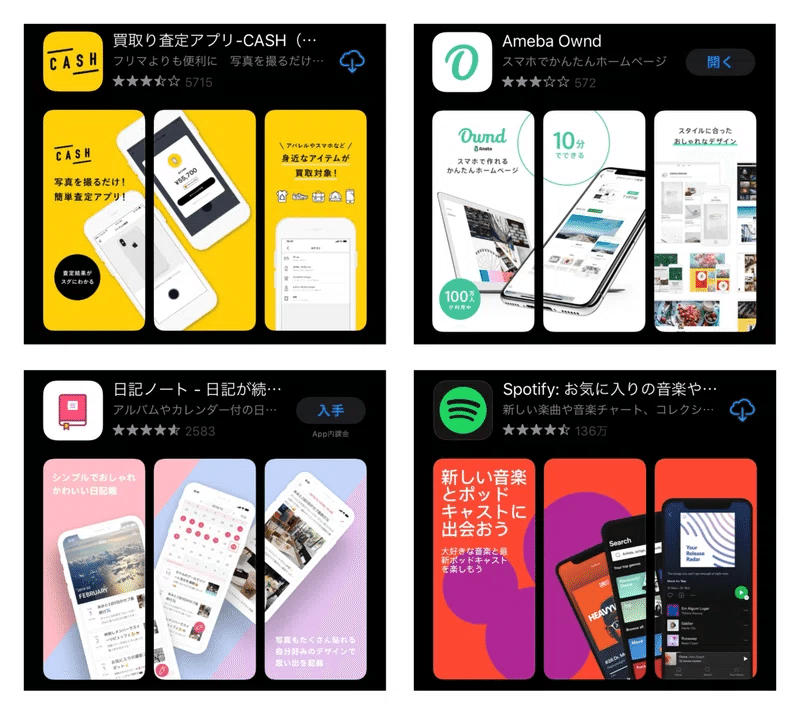
https://www.apple.com/jp/app-store/
インタラクションデザインについて
基本的なインタラクションパターン
ボタンやリンクのクリック/タップ時の挙動
フィードバックのスタイル
ボタンやリンクのホバー効果
クリック時の視覚的フィードバック(色の変化、サイズの変化など)
トランジションとアニメーション
要素の表示/非表示時のアニメーション
スクロール時のパララックス効果
ナビゲーションの挙動
スクロールに連動するヘッダーの挙動
エラー状態とフィードバック
エラーメッセージの表示方法
フォーム入力エラー時の視覚的フィードバック

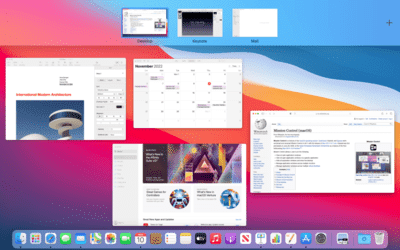
「Fluid」な動きをが重視されている
https://en.wikipedia.org/wiki/Mission_Control_(macOS)
アクセシビリティの方針について
色のコントラスト比
テキストと背景のコントラスト比を適切に設定し、視認性を確保する
WCAG (Web Content Accessibility Guidelines) の基準に従い、最低限4.5:1のコントラスト比を目指す
フォントサイズと可読性
適切なフォントサイズを使用し、読みやすさを確保する

https://www.icloud.com/
レスポンシブデザインについて
ブレイクポイント
デバイスごとの画面幅に応じたブレイクポイントを設定します
一般的なブレイクポイントの例:
スマートフォン: 576px未満
タブレット: 768px以上
デスクトップ: 992px以上
大画面デスクトップ: 1200px以上
レイアウトの変更方針
各ブレイクポイントでのレイアウト変更の基本方針を決定します
例: モバイルではシングルカラム、タブレットでは2カラム、デスクトップでは3カラムなど
フォントサイズと行間
デバイスごとの適切なフォントサイズと行間を設定します
例: モバイルでは本文16px、デスクトップでは18pxなど
ナビゲーションの変更
小さな画面でのナビゲーション表示方法を決定します
例: ハンバーガーメニュー

ナビゲーションも変更される
https://www.apple.com/
