
WEBデザイントレース
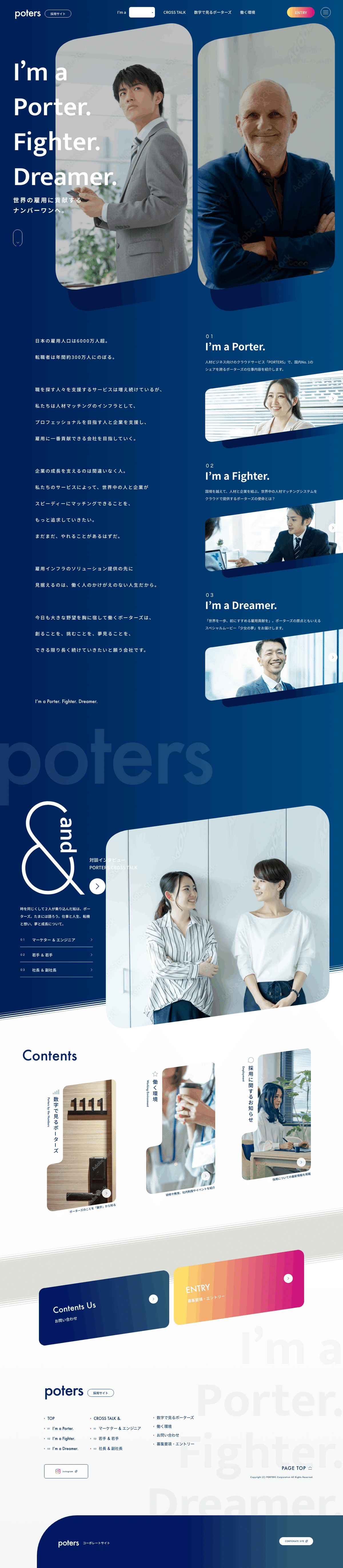
トレース元デザイン
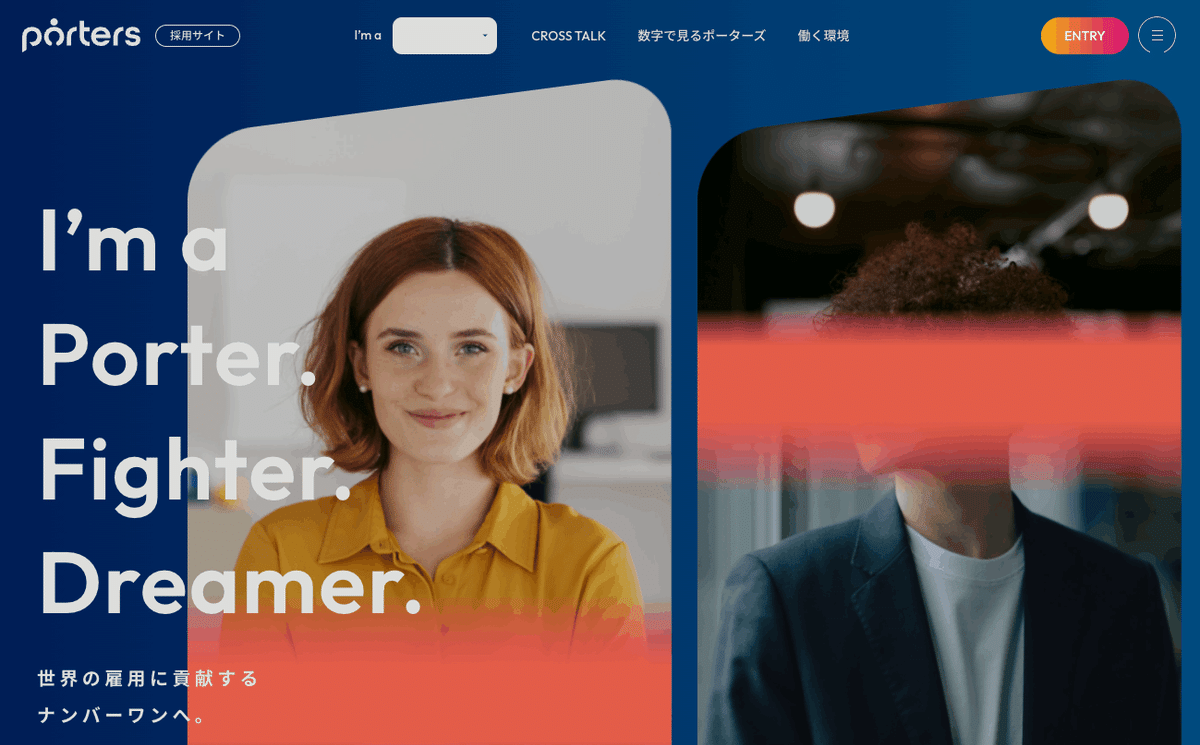
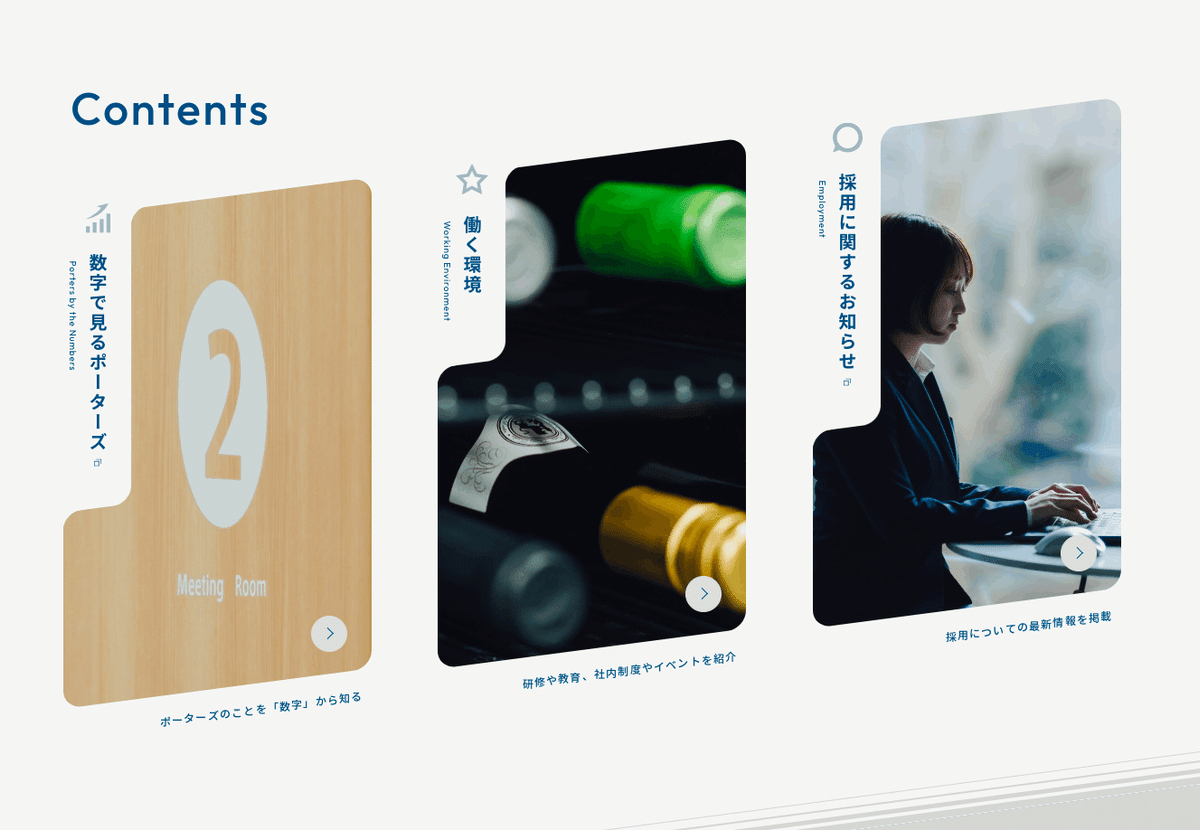
トレース


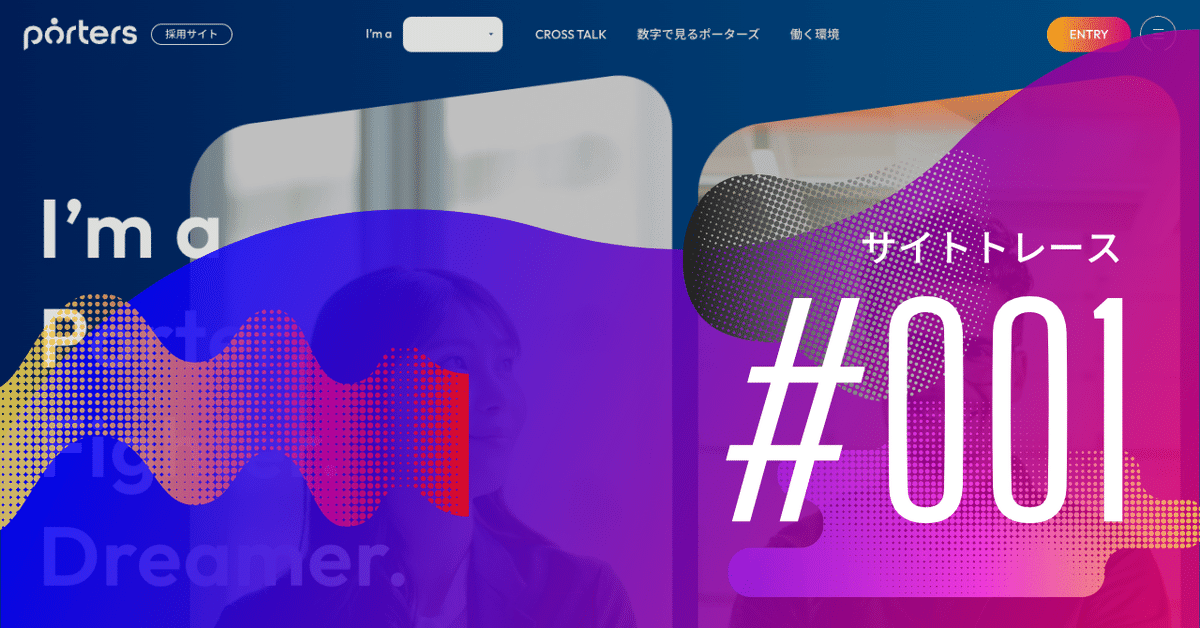
●斜めの角丸平行四辺形と青が特徴的なデザインイメージ
背景や装飾にグラデーションが多く多用され、先進的な印象を与えている。これによって、”人材クラウドシステム” ”グローバル”といった事業のイメージを表現している
●FV
日本人と海外の人の写真が各1枚づつ切り替わる表現
”世界の人材(雇用)ビジネス”という事業内容を訴求するために、人物写真が用いられている。画像は上下に切り替わり、人材がマッチするという意図が込められているのではないかと思う。
また写真のトーンを落とし、コピー(白文字)が目立つよう優先順位を整えている。働く社員紹介という意味合いよりも、事業内容を伝えるためのイメージ写真なのでトーンは控えめでもデザイン/構成として成り立っている。
●英字書体:Outfit
キャッチコピーや見出しに使用。
癖がなくシンプルなデザインだが、エレメントの処理がミニマルでモダンな書体
書体単体では印象強くないが、モダンな印象が先進的なトンマナを表現する要素として大きな役割を持っているように思う

●背景色:水平方向の濃い青→青グラデーション
左右2カラムのレイアウトの区切りとして生かされている
左側は濃い青で文字の可読性を保ち、右側では明い青によって写真が目立つようなレイアウトになっている。

●切り替わり部分
線幅太い→細いの白オブジェクトを作成した
イラレのブレンドツールで作成した。白オブジェクトのみ透過素材なので、グレーの切り替わり部分にもそのまま流用できた。

●矩形の写真の配置
XDではオブジェクトの表現の幅が限られるため、イラレで図形を作成しXDに貼り付けた。イラレで作成した矩形オブジェクトにも画像配置が可能できたのが発見だった(知らなかった…)
●画像の比率 16:10
おそらく16:10の比率をベースにした平行四辺形ではないかと思う
この比率はPC画面に用いられるものなので、閲覧した際にきれいに見えるよう計算されているのかと思った
●ホバー
オブジェクト全体のグラデーションの切り替わり
写真にグラデーションがかかる
特に写真の方は、青っぽい写真に暖色のグラデーションが映えて目立つ。
ホバーで画像を薄くするよりも、区別がつきやすく、画像がリンクの役割であることがわかりやすいと思った。また全体のトンマナとマッチするホバーアクションである。


●フッター
英字が白、背景は近似のトーンの青味のグレーを配色。
英文字が背景に馴染み、装飾として悪目立ちせずに気持ちの良い納まりになっている。
逆に真っ白だと寂しい印象になる。また文字に色を持たせると、文字としての主張が強くなりテキストリンクの視認性を邪魔してしまう。
●今後の課題
写真の加工、色味調整
トーンがマチマチになってしまい、統一感がなくなっている。
レタッチは勉強が必要…
この記事が気に入ったらサポートをしてみませんか?
