サイトトレース | スタディサプリ ブランドサイト
トレース元サイト
トレースしたカンプ

■気づいたこと
デザイン全体
青系の配色でシンプルなサイト
学習ツールらしい、知的なイメージが訴求されている
また3色のグラデーション/強いぼかしが使用されており、未来的な印象を受ける
本サービス(スマホ,PCを使った新しい学習サービス)の特徴や強みをトンマナで表現されていると思った

グロナビ
ドロップシャドウがかかっている
ベース部分は不透明度が下げられており、FVのアニメーションが淡く透けて見える
これにより画面に奥行きが生まれている

英語書体:DINNextLTPro-UltraLight /#f2f2f3
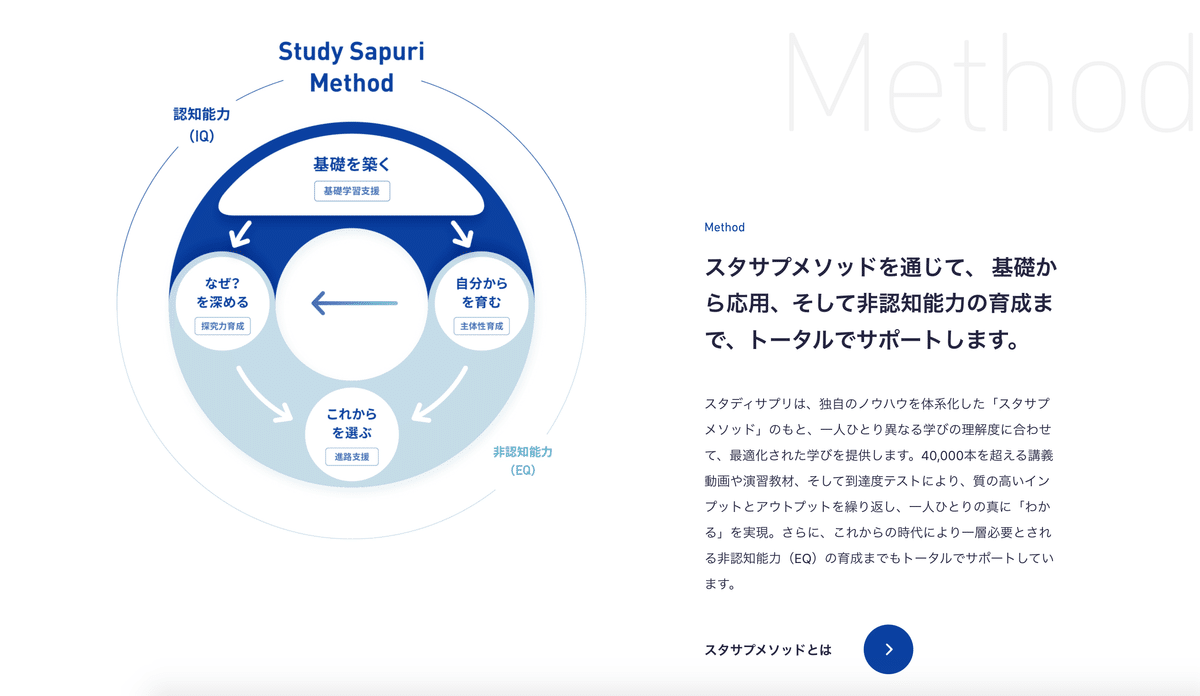
コンテンツの英語タイトル
weight:UltraLightでウィンドウ幅に隣接すようにレイアウトされている
細く繊細な印象を受ける書体で、画面にほどよく緊張感生まれる
見出し上の英語タイトルもメインカラー(青)で配置することで、
文字組が引き締まっているように思う
リンクUIの青と対角になるような配色なのでバランス良く見えるのかも


写真のレイアウト
背景に円形のオブジェクト(#F2FBFE)や、ドット柄の装飾が配置されている
余白が大きシンプルなサイトだが、写真に装飾があることにより単調にならない。またレイヤー感も生まれる

導入事例スライド
各記事の画像内に情報がまとめられている
画像は下から上へ暗色のグラデーションがかかっており、白抜き文字の視認性が高くなるよう工夫されている
→グラデーションを配置することに、どんな写真でも白抜き文字のレイアウトに対応できるようになる

グラデーション
青、水色、青緑3色のグラデーション。強いぼかしにより広がりを感じ、未来的なイメージになっている
