
デザイン分析#011 | Renxa

■FV
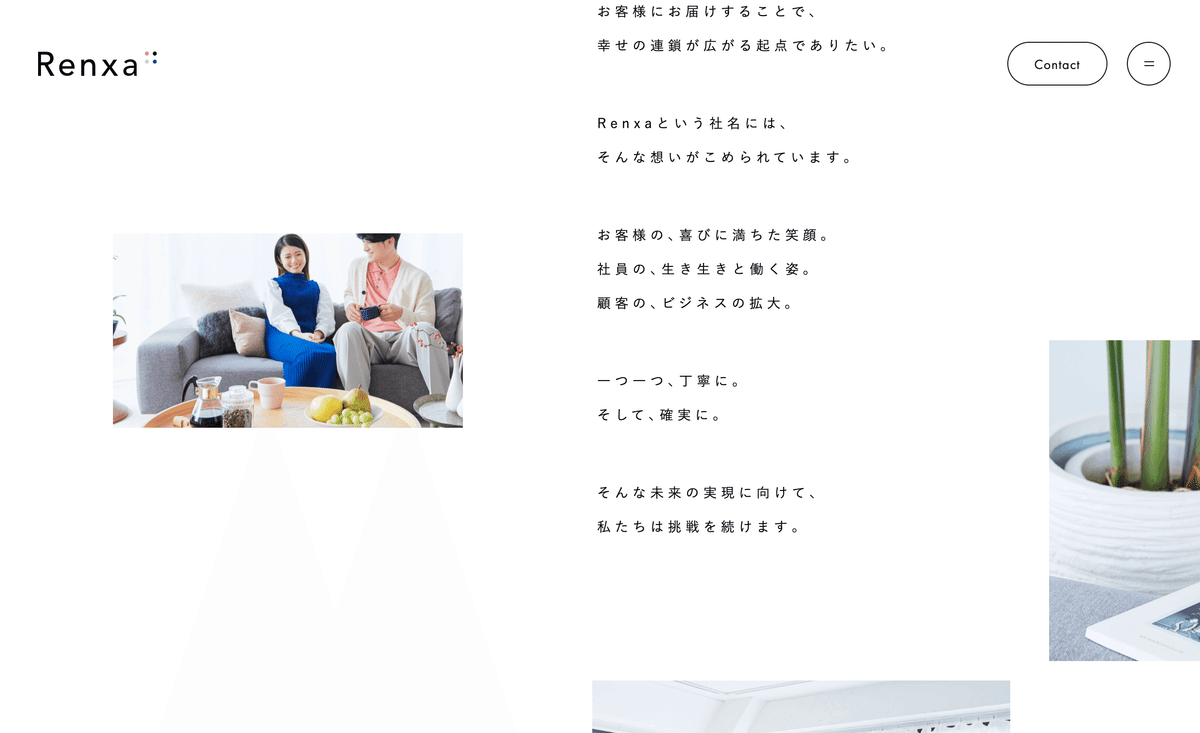
シンプルで洗練されたレイアウト
都会的な印象を受ける
fvではXをモチーフに、連鎖をイメージするアニメーションが実装されている
■書体
英語:futura pt
日本語;游ゴシック
■配色
ヌーディーな配色
海外サイトで使用されているような色トーンで、洗練されたイメージになっているのかと思った

■余白
コンテンツ、テキスト間の余白
128px 80px 64px
広めの余白がとられている

平文 14px linehight35px
写真があえて見切れるようなレイアウト

タイトル部分:英字35px、日本語10px 余白20px
平文:12px タイトルとの間余白72px
ホバーで各コンテンツの写真が表示されるモーション
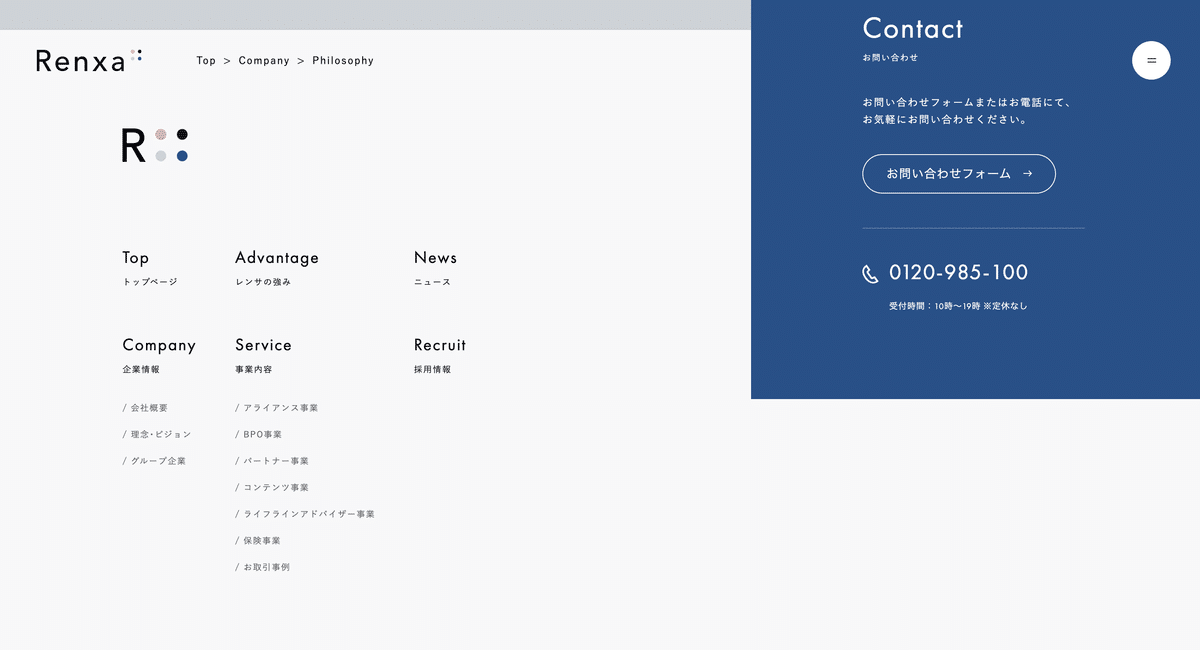
メニューはハンバーガーメニュー 形式
モバイルに最適化されたレイアウト

お問い合わせ案内がフッターにかかるようなレイアウトが特徴的

余白を広くとったレイアウトで洗練された構成になっている
32px 40px


写真は、コントラストが強く、青みがかったている
■まとめ
IT会社やマーケティング会社のコーポレートサイトなど、都会的なデザインを作成したいときに文字組や余白の取り方が参考になりそうだと思った
この記事が気に入ったらサポートをしてみませんか?
