
「配色の設計」を読んで、色の捉え方を知る|非美大卒が0から造形を学ぶ#5
こんにちは!2年目UI/UXディレクターのyunです。
一度は学んでみたかったけど、なかなか手を出せなかった美術やデザイン。
文系大卒社会人が初めて学び、生じた疑問、感想を毎週投稿。なんでもありの備忘録。
前回は色の種類、作り方について書いてきました。今回は人が色をどう捉えているのかについて「配色の設計」で読んだ内容をもとにメモしていきます。それではスタート!
配色の設計 ―色の知覚と相互作用
本書にはバウハウス、ブラック・マウンテン・カレッジ、イェールで教鞭をとったジョセフ・アルバースによる色の相互作用、関係性を「見る目」を養うための「実習」のプロセスが記載されています。
監訳を行った永原氏は、本書内で以下のように述べています。
「色のインタラクション」とは「色と色のあいだで起きていること」であり、それは「私たちの心のなか」で起きていることなのだ。インタラクションを学ぶことは「私たち自身を学ぶこと」にはほかならない。
つまり色の物理的な性質を解明するのではなく、色の相互作用すなわち私たちの心の中で起こる出来事から学ぶということのようです。しかし、当時の伝統的主義的な形式に対してこれらは異端の教育であり、事実アルバースが制作した今では芸術作品として高く評されている「正方形賛歌」でさえ嘲笑の的となったようです。それだけアルバースは色彩学に大きな影響を残したといえるでしょう。

色の捉え方を知る
では色の相互作用とは具体的にどのようなことを指すのでしょうか。「色は美術において最も相対的な素材である」という言葉とともに、本書ではいくつかの例が紹介されています。その中でも印象に残った4つを紹介していきます。
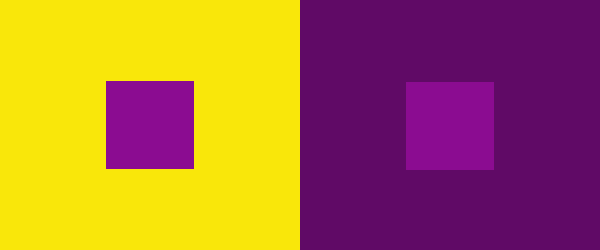
①色の相対性
背景色やその周りに配置されている色によって、同じ色でも見え方が変わる現象。例えば左右に同じ紫色をした小さな四角が並んでいるにも関わらず、背景色が黄色と濃い紫で異なるため違う色に見えてきます。

②残像
ある有彩色をしばらく凝視し、その後白い壁などに視線を移した際に、その壁が白く見えなくなる(有彩色の補色が見える)現象。
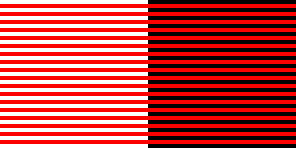
②ベツフォルト現象
フランスの(1870年以降の)印象派たちは、光学的混色の効果をねらった。パレットの上で色を混ぜる代わりに、キャンバスに小さな点で置き並べ、離れて見ると視覚上で混色がなされるのである。
背景色によって中の色が違って見える現象で、以下の例では白地に赤の方がかなり明るく見えてきます。

④ウェーバーフェフナーの法則
視覚的に平均化された(等差数列な)グラデーションを作成するには、物理的には等比級数的に色を変化させる必要があることを示してます。こちらは理解するのに時間がかかりました。。以下のブログも参考になるかと思います。
まとめ
例えば「赤」といっても全く同じ「赤」を想像する人はほとんどいないでしょう。色の捉え方は人によって違う、ましてや色と色同士でも相互作用が生じる。
本書では(物理的な)事実と実際にどう感じるかは違うということを、実例を通して伝えています。自分が色をどう感じるのかについて、今後手を動かしてじっくり学んでいきたいと思います。
次回のテーマは「「イメージの洪水」を生き抜くための記号論」です。お楽しみに!
この記事が気に入ったらサポートをしてみませんか?
