
DTP歴10年の目線で学ぶUI・UXデザイン⑦|メインビジュアル模写-3
今回の主題は:ステップ①
Figmaで作れるメインビジュアルを模写ろう
画像の使い方:色合い・コントラスト
キャッチコピー:フォント・大きさ・入れ方
DTPデザイナー歴は10年近くても、丸っとデザイン模写は今回が初めて。
昨日一度やってみてようやく模写に向いている題材というものを考える大事さを実感しました。
ということで改めて LP幹事 さんで今回模写するサイトを選定します。
商品紹介系のページは模写が難しいことが分かったので、今回の条件は以下に設定しました。
・イメージ的な画像やイラストのみを使用している
・Figmaで模写できそうなデザイン(フラット・ミニマル系)
ざっと見て回ってサイトを二か所選びました。
こちらは文字×イラストが基本のフラットデザインで、コーポレートカラーが緑であることが一目で分かります。シンプルだけど数種類のフォントを上手く組み合わせていて、綺麗なので選びました。
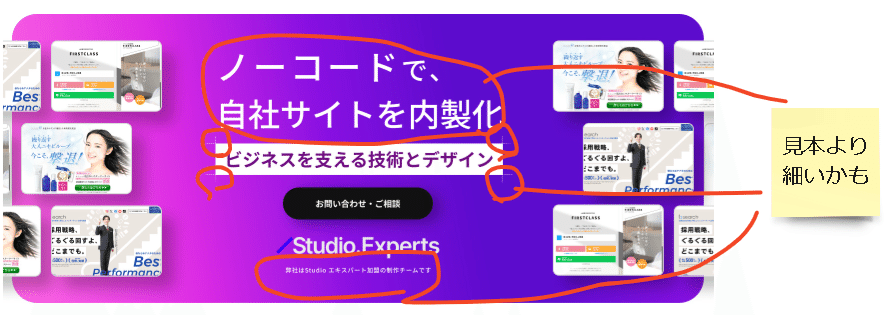
こちらはLP幹事で紹介されていたキャプチャよりも、今のデザイントレンドに合わせたデザインで近未来チックな印象になっています。
この多色グラデーションをここ数年で見かける頻度が上がってきたので、一度真似してみたいなと思って選びました。
とっても迷いますが、トレンドの勉強は早い方が良いと思うので、一旦KKI DESIGN様のサイトを模写していこうと思います。
ロゴオンライン様はサイト全体のデザインとしてイラストの使い方が上手くて好きなので、ステップ③のLP模写で是非やりたいですね。
Figmaアプリ版やら拡張機能やらを入れまくる
昨日記事を書きながら、どうしてFigmaのブラウザ版にこだわっているんだろう?と疑問に思ったのでデスクトップアプリ版をダウンロードしました。
そしてさっそくサイトのキャプチャを……と思ったのですが、前回と違って一枚画像が埋め込まれてるわけでは無いので、LPキャプチャ用に調べていた方法に則ることにしました。
Chromeの拡張機能やらFigmaの拡張機能やらをドキドキしながら入れてまわり、無事キャプチャに成功。
今回からはFigmaのアプリ版で作業開始します!
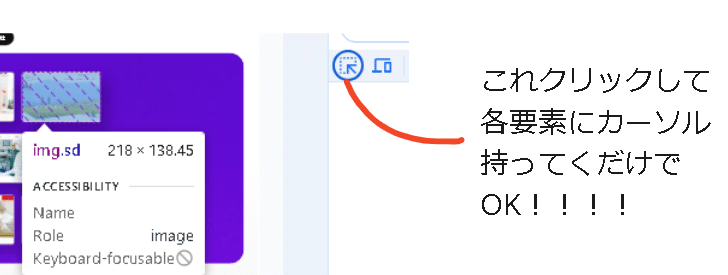
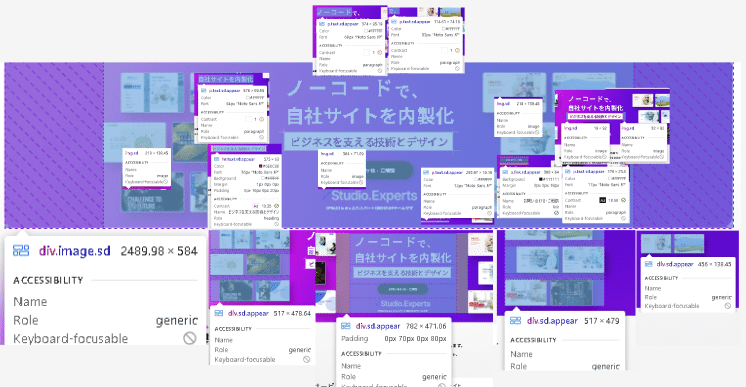
検証ツールの使い方(めちゃ便利!)
昨日は検証ツールから素直にHTMLとCSSの記述を読み解いていたんですが、今回のサイトではscriptも多くて階層が深いし探すの大変そう…と思ったら!

ボタンを一つぽちっと押すだけで何とサイズやフォントがポップアップで表示されました!!すごい!!
検証ツールを調べた時に説明は読んだんですが、てっきり該当するタブをハイライト表示するだけだと思ってた……。
超便利なのでとにかくこれで情報を集めまくってから作業に入りたいと思います。

【Figma】使いながら気付く豆知識
<ガイド関連>
ファイル全体の座標と、各フレーム毎の座標が同時に存在している
ガイド(shift+Rで表示)を引く際、Alt(option)を押しながらでフレーム内のX,Yを表示してくれる
フレーム内でドラッグしてガイドを作ると、フレーム内だけのガイドが作成できる
<オブジェクト関連>
グラデーションは塗には設定できるけど線には設定できない
グラデーションの角度はオブジェクト上に表示されるラインを弄って調整できる
線の内側・外側・中央の設定は、線単体のオブジェクトだと特に変化が起きない
複数選択時に表示される〇を使うと、位置の入れ替えができる (※ただし、同じフレーム内・もしくはどちらもフレーム外など、階層が合っていないと〇が出てこないので注意)
整列の際キーオブジェクトの指定が出来ない★
マスクオブジェクトに線をつけることは出来ない(アルファチャンネル※不透明度 としてのマスクのため)
★キーオブジェクトの指定が出来るプラグインがありました。
【解決】Figmaでもキーオブジェクトに整列・分布したい!
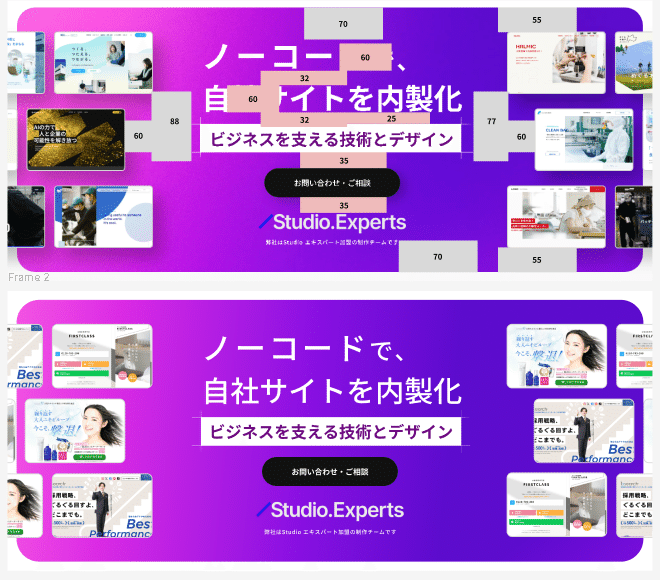
とにかく測って模写をする
デザイナーならガイドの大事さ、何と・どう揃えるかが重要だと思いますが、それはさすがに紙でもWEBでも変わらんだろう、という事で。
検証ツールで出る情報も出ない情報もひたすら調べながら合わせていきます。

整数ではあるけど細かく刻んでたり、何でこの数字なんだろう?というのも追々考えていきたいですね。WEBは8の倍数が何たらという話だけ聞きかじっているのですが、少し見ただけではいまいちピンと来ていないので、一旦置いておきます。
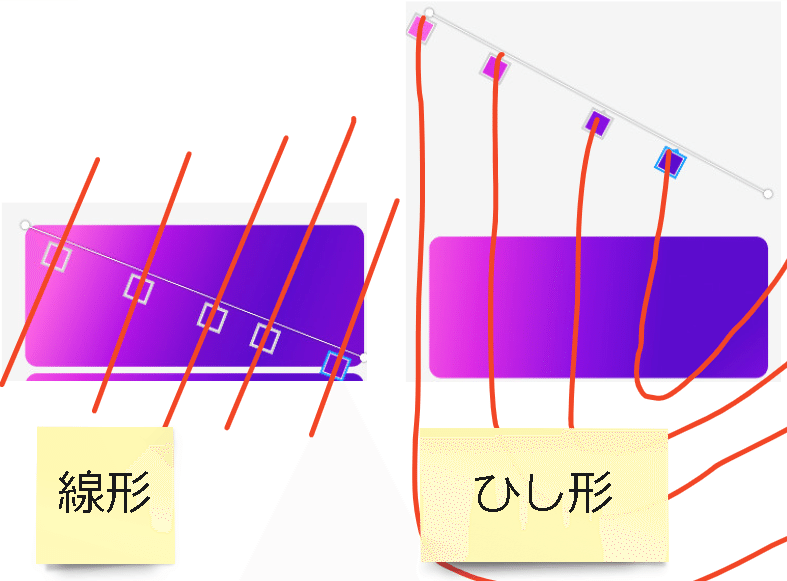
グラデーション機能は今回初めて使ったので調べながらになりましたが、結構細かい調整が出来そうで面白かったです。

初めは分かりやすい線形だと思ったのですが、よく見るとお手本はグラデーションの色が山形に変化しているきがしたので、模索しながらひし形になりました。
そんなこんなで完成です!

(下)模写:Figma
……と思ったら左右のウィンドウのキャプチャにドロップシャドウがかかっていますね。他の要素もうっっすら?
これは並べて見ないと気付かなかったかも。
ここまでボケ足の長いシャドウはたっぷりした余白が無いと使えないので、印刷ではあまり見ないような……。新鮮です。
反省を踏まえて、エクスポートしたpngをmiro上でお手本のキャプチャと並べて確認します。
やっぱりFigmaの画面上とエクスポートした画像だと若干見え方が変わるのか、気になるところが出てきたので修正。

修正して完璧!と思うくらい仕上がったら、上に参考元のキャプチャを重ねてみます。

う~ん、うっっすらズレてる!
確認したところ、真ん中の位置ずれは単純に私の数え間違いでした。
左右のオブジェクトは大きさは合ってるはずなので、間隔がちょっとずつずれてるっぽい。
一番はバックの大きさがずれてたことですね!
可変だからと思った周囲からのマージンではかったんですが、キャプチャのトリミングなんで正確とは言えない情報を元にしてしまったのが敗因です。
角丸も何か違うように見えるな~と思ったら10pxずれてました。悔しい。
中でもすごい!と思ったのはこのタイトル「で、」のベースラインの微調整。ベースラインシフトが無いから仕方ないかと怠けていたら、元ではしっかり調整されていました。

※フォントサイズを小さくすると浮くため
機能で無いからといって妥協しない姿勢、尊敬します。
やっぱりある程度の精度で模写出来た方が、色々細かい学びがあって良いですね!
明日もこの方向で題材を選んで模写したいと思います。
