
DTP歴10年の目線で学ぶUI・UXデザイン⑬|バナー作成練習-4
今回の主題は:ステップ②
画像の加工方法を学ぼう
前回でとりあえずバナーの作成は終わったので、今回はおまけ的な感じで画像の加工方法を勉強していきたいと思います。
とにかく加工方法を頭に入れる
これまでデザイン模写をしてきて困ったのは、「画像の加工が全て手探りになる事」でした。見よう見まねでお手本に合わせることは何となくできても、いつも使い慣れているツールしか使わないし、もっと上手い事できるやり方があるんじゃないかと悶々としていました。
なので、ここは一旦模写ではなく普通にフォトショのツール紹介を見て勉強することにします。
結構画像加工に関する記事や動画が出ていてありがたいですね。
家のパソコンにはCS2しか無いので、実装されていないツールもありますが、共通しているツールで出来る加工を拾って再現していきます。
元の画像はiStock様から、加工の練習がしやすいよう陰影がドラマチックなものを選びました。

記事としては下記の辺りを参考にしました。検索してトップに出てくるので、LIGブログに毎回お世話になっています。
シャドウ&ハイライトの加工はHDRの機能がCS2に無かったので代用しました。
何気にレイヤーマスクやマスクの反転を使った加工はしたことがなかった(全部不透明度や消しゴムで調整してた)ので、こういう時に使うんだな~と納得しました。
地味に汎用的な機能3選
チャンネルとかマスクとかがフォトショの機能としては強みだと思うんですが、何となく使う機会がなくてスルーしていました。
上記の記事や動画内で、加工方法ではなく、紹介の途中にさっと出てくる地味に助かる豆知識情報。
そんな地味だけど汎用性が高そうな機能をまとめます。
フォトショップ使いからしたら「知ってて当然!」なレベルのものかもしれませんが……。
ワンクリックでレイヤーマスクを追加

レイヤーマスク>すべての領域を表示or隠す のショートカット

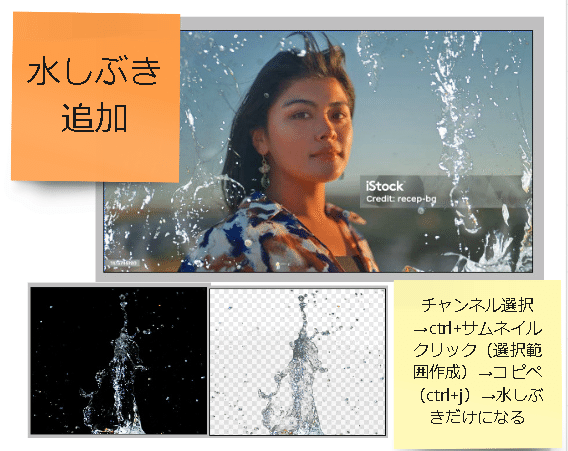
チャンネルから選択範囲の作成(※背景が白or黒)

(水しぶきの画像はunsplashより使用)
今のAdobe CCにはもっと色んな便利機能が追加されてて、簡単に出来るようになっていることもあると思いますが、こういう基本機能を知っておくと微調整が出来て良いですよね。
実際に制作物で加工する時は、さらに「透明感」「レトロ感」など目指してる雰囲気で検索すると簡単にやり方が出てくるので、その時々で覚えていけば十分かなと思います。
来週はいよいよLPの模写です。
一週間で1つの模写で精一杯だと思いますが、少しずつ進めていきたいと思います。
