
DTP歴10年の目線で学ぶUI・UXデザイン⑯|LP模写-3
今回の主題は:ステップ③
ワイヤーフレームを作ってみよう-作成編-
画像:トーン・構図を合わせる
テキスト:余白・大きさを合わせる
今回ようやくワイヤーフレームの作成にはいります。
ワイヤーフレームでレイアウト構成を模写してから、細かい数値をオートレイアウトで再現していく……みたいな順番を想定して作業しているので、見た目的な模写はワイヤーフレームで大枠達成するはず……!
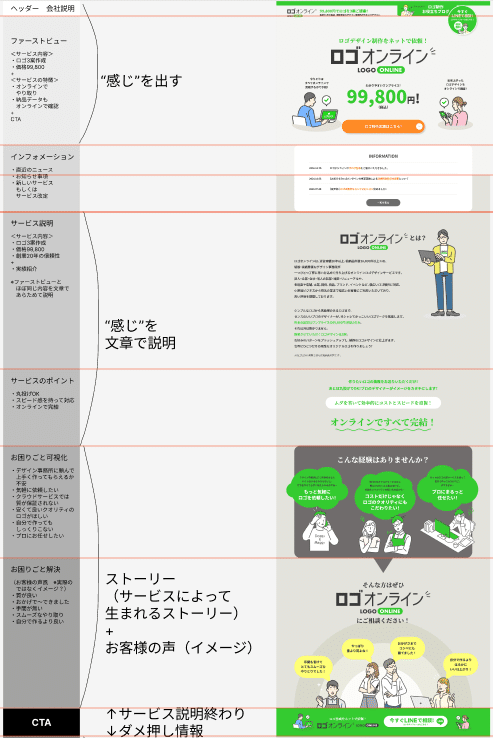
LP全体の構成を整理する
前回参照したこの記事の通り、LPの構成とは購買意欲につながるよう考えて設計されているはずです。
これを意識しながらどういう順番で各セクションが組まれているのか確認してみます。

(※ここで書いてる”感じ”というのはいわばFVの"期待感"のことです。
「信用できそうなサイト」「良いデザインを作ってくれそう」みたいなテキスト以外の要素で表現された情報を含めて"感じ"としました。)
一回目のCTAボタンは、サービス内容の説明を一通りしたところに配置。
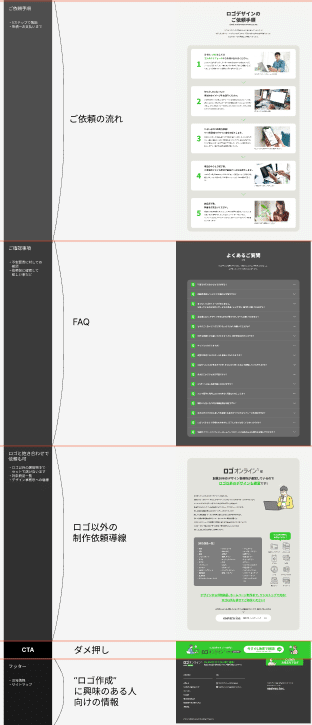
その後ろに迷ってる人向けの追加情報が並んでいきます。

結構長いのでここでもう一回CTAボタンが入っても良い気もしますが、そのまま他の情報も並んで一番最後にCTAボタン。

常にフローティングボタンが追従しているので、間に入るCTAボタンは必要最低限になっているのかも。
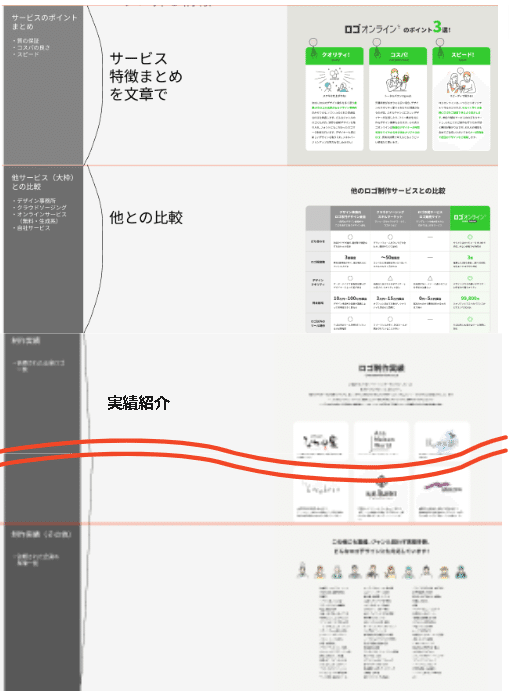
要素をコピーしている時はとにかく情報が多い!と思っていたんですが、セクションを整理してみると「ビジュアル的に説明」→「文章で説明」を繰り返しているようでした。
要点やポイントだけだったり台詞仕立てにした説明を、改めてきちんとした文章にして繰り返すことで認識の齟齬を防いでいるのかな?
デザインとはビジュアライズなので、常に言葉は削りがち(特に"文章"ではなく"箇条書き"が良いと思われてる)な気はします。でも「このくらいで伝わるだろう」では意外と伝わっていないことも多いので、やっぱり一番確実な手段は「きちんとした文章」なのかもしれませんね。
ワイヤーフレーム作成
テキストだけでなく、色や画像もイメージが決まっていたら入れた方が良いとのことなので、なるべくきちんと合わせていきます。
見た目的にはほぼ完成形に近い模写ですね。
とりあえず3時間でこのくらいでした。

全部で16セクションあるので、大体模写し終わるのに3時間×4で12時間くらい掛かりそうです。ひえぇ~~!
模写すること自体は慣れてきたので、とにかく手を動かすしかないですね。
頑張るか……。
今回の学び:波線の作り方
Figmaの機能にも結構慣れてきたつもりだったんですが、今回波線を作るにあたって初めて知る機能がありました。
パスの統合(Flatten)で色んな図形が作れるみたいです。
折角なので今回はプラグインではなく自力で制作しました。

まだまだ知らない機能がいっぱいあるみたいです。
Figmaって奥が深いなぁ。
