
FAVTOWNマップ デザイン制作の裏側
こんにちは!シナジーマーケティング デザイナーの田端です。
私は、当社の地域創生事業の一つである「FAVTOWN」のデザイナーとして日々様々なデザインの制作に携わっています。
※FAVTOWNとは
住民や行政・地元企業や学校・団体などが、「地元が好き」という共通項でいつでもつながることができるふるさとファンメディアです。(2024年12月現在、和歌山県と愛媛県の2つの県でサービスを展開中です。)
今年の10月末に、FAVTOWN wakayamaから「FAVTOWNマップ」という新しいサービスの提供がはじまりました。FAVTOWNマップとは、地元を紹介するインスタグラマーがおすすめする、和歌山市のスポットを手軽に体験できるサービスのことです。
よろしければ以下のURLよりぜひご覧ください!
今回は、上記のFAVTOWNマップのデザイン制作の裏側をお話しさせていただければと思います。
マップのデザインを作るのが初めてだったこともあり苦労した点も多かったですが、今回も学びが多く、楽しみながらデザイン制作をすることができました!
同じくデザイナーの方に、少しでも参考にしていただけると嬉しいです。
情報整理
まず初めに企画担当者とのMTGで、企画の目的やターゲット・制作イメージのすり合わせを実施。その後、ワイヤーフレームを元にデザイン制作に入ります。
企画の概要
地元を紹介するインスタグラマーがおすすめするスポットを、「FAVTOWNマップ」に掲載。和歌山市のスポットを気軽に楽しんでもらう。
主に10〜20代(SNS世代)の若年層がターゲット。
ユーザーにFAVTOWNマップを選んでもらうメリット
デザイン性のあるマップで見てもらえる。
複数のインスタグラマーがおすすめする飲食店を、マップ上でまとめて知ることができる。
カテゴリ(カフェ、レストランなど)ごとにピンで分かれているため、行きたいお店を探しやすい。
制作するもの
マップ
マップの全体図
店舗詳細ページ
紹介LP
SNS用告知画像
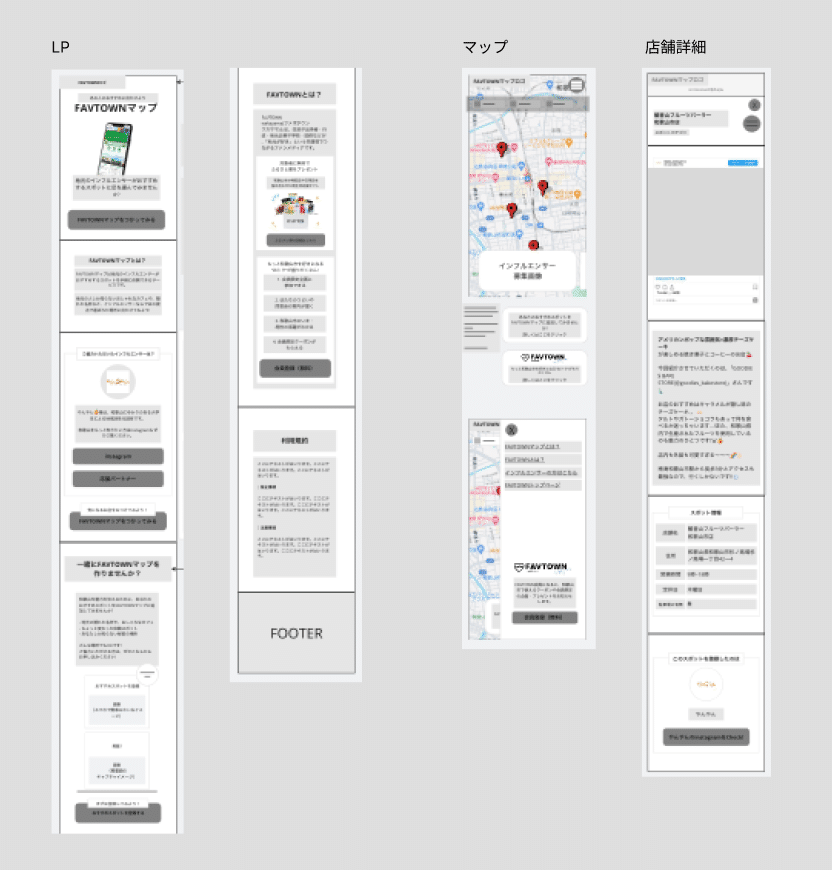
ワーヤーフレーム

キービジュアル・マップデザインの制作
ある程度内容が固まってきたので、デザイン制作に入っていきます。
まず初めに、キービジュアルを作成するためにデザインの方向性を決めていきます。
デザインイメージ
対象が10〜20代の若年層なので、その年代に刺さりそうなおしゃれでポップなデザイン
特にLPはマップに繋がる導線のため、ぱっと見で目を引くようなデザインにしたい
上記の内容から、雑誌のような、おしゃれで見ていて楽しくなるデザインをイメージし、雑誌の参考を中心に集めていきました。
誌面のデザインはWEBに比べるとデザイン性が高いものが多く、限られたスペースの中で写真やテキストが彩りよく配置されており、見ていてワクワクするようなものばかりでした。
今回のサイトもそんなデザインにできたらいいなと思い、印象に残るようなデザインを集めて色々と検討しました。

キービジュアル制作と並行して、マップデザインの制作も進めていきます。
マップ自体はGoogle mapを埋め込む形になり、あまりデザインを変えることはできないので、カテゴリのピンや、店舗詳細ページのデザインを中心に考えていきます。
他社が提供しているさまざまなマップや、グルメサイト・美容院などの店舗詳細ページの参考を集めて、フォントサイズやデザインなどを比較・検討しました。

デザイン初校
そして、出来上がったデザインがこちらになります。(LPはひとまずトップセクションまで作成)

制作時に意識したこと
有機的なあしらいやカフェの写真を使用し、おしゃれさはありつつも見ていて明るく楽しくなるようなデザイン
FAVTOWN wakayamaのメインカラーである、ブルーとイエローを使用
デザインや色味が少し賑やかなので、マップのピンで使用するアイコンはシンプルなものにしてバランスを取る(Google Material Symbolsを使用)
若年層がターゲットなので、店舗詳細の本文テキストは12ptとやや小さめにしすっきりコンパクトに見せる
フィードバック
社内確認と、ご協力いただいたインスタグラマーさんにも確認いただき、デザインの方向性はこちらで進めることに。一部フィードバックをいただいたので、修正しつつLP含め全体のデザインを完成させていきます。(以下フィードバック内容です)
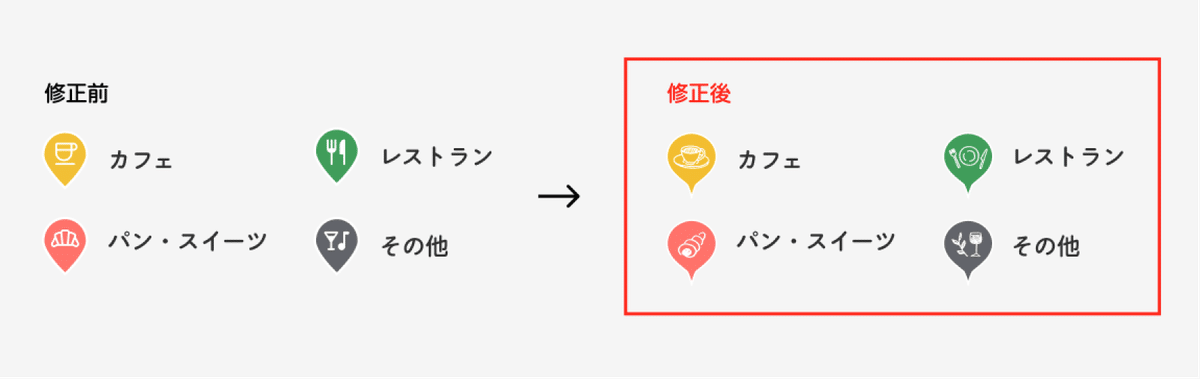
ピンのアイコンがさっぱりしていて無機質な印象なので、手書きにするなどして温かみを出してほしい。
LPのトップセクションのテキストの入り方がやや単調なので、文字を横書きにするなどして入れ方にメリハリをつけられると良さそう。
LP含む全体の制作
フィードバック箇所を直しながら、残り部分のデザイン制作を進めていきます。
マップのピンは、全体の雰囲気と合わせつつも温かみが出るよう手書きアイコンに変更し、ピンの形も調整しました。

LPはマップに繋がる導線なので、ここで見たいと思ってもらえないと意味がないと思い、雑誌のようなおしゃれで楽しいデザインに近づけるべく、レイアウトや写真・文字の入れ方を工夫し、見ていて途中で飽きないようなサイトを意識しました。
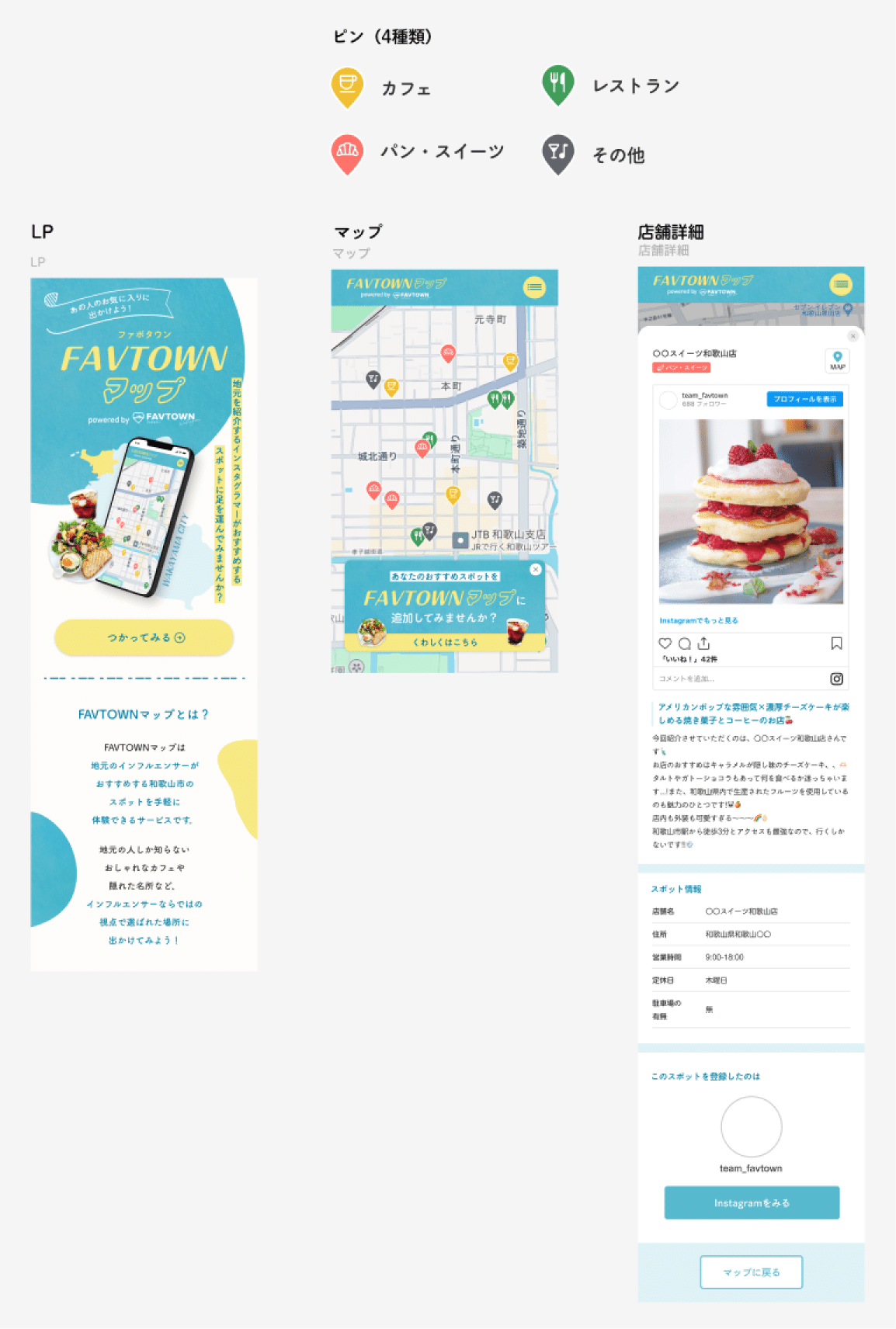
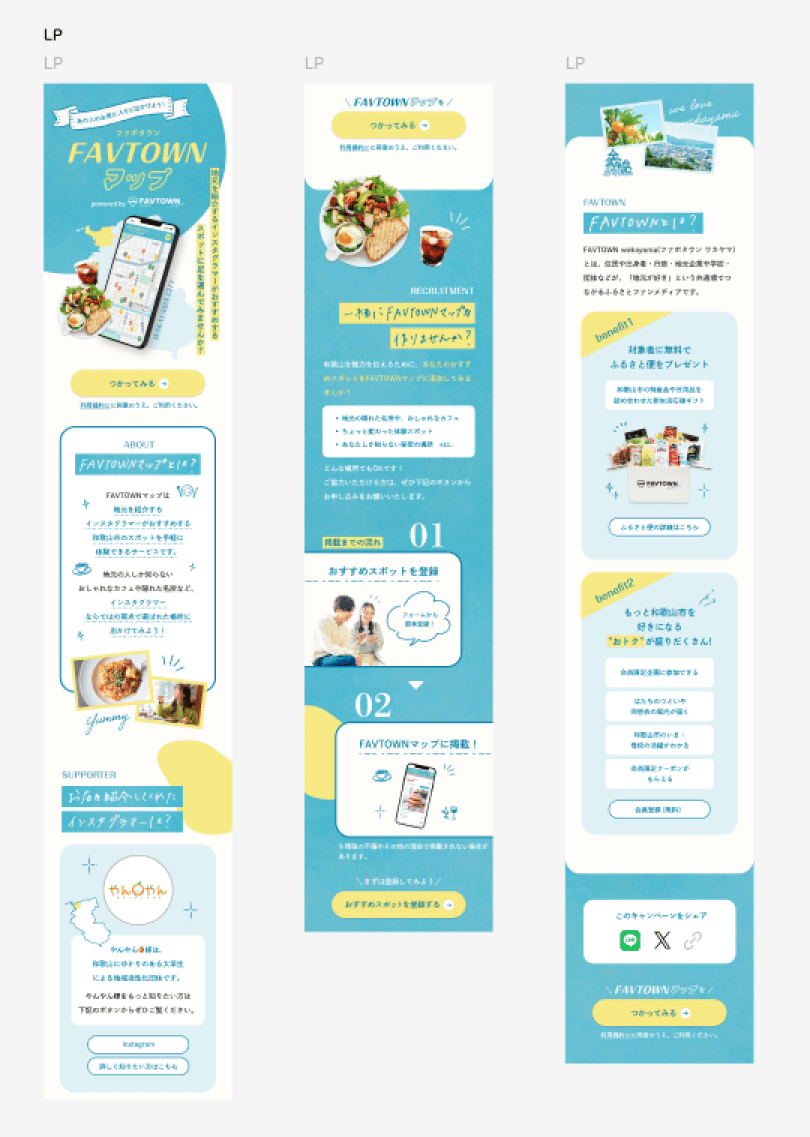
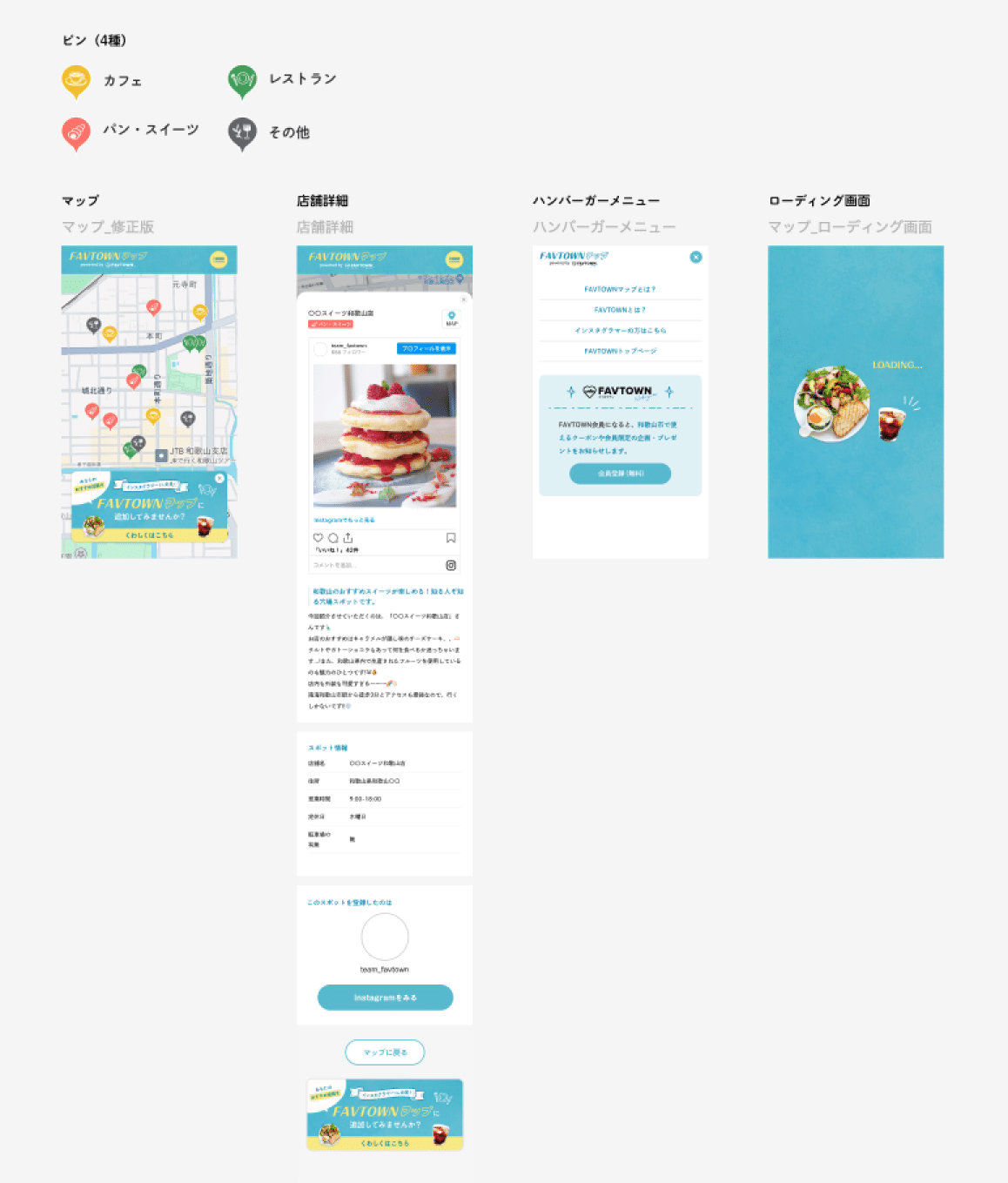
そうして、出来上がったデザインがこちらになります。
完成デザイン

制作時に意識したこと(LP)
セクションごとにデザインを変えてメリハリをつける→飽きずにマップまで見てもらえるように
テキストだけだと単調になってしまうので、ところどころ写真やイラストを入れて高さを出す(写真にはアニメーションを入れて、楽しさを演出できるように)

制作時に意識したこと(マップ・店舗詳細)
マップのピンはやや大きめにし、丸みも加えて存在感を出しつつも暖かな印象に
店舗詳細は、店名やマップアイコンをスクロール時追従にすることで、気になったタイミングですぐお店に行けるように
あとはSNS告知用画像を作成し、サイトも無事公開となりました!
おわりに
今回の制作も学びが多く、貴重な経験をさせていただきました。
普段何気なく使っているマップですが、制作にあたり他社のものを調べると、アイコンやテキストサイズなど各企業さまざまな工夫があり、それにより使いやすいデザインができているんだな・・と改めて実感しました。
途中色々と苦戦しましたが、最終的には自身が納得のいく形に仕上げられてよかったです。
今後もデザイナーとして、より精進していきたいと思います!
最後までご覧いただきありがとうございました。
