
国内外のイラストシステムを調べてみた
こんにちは、シナジーマーケティング株式会社のデザイナー瀬戸です。
先月、当社が提供する国産CRMシステム「Synergy!(シナジー)」をブランドリニューアルしました。このリニューアルでは、Synergy!のプロダクトロゴを新たにデザインし、ブランドの世界観を刷新しています。
また、ブランドリニューアルに伴い、イラストも変更しました。
今後は、イラストをもっとクリエイティブに活用していくために、総合的なイラストシステムの構築を目指しています。
今回は、その第一歩として、他社のイラストシステムを調査しました。
国内外のイラストシステムをさらっと把握したい方や、イラストシステムを導入予定の方向けの内容になっています。最後まで読んでいただけると嬉しいです。
国内事例
freee/フリー株式会社

使用ツール:Adobe Illustrator
定義しているもの
カラー
線
エフェクト
カラー占有率
人体(髪、顔、腕、胴、脚)、アイコン大、アイコン小、エレメント
感想
人体の骨格はパスを動かすことで、好きなポーズを簡単に作画できるのは便利
特徴的な塗りの表現は、Illustratorのアピアランス効果で実現されている。属人化を防ぎ、非破壊的な処理が可能
アピアランスのようなIllustrator固有の機能を使った場合、他ツールへの移行が困難かも
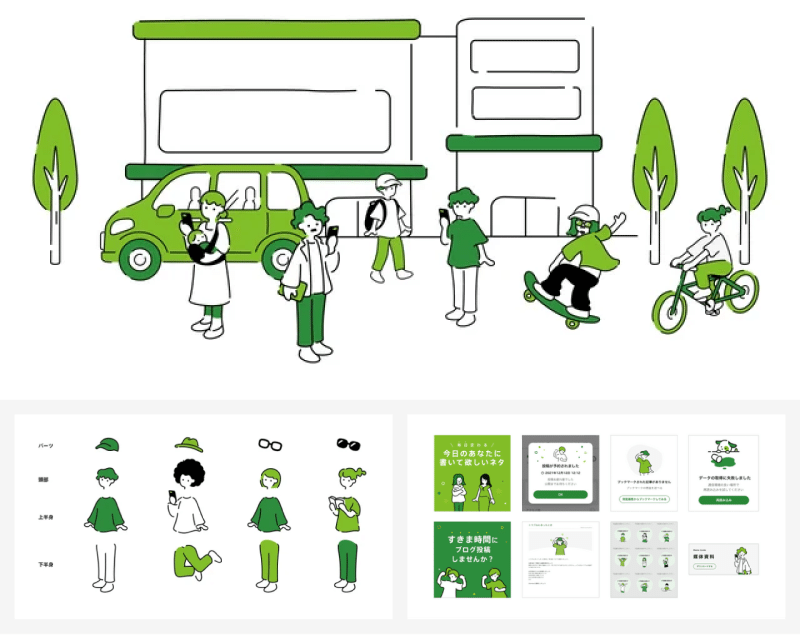
Spindle/株式会社サイバーエージェント

使用ツール:(おそらく)Adobe Illustrator
定義しているもの
カラー
線
キャラ(パーツ、頭部、上半身、下半身)、オブジェクト、背景
感想
Amebaらしいシンプルながらもオリジナルティーのあるイラスト
作画の細かいルールはなさそうだが、有彩色が2色しかなく、自由度を抑えることで属人化を防止しているのかも
楽天イラストレーションシステム/楽天グループ株式会社

https://www.rakuten.design/award/rakuten-illustration-system.html
使用ツール:Figma
定義しているもの
カラー
人体骨格
感想
イラストシステムの中核は人体骨格をデザインした「ボーンシステム」。これにより人体のカスタマイズが容易に
ボーンシステムは、今後アニメーションにも活用予定とのこと。たしかにAfterEffectsのIK(骨格ベースのキャラクターアニメーション制御手法)とは相性が良さそう
人体の各パーツがFigmaのバリアントに登録されており、バリアントを切り替えることで様々な人体が作画可能
レギュレーションは公開されておらず、どこまでルール化されているかは不明
DESIGN BASE/株式会社ユーザベース

使用ツール:Figma
定義しているもの
カラー
人物、アイテム(ビルやパソコンなどの小物)
人体骨格
感想
直線や円を利用したジオメトリックなイラスト
Figmaのバリアントを利用して、バリエーションの量産が可能
イラストシステムがFigmaファイルとして公開されており、作り方など勉強になる
Serendie Design System/三菱電機株式会社

定義しているもの
カラー
図形
感想
平行四辺形や星形など図形を組み合わせてイラストを表現
アーティスティックでとてもおしゃれ。ただし抽象的なので、イラストに一貫した意味を持たせるのが難しそう
国外事例
IBM

使用ツール:(おそらく)Adobe Illustrator
定義しているもの
カラー
線
角丸
スタイル
感想
異なるイラストスタイルを用途に応じて使い分ける
ラインスタイル:シンプルでわかりやすい
フラットイラスト:カラフルで大胆なグラフィック
アイソメトリックイラスト:複雑なアイディアやプロセスの説明
一般的にイラストパターンは1種類だけが多い中、IBMは3種類。混在させるのはNG
2xグリッドというIBM独自のグリッドシステムがあり、パスはグリッドの交点に配置しなければならない
線の角度、角丸など細かく設定されており、繊細な作画が求められる
ATLASSIAN

使用ツール:(おそらく)Adobe Illustrator
定義しているもの
イラストの種類
ヒーロー
スポットヒーロー
スポット
ミープル
感想
イラストの色数が多い印象。ATLASSIANのプロダクトは青を基調としながらも、アイコンなどはカラフルなものが多い。ブランドイメージが統一されていると感じる
イラストが4つのカテゴリーに分かれており、小さな用途向けのイラストを誤って大きく使ってしまうリスクがなくなるのはメリット
Alibaba

使用ツール:(おそらく)Adobe Illustrator
定義しているもの
不明
感想
有名企業のクリエイティブを多数手掛けるillo studioというデザイン会社が作成(私は知らなかったですが…)。
非常にアーティスティックでオリジナリティーのあるイラスト
レギュレーションは公開されておらず、イラストシステムというよりはイラスト集な印象
さいごに
国内のデザインシステムおいて、人体イラストはFigmaを使っている例がいくつかありました。パーツをバリアント化することで、バリエーションを効率的につくれる点はメリットだと思いました。ただ、基本的な骨格が制限されるためクオリティーには一定の制約がありそうです。
一方で、国外事例ではAdobe Illustratorをメインとした作画が多いように見受けられました。人体パーツと骨格のテンプレートを用意し、その都度デザイナー側で作画するフローのようです。作画に時間がかかっても、1枚あたりのクオリティーを高めようとする意図があるのかもしれません。
イラストシステムを通じて、その企業がどんな点を重視しているのかが見えてきて、興味深かったです。イラストシステムを構築するにあたっては、まず目的や優先事項を明確にし、それを達成するための適切なツールを選定して、各要素を具体的に定義していくことが重要だと感じました。
世の中にはまだまだたくさんのイラストシステムが存在します。今後もどのようなイラストシステムがあるのか、私自身、引き続き調査を進めてまいります。
最後までお読みいただき、ありがとうございました。
