
当社のマーケティングSaaS「Synery!(シナジー)」の20周年特設サイトを作った話
こんにちは、シナジーマーケティング株式会社のデザイナー瀬戸です。
1月16日、当社が提供するマーケティングSaaS「Synergy!(シナジー)」の20周年特設サイトを公開しました。
https://www.synergy-marketing.co.jp/20th-anniversary/
これまでのSynergy!の進化の歴史を振り返りつつ、今後のさらなるパワーアップに期待感を持っていただく内容となっています。
現時点ではヒストリーコンテンツのみですが、誕生月である6月に向けて段階的にコンテンツをリリースしていく予定です。ご期待ください。
さて、今回の記事では、20周年特設サイトの制作における工夫点や学びをご紹介いたします。参考になれば幸いです。
Synergy!ロゴの成り立ちをアニメーションで表現
突然ですが、Synergy!のロゴには意味が込められています。

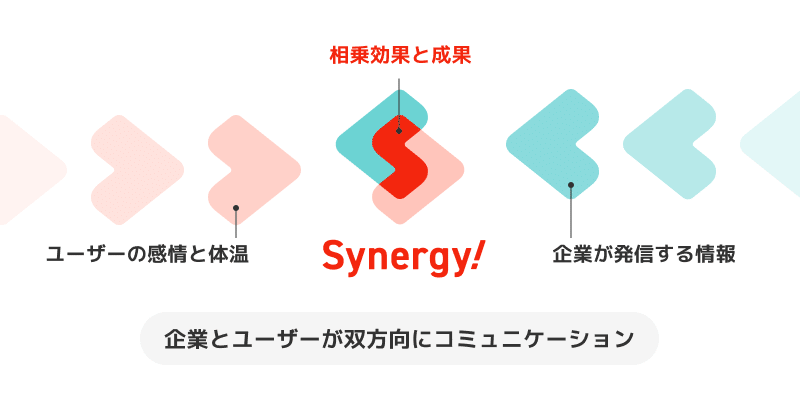
ピンクとグリーンの2つのハートが重なり合い、その共通部分がSynergy!の「S」になっています。
2つのハートはそれぞれ、ピンクがユーザーの感情や体温、グリーンが企業が発信する情報を表しています。
企業とユーザーが双方向にコミュニケーションをとり、その相乗効果や成果として、Synergy!が存在するという意味です。

この成り立ちを、言葉ではなく視覚的に伝えたいと思い、アニメーションで表現することにしました。
アニメーションであれば文字をユーザーに読んでもらう必要がなく、直感的に理解してもらえます。
また、ページ遷移直後にアニメーションを表示させることで、Synergy!のロゴの誕生からその紹介コンテンツへとスムーズに繋げることができると考えました。
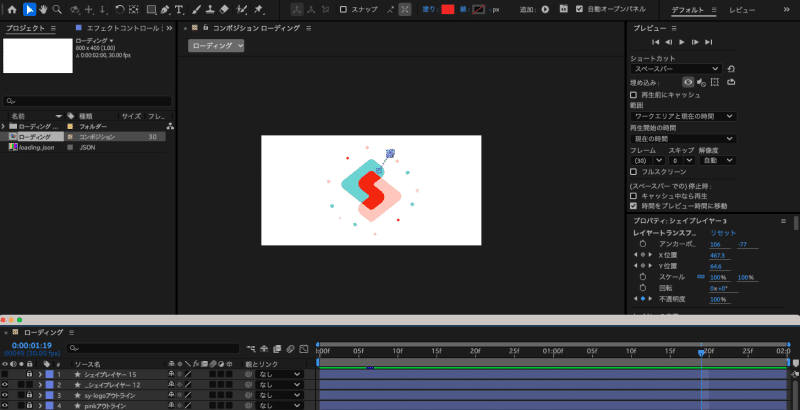
アニメーションはAfter Effectsで制作し、サイトへの実装はLottieを使用しました。Illustratorで作成したベクターをAfter Effectsにインポートして作業を進めましたが、クリッピングマスクなどのIllustrator固有の機能がうまく再現されないことがあり、その都度調査しながら、なんとかアニメーション化することができました。

AEで作ったアニメーションはBodymovinというプラグインを使ってLottie形式に出力しています。
Lottieライブラリを使用することで簡単にサイトへ実装でき、改めてLottieの使い勝手の良さに驚かされました。
Synergy!ロゴを3D化して特別感を演出
プロジェクトオーナーからの要望もあり、ロゴを3D化してサイト上で見せることになりました。
3Dというインパクトのある表現を使うことで、楽しさや華やかさを演出できるとともに、これからも進化を続けるSynergy!のチャレンジ性を強調できると思ったからです。
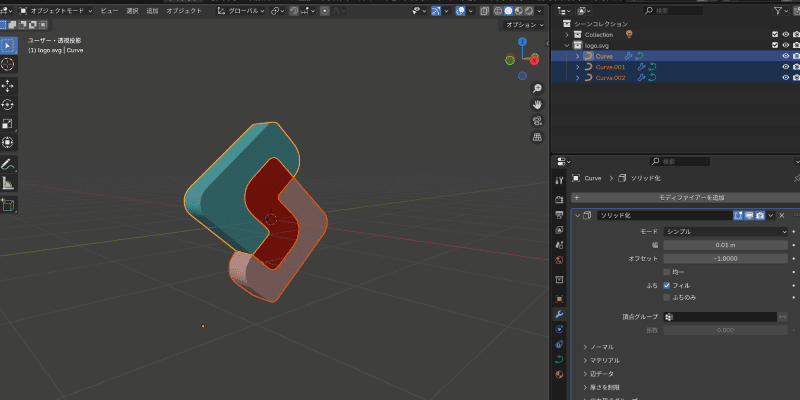
3D化には無料の3DCGソフトであるBlenderを使用しています。
ロゴのSVGデータをBlenderにインポートした後、ソリッド化というモディファイア機能を使うことで簡単に3D化できました。

今振り返ってみると、3Dの表面やエッジ部分をもっと滑らかにできたかもしれないと反省しています…。
生成AIによるコーディングのアシスト
3DCGをブラウザでアニメーションさせるため、Three.jsというライブラリを使っています。
私自身、Three.jsの知識は全く持っておらず、従来であればエンジニアに依頼していた領域です。
しかし、今回は自身のスキルアップとAIのコード生成能力を試すために自分でトライしてみました。
早速生成AIを使ってみたところ、AIのコード生成力は驚異的で「3Dオブジェクトを画面中央でくるくる回したい」と依頼するだけで、即座に動くコードを生成してくれます。
「ライブラリはThree.jsを使って」と指定すればライブラリに対応したコードを生成してくれますし、「スクロールすると回転速度が少し速くなるように」といった抽象的な依頼も高精度でコードを出力してくれます。

公開できるレベルにするには、AIと何度もやり取りして調整する必要がありますが、0から自分で作るのが難しいことを考えると、恐るべき技術です。
従来ではデザイナーが対応するのが難しかった領域も生成AIのおかげでどんどん広がっていくでしょう。
さいごに
今回は、Synergy!の20周年特設サイトにおける工夫点や学びを紹介いたしました。刺激的で多くの新たな発見がある制作でした。
この記事が読者の皆様の参考になれば幸いです。最後までお読みいただき、ありがとうございました。
20周年特設サイト
https://www.synergy-marketing.co.jp/20th-anniversary/
