
デザイン制作時に便利!Figmaのおすすめプラグイン3選
こんにちは!シナジーマーケティング株式会社、デザイナーの田端です。
私は当社の事業の一つであるFAVTOWNのデザイン業務に関わっており、ユーザーや企画コンセプトに合わせて様々なデザインをFigmaを使って作成しています。
デザイナーであれば、制作をする際にメインツールとしてFigmaを使用されている方は多くいらっしゃるかと思います。その際、こんな機能があったらいいのに・・と思うことはないでしょうか?
そんな時に役に立つのが、プラグイン機能です。
今回はデザイン制作時に役立つ自身のおすすめのプラグインを3つご紹介させていただきます。
プラグインとは?
Figmaの基本機能ではできない操作を可能にしたり、デザイン作業の効率を上げることができる拡張機能。Figmaコミュニティや開発者によって作成され、多くの便利なプラグインが公開されています。
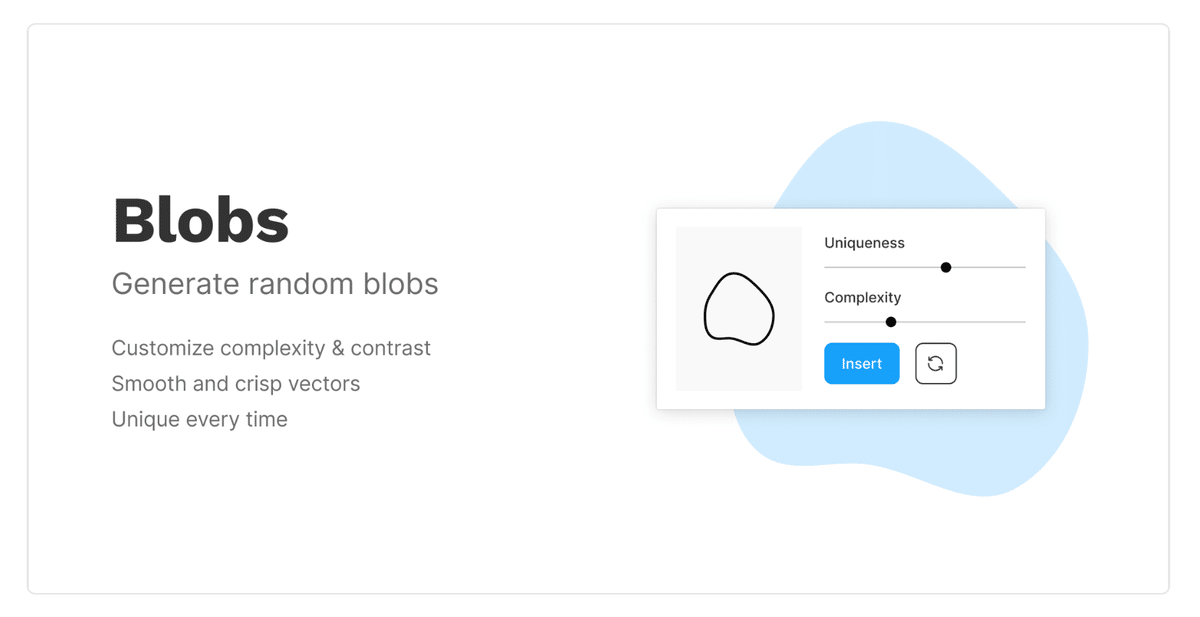
1.Blobs

一つ目にご紹介するのは、Blobsというプラグインです。こちらを使用すると、有機的な形のシェイプを簡単に作成できます。

使用手順
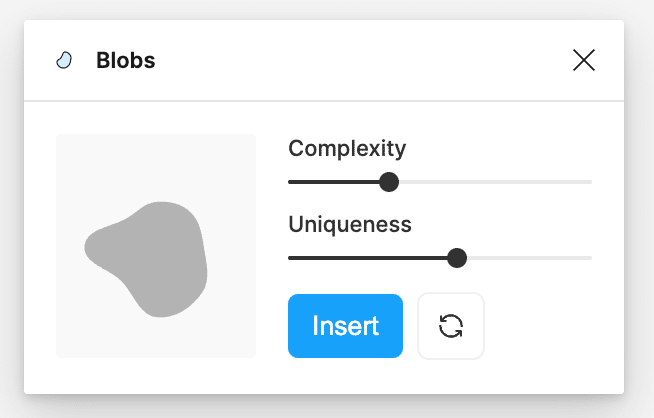
プラグインを実行
「Complexity」と「Uniqueness」の値を調整し、複雑さやポイント数を調整
「Insert」でシェイプを生成
ベクターレイヤーとして出力されるので、手動で形を調整することも可能です。
使用してみると

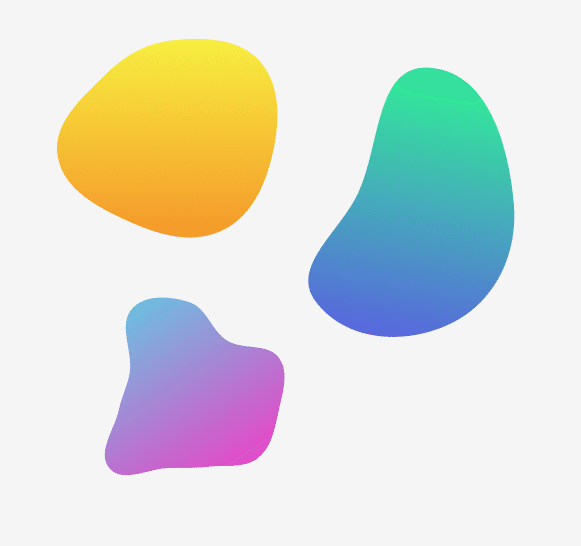
手動で作ると、ペンツールでシェイプを作成→形を微調整という作業を複数回行う必要がありますが、このプラグインを使えばあっという間にシェイプができて時短になります。
ポップなデザインや、現代的なデザインを作るときにとても役立つプラグインです。
※ダウンロードはこちらから
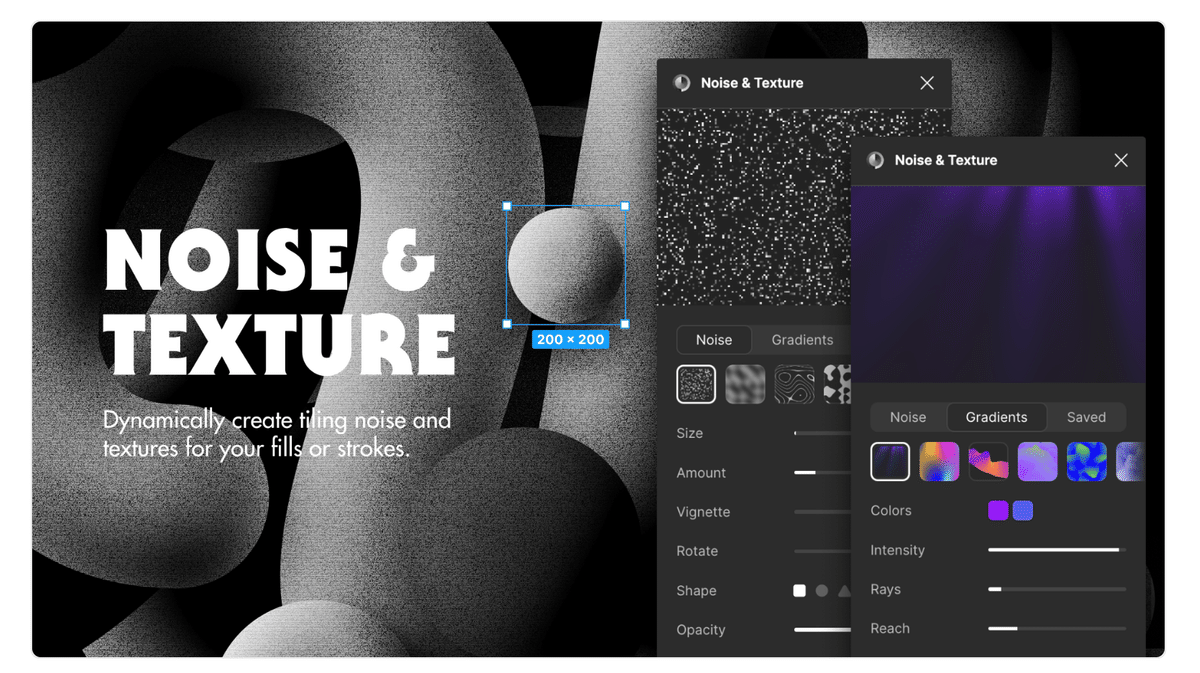
2.Noise & Texture


二つ目にご紹介するのは、Noise & Textureというプラグインです。こちらを使うと、ノイズやさまざまなテクスチャーを画像として作成することができます。

使用手順
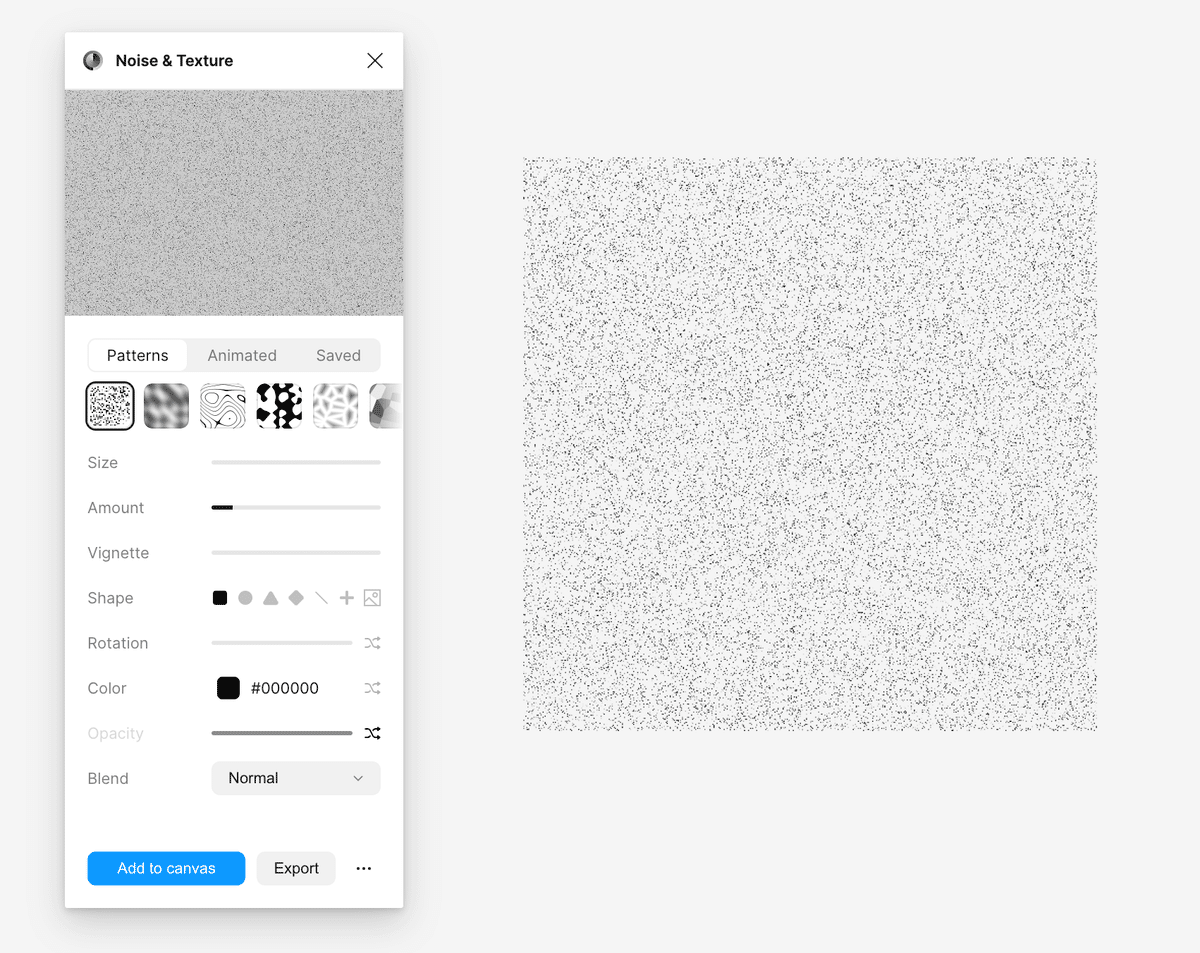
<画像を単体で作成するとき>
プラグインを実行
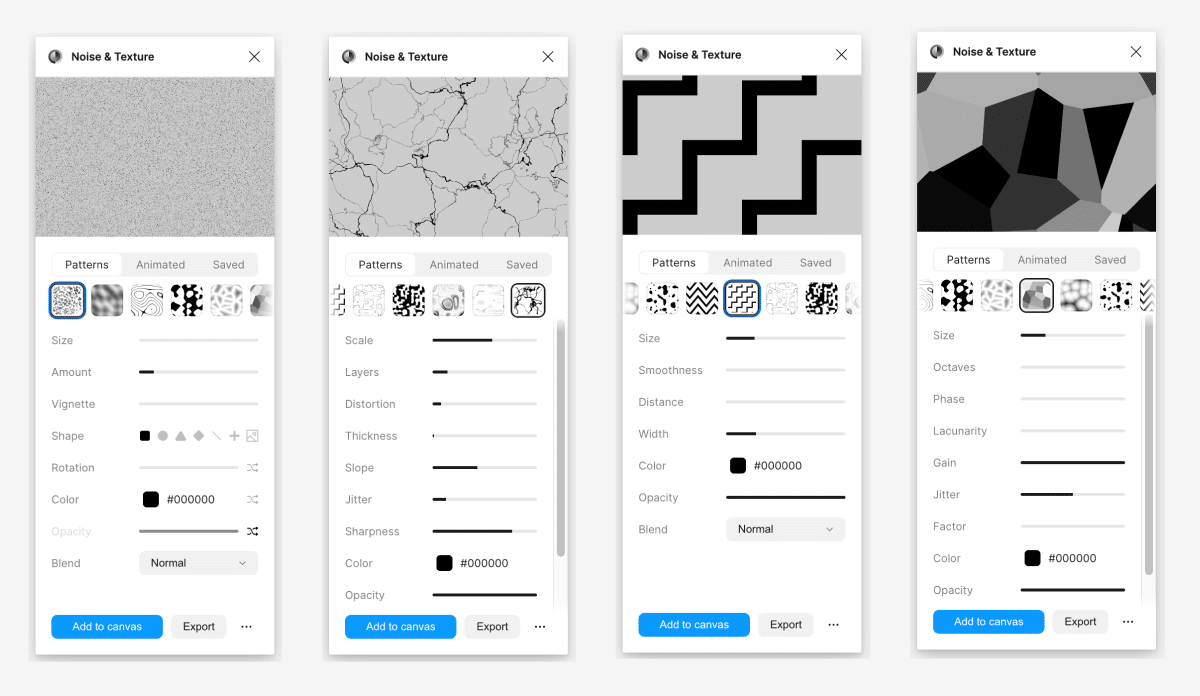
「Patterns」から好きなテクスチャを選ぶ
「Size」「Amount」などの数値を調整
「Add to Canvas」で画像を生成
<既存レイヤーにテクスチャを当てはめたいとき>
プラグインを実行
当てはめたいレイヤーを選択
上記の2〜3と同じ手順
「Add to Layer」をクリック(※レイヤーの「塗り」部分にテクスチャー画像が追加されます)
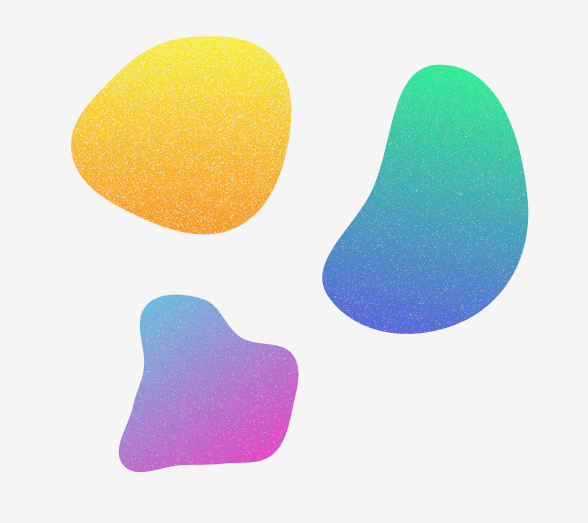
使用してみると

先ほどご紹介した【Blobs】のプラグインと合わせて使用すると、このようにノイズのかかったシェイプを簡単に作成することができます。画像を単体で作成するのもいいですが、このように別レイヤーと組み合わせて使用するのもおすすめです!
※ダウンロードはこちらから
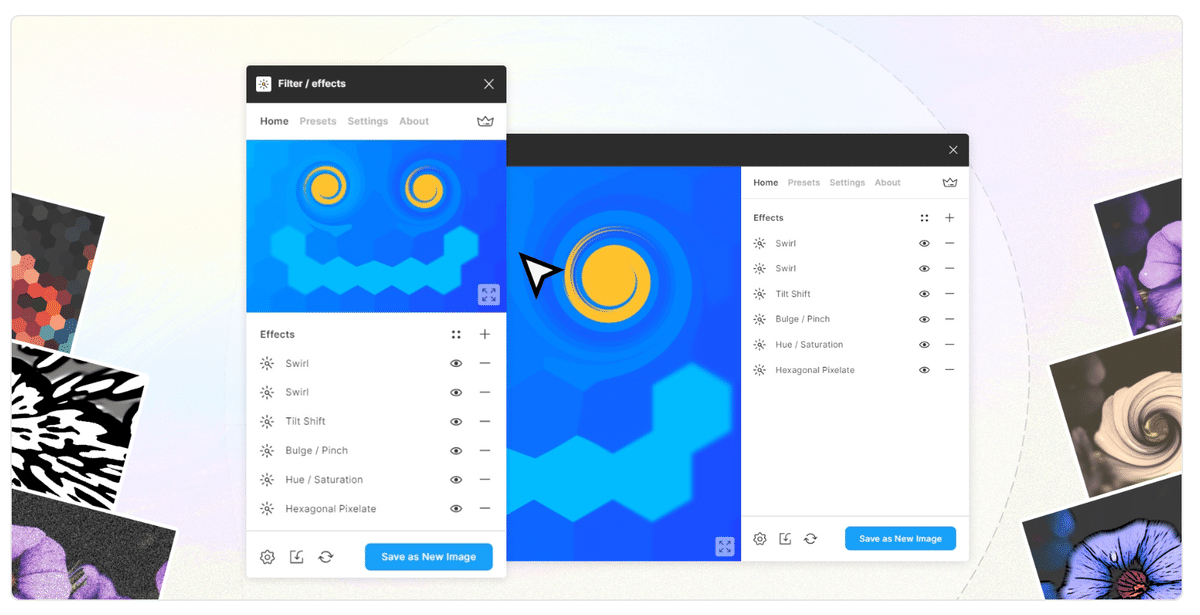
3.Filter / effects

最後にご紹介するのは、Filter / effectsというプラグインです。こちらのを使うと、Photoshopのような多様な画像加工を行うことができます。セピアなどスタンダードなものから、ドットスクリーン・モザイクのようなリッチなエフェクトも利用可能です。
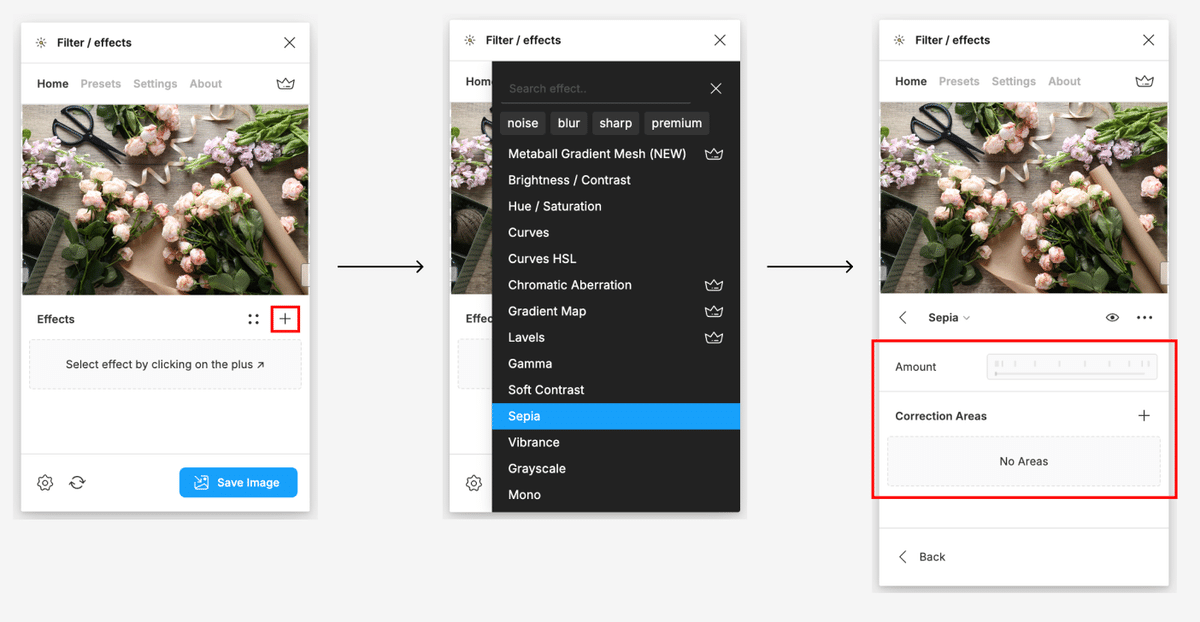
使用手順
プラグインを実行→設定パネルを開く
加工したいレイヤーを選択
設定パネル内「Effects」の「+」ボタンから好きなエフェクトを選択
エフェクトをカスタマイズする
右下の「Save Image」をクリックし、レイヤーにエフェクトを適用

使用してみると
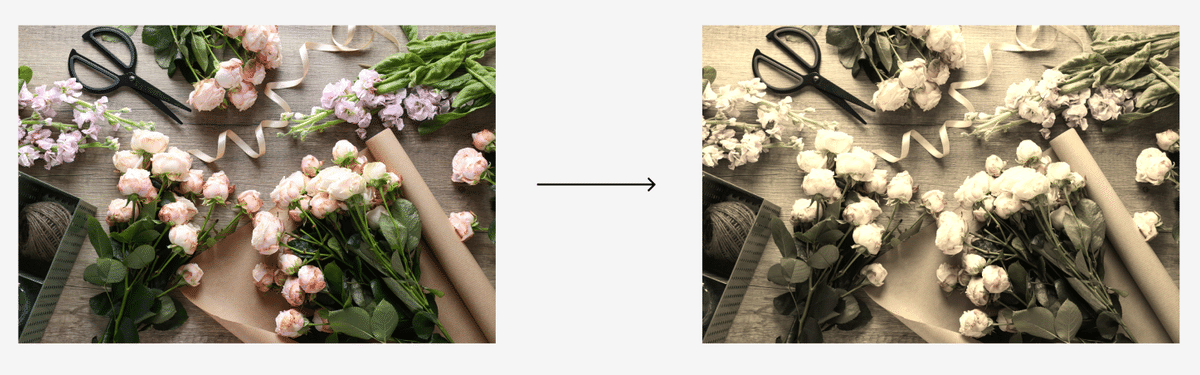
<セピア>
・Effect「Sepia」を使用

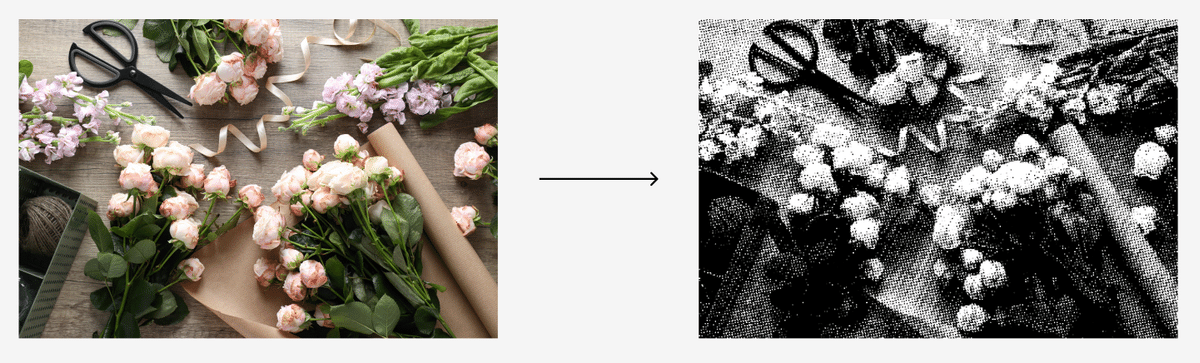
<ドットスクリーン>
・Effect「Dot Screen」を使用

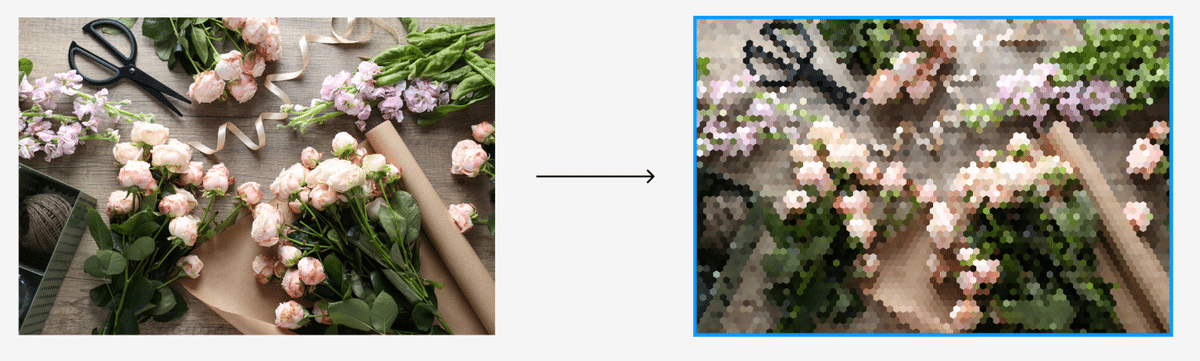
<モザイク>
・Effect「Hexagonal Pixelate 」を使用

簡単な操作で、このような雰囲気のある写真をいくつも作成できます。
フィルターの種類はまだまだたくさんあるので、ぜひお試しください!
※ダウンロードはこちらから
おわりに
今回はデザイン制作時におすすめのプラグインを3種類ご紹介させていただきましたが他にも便利なプラグインはたくさんあります。使用することで時間短縮になり、かつデザインの幅も広がるので使用したことがない方はぜひ試していただけると嬉しいです。
今後もプラグイン含め、おすすめのデザイン情報があれば随時ご紹介させていただければと思います!最後までご覧いただきありがとうございました。
