javascript 第6章 オブジェクト
オブジェクトは複合型のデータ型。複数のデータ値を一つにまとめて書き込んだり、読み出したりできる。で、そのデータ値のことをプロパティっていって、プロパティにアクセスするとか言うたりするんちゃうかな。
オブジェクトは自分のプロパティ意外に他のオブジェクトのプロパティを継承することもできるねんけど、その継承はプロトタイプオブジェクトから継承されてる。で、プロトタイプはオブジェクトやから、そのなかにプロトタイプオブジェクトを持つこともできてプロトタイプチェーンって言われたりするらしい。toStringとかいきなりメソッドが使えるのは、プロトタイプが継承されているからやねんて。プロトタイプ様さまやわ。
ちなみに、Object.prototypeはプロトタイプをもってないらしい。何でかはよくわからんけど、全てのオブジェクトの大元やからなんかなと思う。
で、プロトタイプから継承されるプロパティにはプロパティ属性っていうのがあって、書き込み可(writable)・列挙可(enumerable)・再定義可(configurable)の三つがあってそれぞれ以下のことができるかを設定できる。
書き込み可属性
プロパティに値を設定できるかどうか
列挙可属性
プロパティ名を調べられるようにするか
再定義可属性
プロパティを削除できるかどうか、属性を変更できるかどうか
プロパティにアクセスするときに、プロパティが存在しない場合は、undefinedが返される。
なので、エラーを防ぐためにif文とかでプロパティがあるかどうかを調べるように書くといいらしい。ES2020からはbook?author?.surname;みたいな形で書けるので、こう書いた方がシンプルで見やすいから著者的にはおすすめらしい。
プロパティの削除は簡単で、delete book.author;って書くだけ。で、delete式はちょっと曲者で、存在しないプロパティを削除しようよした時や削除に意味がない場合にもtrueを返すねんて。なにもしやんけど。あと独自プロパティつまり継承プロパティは削除できないし、再定義可属性がfalseの場合も削除が無理。グローバルオブジェクトのプロパティは再定義可属性がfalseやから削除が無理やねんて。
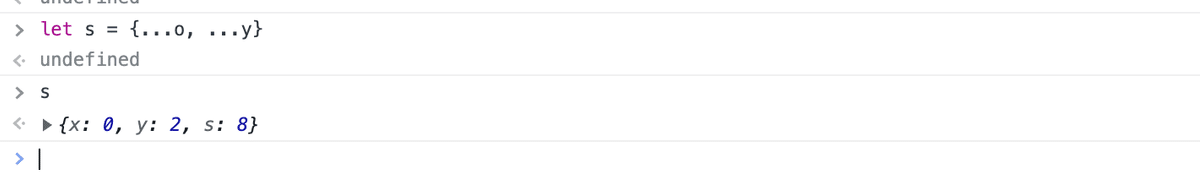
既存のオブジェクトを新しいオブジェクトのプロパティとしてコピーする時にスプレッド演算子(…)をつかうとシンプルな式でコピーが可能になる。

やけど、スプレッド演算子は見た目より遥かに計算量が多いから、あんまり使わん方がいいって著者は言うてた。
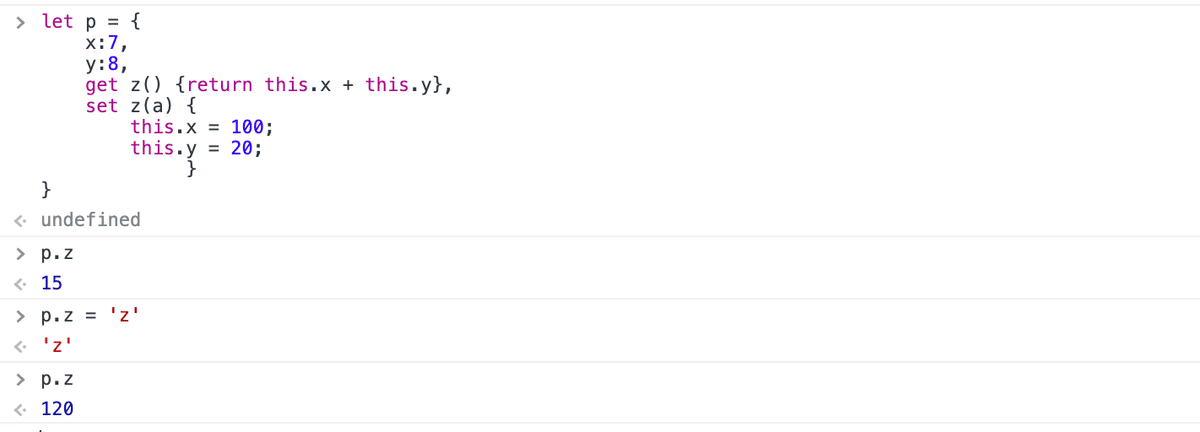
話変わるけど、オブジェクトにはアクセサプロパティっていうのがあって、ゲッターとセッターっていうメソッドか使える。
ゲッターは読み出し専用のメソッドで、セッターは、書き込み専用のメソッド。で、関数みたいに書ける。セッターは、プロパティに値を設定しようとしたときに実行される関数で、ゲッターは読み出ししようとしたときに関数が実行される。

p.zにアクセスすると、this.x+this.yが計算されて、15が返ってくる。
で、p.zに適当な値を代入するとthis.xに100が代入されて、this.yには20が代入される関数が実行される。で、再び、p.zでアクセスすると100+20で120という値が返される。
結構便利そうやけど意味わからんくなりそう。
ちょっとほんまにそろそろ意味わからんくなりそうやからやめてほしい。
