
アニメーションやってみたいUIデザイナーはRiveを試しみよう!
こんにちは!エンタメ企業でUIUXデザイナーをしている者です。
UIにちょっとしたアニメーションを取り入れたいと思ったこと、ありませんか?でも、After Effectsはなんだか難しそうでハードルが高い…そんなときにオススメなのが Rive です!
私自身はアニメーションは専門ではなく、たまにAfter Effectsで簡単なものを作る程度ですが、デザイナー視点で実際にRiveのアニメーションを作ってみて感じた「好きなところ」と「難しく感じたところ」をご紹介します。
Riveとは?
Riveとはブラウザ上で動く軽量なアニメーション作成ツールです。直感的に操作できて、リアルタイムで編集やプレビューができるのが魅力。また、書き出されるアニメーションファイルはWebやアプリに組み込めるので実装もスムーズです。主にベクター系のアニメーション作成に向いています。
今回作ったものはこちら!
ボタンを押すとモンスターに変身するアニメーションを作ってみました。韓国語である必要はありませんが、たまたまかわいいフォントを見つけたのでつい…。
以下のRiveプレビューページから見てみてください👀
❤️ 好きなところ
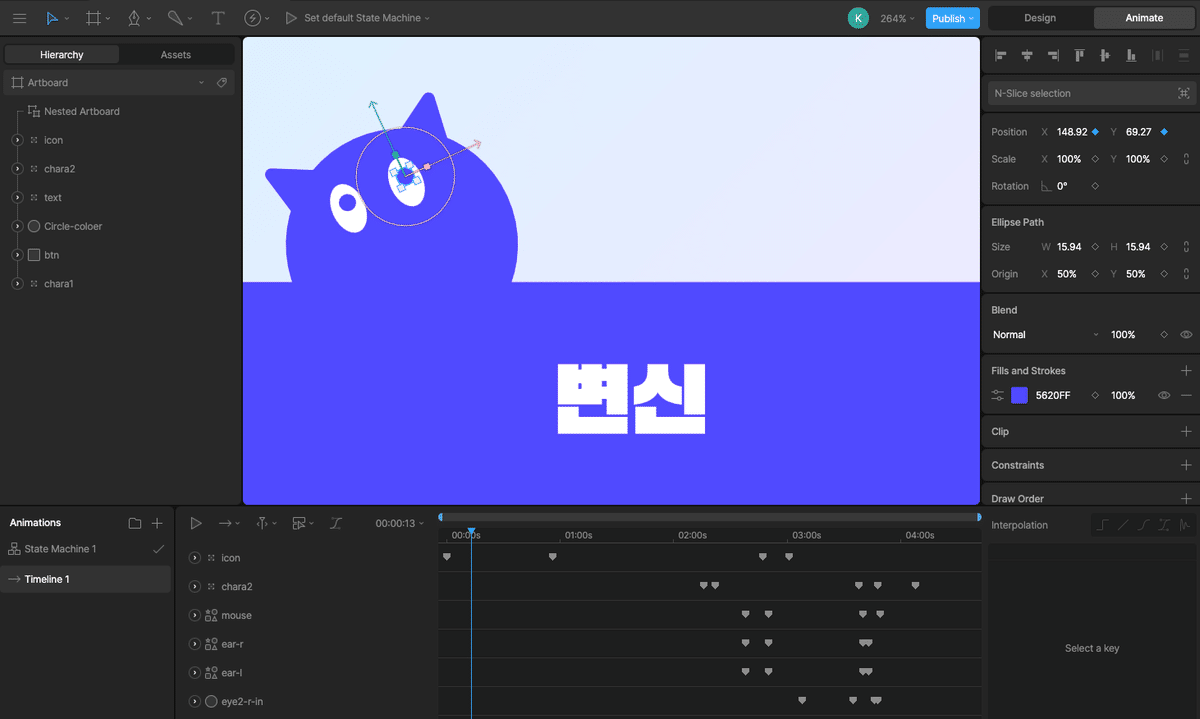
1.UIがとにかくシンプルで使いやすい
もうこれが一番ですが、ベクターアニメーションに特化しており、できることが限られているためUIが非常にシンプルで触りやすいです。
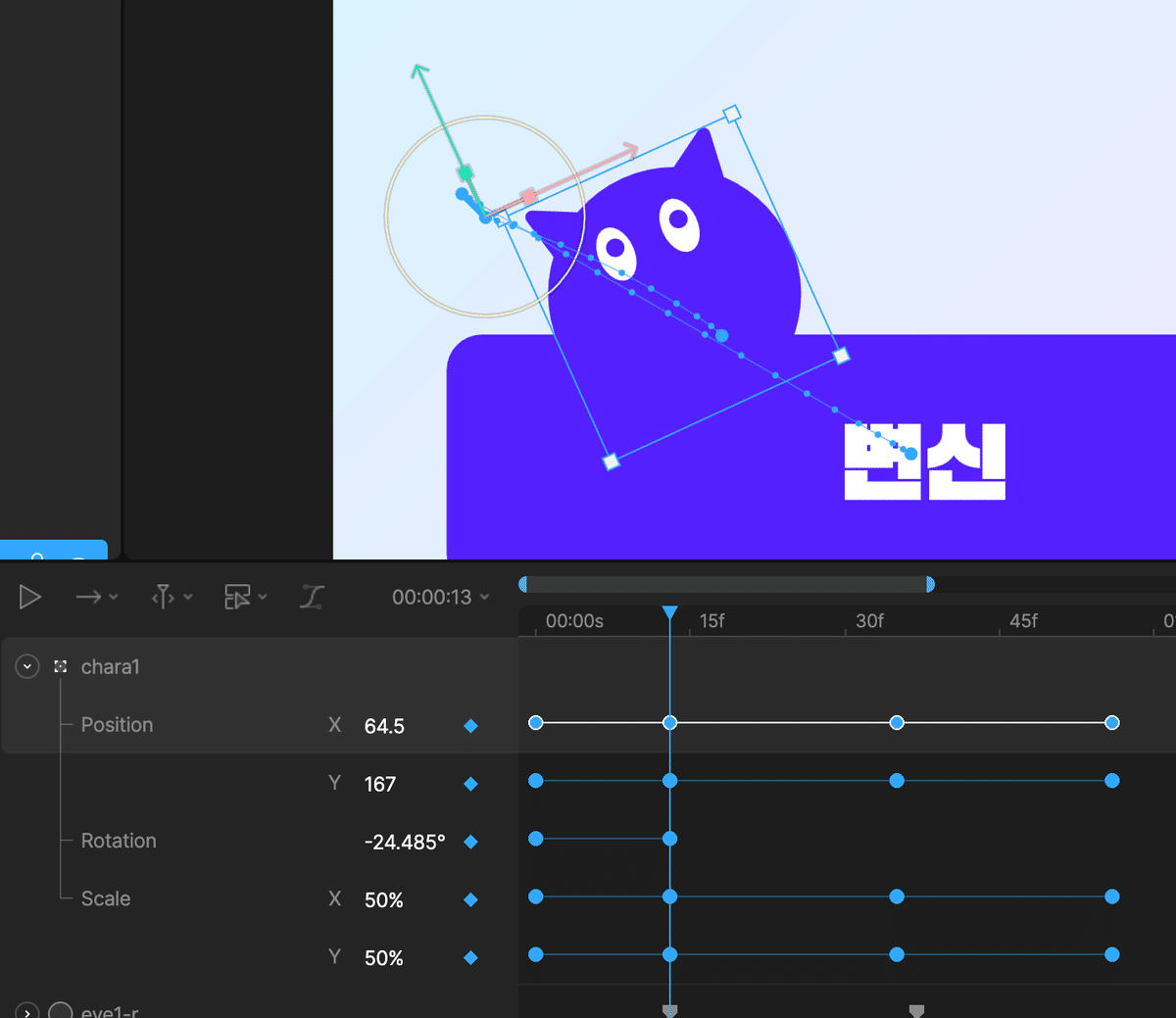
タイムラインも適用してるアニメーションだけ表示されますし、イージングもサイドバーから手軽に調整できるのでUIで迷子になりません。


英語はあまり得意ではありませんが、なんとなく操作がイメージできるような作りになっています。
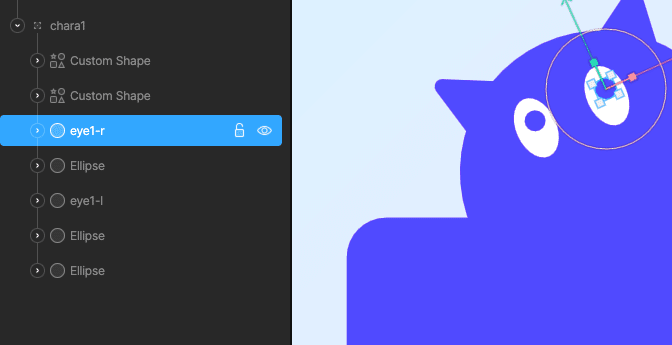
2.SVGのインポート機能が優秀
今回のパーツはIllustratorで作ったのですが、SVGとしてインポートすると、画像じゃなくレイヤー分けされたベクターとして読み込まれるので、そのままパーツごとにアニメーションを適用できるんです。Rive上でもある程度デザインできるので、慣れてくればパーツ作成もこなせるかもしれません。

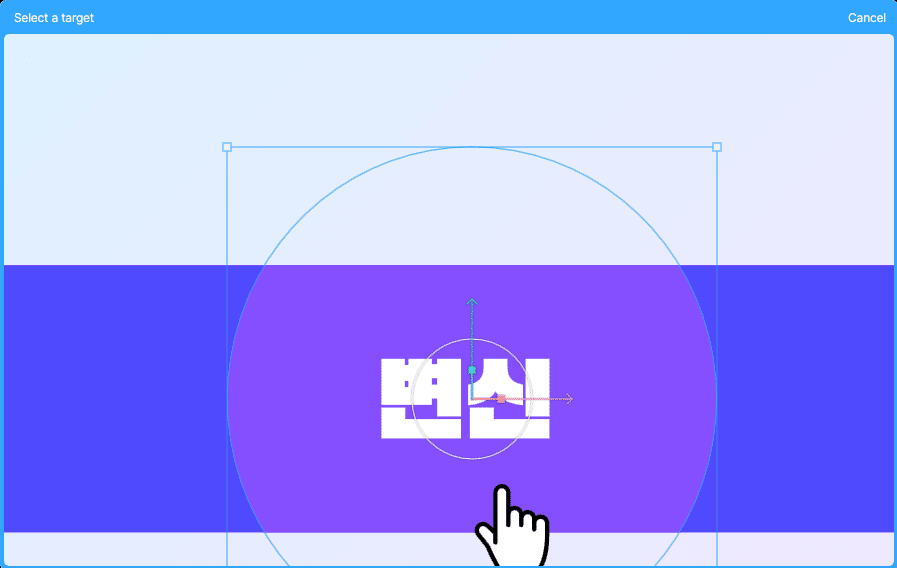
3.マスクアニメーションがお手軽
After Effectsでは最初はマスク処理が難しくて苦戦していた過去があるのですが、RiveならClip操作をしてマスク元のレイヤーを選択するだけでサクッとできちゃいます。これで表現の幅もぐっと広がります!
例えば、今回作ったものでもボタン上に広がる波紋はマスク(Clip)を使用して作成しています。

🤔難しく感じたところ
記事などのドキュメントがネット上に少なく、あっても英語情報が多いことです。After Effectsほどチュートリアルや記事が豊富ではないので、わからなくなったときに探すのがちょっと大変。でも、公式のYouTubeチュートリアル(英語)はしっかりしてるので、字幕付けて読み込めば基本操作は問題なく習得できます。
まとめ
Riveは、直感的でシンプルなUI、優秀なSVGインポート、そして手軽なマスクアニメーションが魅力です。アニメーション初心者のUIデザイナーにもおすすめできるツールです。ちょっとした動きを加えたいときは、ぜひRiveを試してみてください!
