
とよてくMemo②
こんにちは。でのぞです。
この記事は、トヨクモ製品を使っていて「お、いい感じ」と思った使い方を記録するための、超個人的なメモです。
今回は「トヨクモ製品を使って、kintoneのアカウントを持っていない人とちょっとした連絡を取り合おう」についてメモします。
設定について詳しく書きませんが、トヨクモ製品があればこんなことが可能になるぞ、という全体的な動きを載せておきます。
お題
kintoneのアカウントを持っていない人とちょっとしたコミュニケーションを取りたいな。という場面が結構あるんですが、トヨクモ製品のToyokumo kintoneApp認証を使って、kintoneアカウントを持っていないユーザーとちょっとした連絡を取り合えるようにしたいと思います。
イメージとしては、学生情報を登録してもらった後、連絡フォームから連絡をもらうような流れにしたいと思います。(あ、学校法人でkintone使ってます。)
用意したもの
(デモなので設定は最小限にしました。)
アプリ
学生情報登録アプリ
登録番号(レコード番号)
氏名(文字列1行)
メールアドレス(文字列1行)※Toyokumo kintoneApp認証に使用
学生連絡(関連レコード一覧)※学生連絡アプリの情報を表示
学生連絡アプリ
受付日時(作成日時)
登録番号(数値)
氏名(文字列1行)
メールアドレス(文字列1行)
内容(文字列複数行)
回答(文字列複数行)
※登録番号は関連レコード一覧の表示するレコードの条件で使用します。
フォームブリッジ
・学生情報登録フォーム
・連絡フォーム(Toyokumo kintoneApp認証+kViewerルックアップ)
kViewer
・学生情報登録アプリ(外部公開APIビュー:連絡フォームで使用)
・登録情報確認画面(リストビュー:Toyokumo kintoneApp認証)
・連絡履歴(リストビュー:Toyokumo kintoneApp認証)
実際の動き
①学生情報の登録
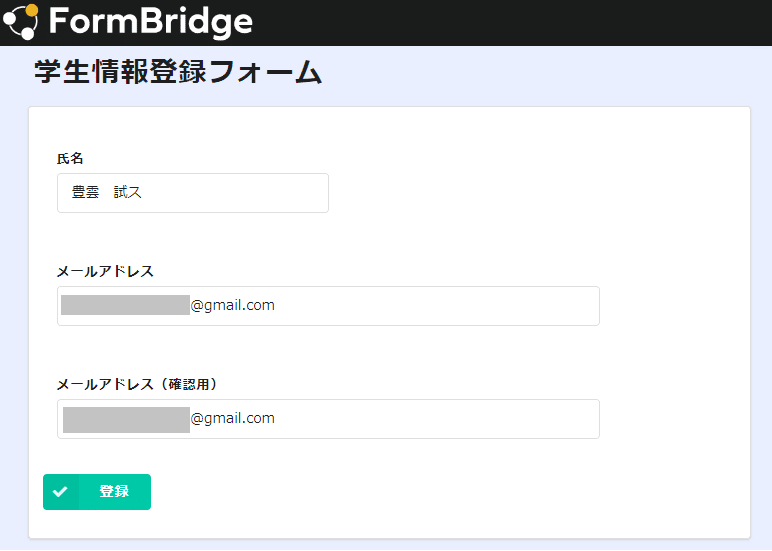
まずは学生が「学生情報登録フォーム」から情報を登録します。

完了画面はこのような感じにして、自動返信メールを確認するように案内します。

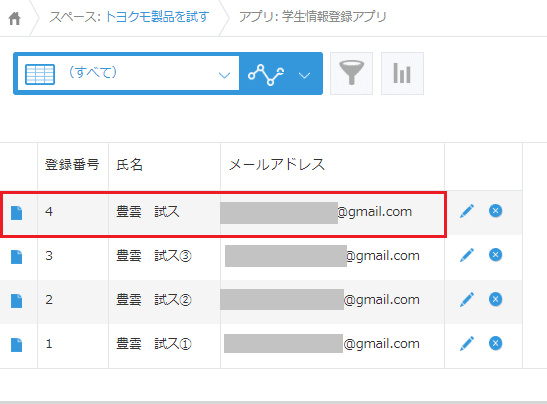
自動返信メールを確認する前に、「学生情報登録アプリ」にデータが正しく登録されているか確認したいと思います。

OKですね!
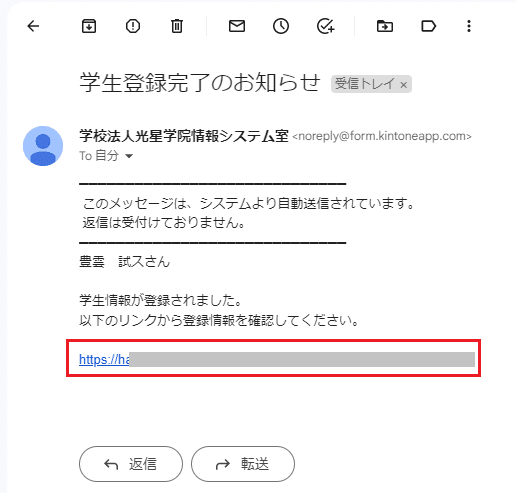
それでは受信した自動返信メールを確認してみます。

メールには「登録情報確認画面」にアクセスできるリンクを貼り付けました。リンクをぽちっとすると、

ログイン画面が表示されるのでログインします。
※Toyokumo kintoneApp認証でビューにログインする ←ログイン方法参考

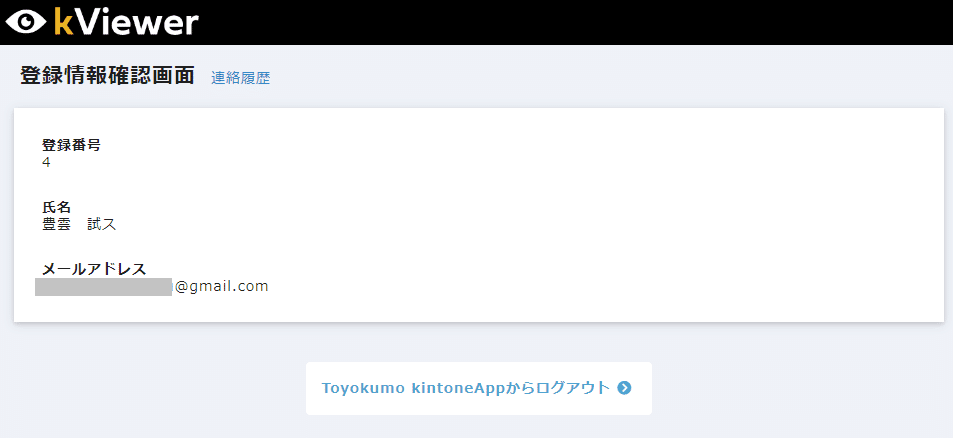
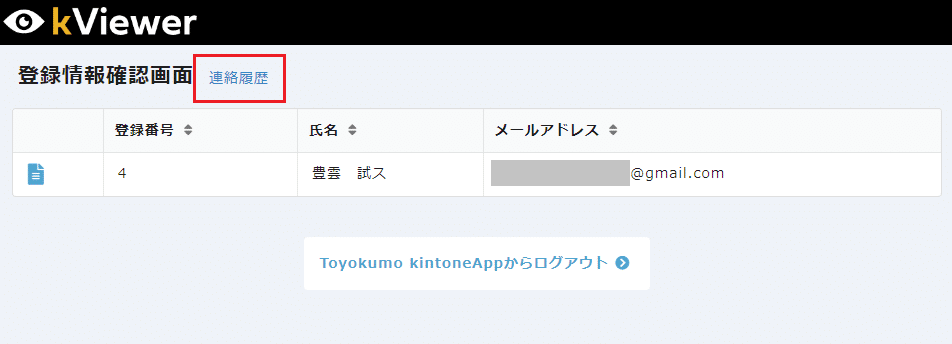
「登録情報確認画面」が表示されました!
Toyokumo kintoneApp認証の設定で、メールアドレスに紐づいた自分の情報だけが表示されていることが確認できます。
レコード詳細画面の内容も正しく表示されています。

ここまでが、学生情報の登録から登録内容の確認の流れです。
②学生連絡の流れ
続いて、本題の”ちょっとした連絡”を取り合いたいと思います。

学生情報確認画面のヘッダー部分の【連絡履歴】をクリックすると、「連絡履歴」が表示されます!
「連絡履歴」にもToyokumo kintoneApp認証のアクセス制限をかけていますが、一度でログインしているので再ログインの必要はありません。

ヘッダーにある【学校に連絡】をクリックすると「連絡フォーム」が表示されるので、

内容を入力して【送信】をぽちっとします。これで学校側への連絡は完了です。
ちなみに、「連絡フォーム」では内容フィールドしか表示していませんが、Toyokumo kintoneApp認証+kViewerルックアップを使用して、学生情報登録アプリから情報を呼び出す設定にして、さらにフィールドを非表示にしています。
フィールドの設定画面の裏側です。↓↓↓

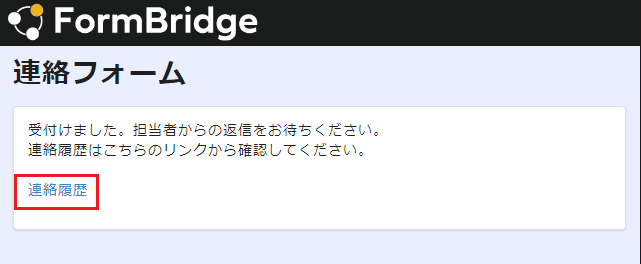
完了画面には「連絡履歴」に戻れるようリンクを設定しました。

リンクをぽちっとすると「連絡履歴」の画面に戻り、フォームから送信した内容が表示されていることが分かります。

kintoneの「学生連絡アプリ」に入ってきたデータはこんな感じです。

問題なさそうです👍
次に、担当者が回答フィールドに入力します。(今回は学生が入力した内容が誤って編集されないよう、フィールドにアクセス権をかけてます。)

保存するとこんな感じです。

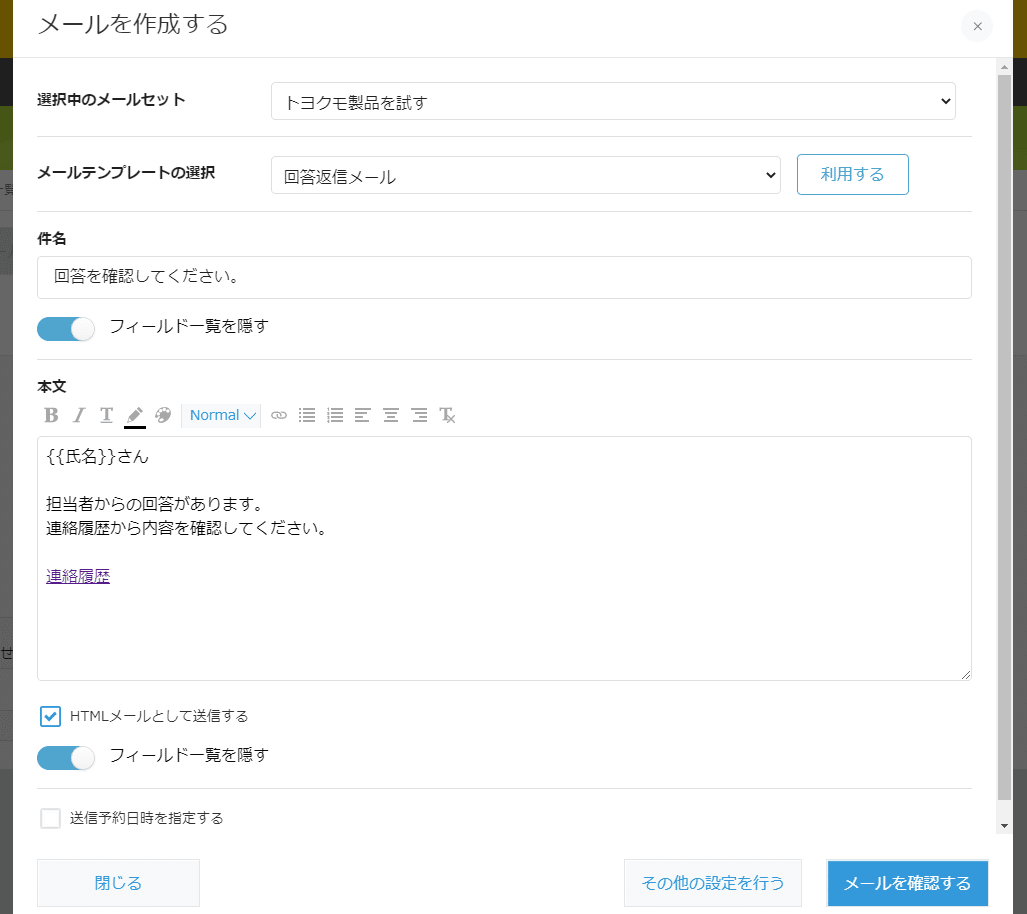
さて、kMailerで学生に回答したよーとお知らせしたいと思います。
ちなみに、kMailerを導入していない場合はメールアドレスをコピペして、使用しているメーラーで送信するもの全然ありだと思います👍
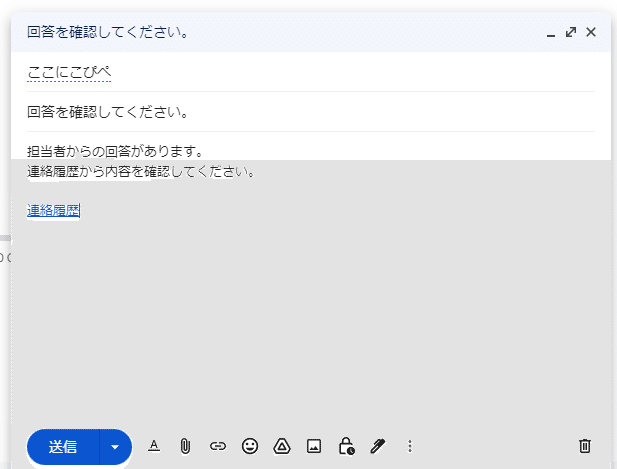
メールの本文に回答を引用せず「連絡履歴」の画面で回答を確認する仕組みなので可能です。Gmailだとこんな感じ。

Gmailの「テンプレート機能」も結構便利なのでオススメです。(設定画面でテンプレート機能を有効にすると出現します。)

では話を戻して、kMailerから回答したよーと学生に連絡したいと思います。

送信が完了すると、学生側にはこのような感じでメールが届きます。

【連絡履歴】をクリックすると、

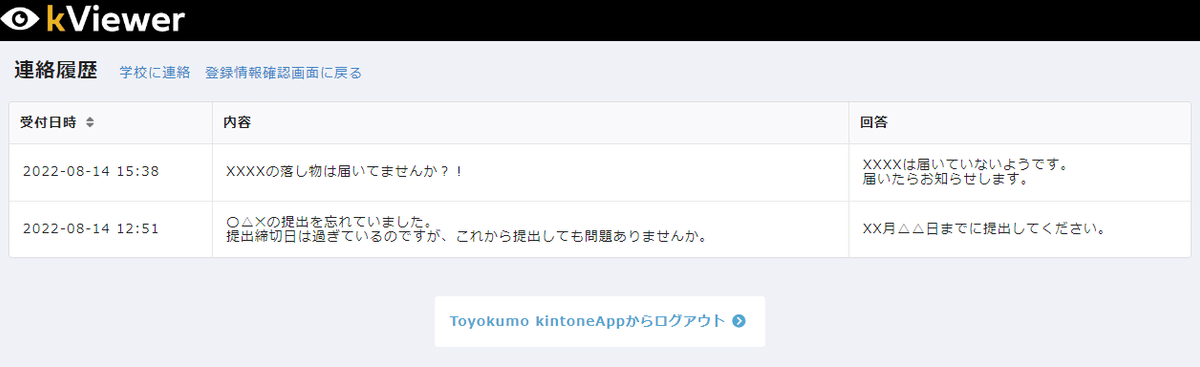
「連絡履歴」の画面で回答内容が確認できました👀!
学生情報登録アプリの関連レコード一覧にも問題なく表示されています👀
メールだとやはり埋もれがちの情報ですが、この方法だと過去にどんなやり取りが発生していたか、学生情報から確認できますね!

続けて連絡フォームから連絡しても問題なく更新されています^^↓↓↓

まとめ
このような感じで、まずは学生情報を登録してもらって、その情報を活用してちょっとした連絡を取り合う、というシンプルな流れが完成しました。
実際の運用ではちょっと違う形にしていますが、この内容がベースになっています^^
また、今回はリストビューで学生情報確認画面を設定しましたが、それをMyページビューしてみるなど状況に合わせて構築するのも楽しみの一つです^^
ゲストスペースを使うほどでもないし、kintoneアカウントを持ってもらうほどでもないし、でも管理した情報に紐づいた状態で、連絡履歴は確認したい。そんな時に良いかもしれません。
Toyokumo kintoneApp認証ってすごい。
今回参考にしたページはこちらです。
・1万人に1万通りの初期値を自動でフォームに入力できます!
・Toyokumo kintoneApp認証を登録する
・Webhook同期を設定する
では✋
