
とよてくMemo④
こんにちは。でのぞです。
この記事は、トヨクモ製品を使っていて「お、いい感じ」と思った使い方を記録するための、超個人的なメモシリーズです。
今回は「フォームブリッジで、文字列を使ってifの計算したいけど、文字列使えないからよくある音声案内をイメージして乗り切ったお話」の設定についてです。
それではスタート👉
お題
フォームブリッジの「数値計算」で文字列を使いたいって時ありません?
kintoneで使えるから~っといった時のノリで設定して、そうだった「文字列」使えないんだった…となることも。
ちなみにフォームブリッジの数値計算フィールドで使える内容はこちら
数値計算フィールドで使える演算子/関数
フォームブリッジでは「数値計算フィールド」ですから☁
kintoneの「計算式フィールド」ではないのよ。でもちゃんと製品の特長を理解して、ちょっとした工夫で色々できるのだ。ということでやってみました。
ストーリー
雲世界では期間限定で、雲世界の激レア商品が発売することにしました。
これから注文を受け付ける為に、雲世界の激レア商品注文フォームを作ります。その前に雲世界ではクーポンをバラまきました。
クーポンの種類は「金雲」「銀雲」です。Getした人には割引特典があるそうです。注文フォーム上では、入力したクーポンの値で自分の割引額とお支払金額がわかるように設定したいと思います。
アプリの準備
雲世界の激レア商品注文アプリ
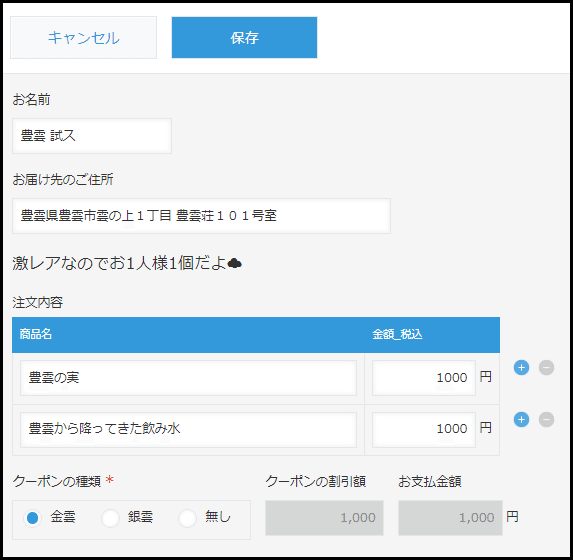
まずは元となる「雲世界の激レア商品注文アプリ」を準備します。

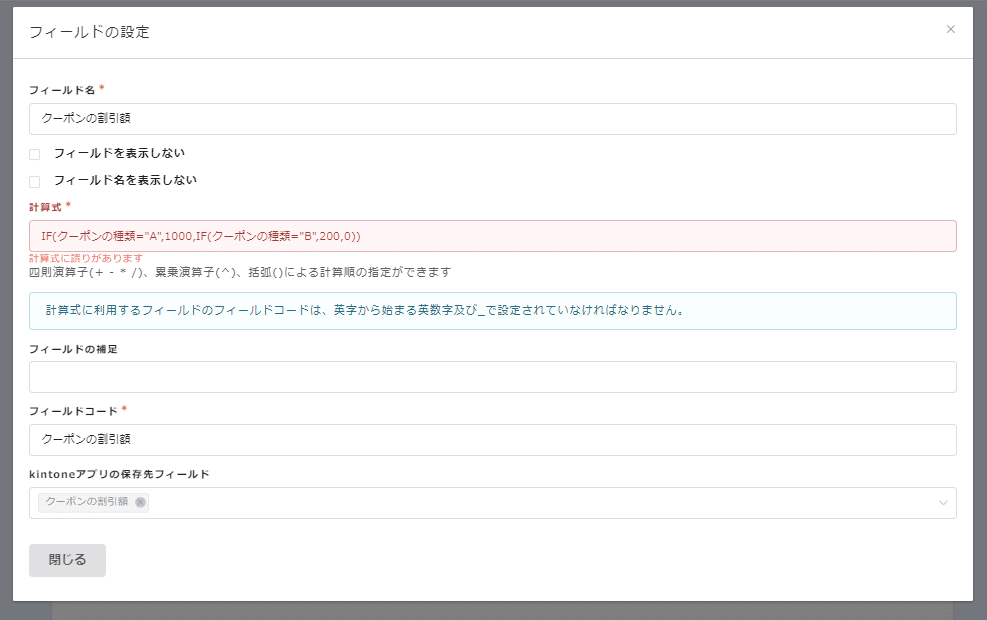
「クーポンの割引額」フィールドには、クーポンの種類で割引額が設定されるように計算式を入れています。
IF(クーポンの種類="金雲",1000,IF(クーポンの種類="銀雲",500,0))



雲世界の激レア商品マスタアプリ
次に、フォームブリッジのkViewerルックアップで商品データを呼び出すことを想定して「雲世界の激レア商品マスタアプリ」も作成しておきます。

フォームの作成
アプリを作成したらフォームを作成します。

しかしここからが問題です。
「クーポンの種類」フィールドの選択によって、クーポンの割引額とお支払金額を注文者に見せたいんです。
でも文字列は使えないのだ
数値計算フィールドで使える演算子/関数にある通り「数値のみに使用が可能」なので、文字列が使えず「クーポンの割引額」フィールドを開くとエラーになっていることがわかります。

さてどうしたものか。雲世界からバラまいたクーポンには「金雲」か「銀雲」しか書いてません。注文者に何を入力してもらい「金雲」か「銀雲」かを判断して割引額を表示すればいいのでしょうか。
音声案内を応用してみた
そんな時、音声案内でよくある「〇〇の場合は1を、XXの場合は2を…」を思い出しました。「お、使えるぞ」ということで早速設定してみます。

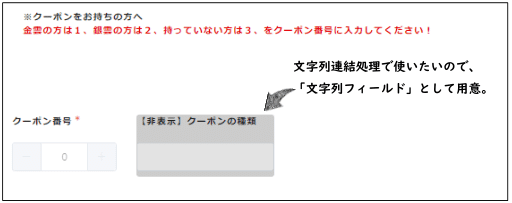
赤枠にあるように「金雲の方は1を、銀雲の方は2を…」といった感じで、数値フィールドを用意して、クーポンに書かれている内容によって数字を入れてもらう仕組みにしたんですね☁
そして「クーポンの割引額」の計算式を設定します。
//クーポン番号が1だったら1000、2だったら500、それ以外がったら0だよ
if(coupon==1,1000,if(coupon==2,500,0))
って入れた。
実際の設定はこちら

この設定で、注文者にも割引額が表示されるようになりました!
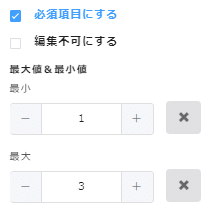
念のため、クーポン番号には「1,2,3」以外の数字が入らないようになど細かな設定を。

ちゃっかり商品データ持ってくるところも設定してます。

参考動画はこちら
[kViewerルックアップ]フォーム上からkintoneデータを自動入力
さらにちょっと設定を追加します。
このままでは、クーポンの種類の回答方法を数値フィールドにしたので、元々作成したアプリの「クーポンの種類」に正しく値が入りません。
なので、今回はフォームブリッジの「回答後処理」を利用してクーポンの種類に値が入るように設定します。
まず「クーポンの種類」に値を入れる為の文字列フィールドを用意します。

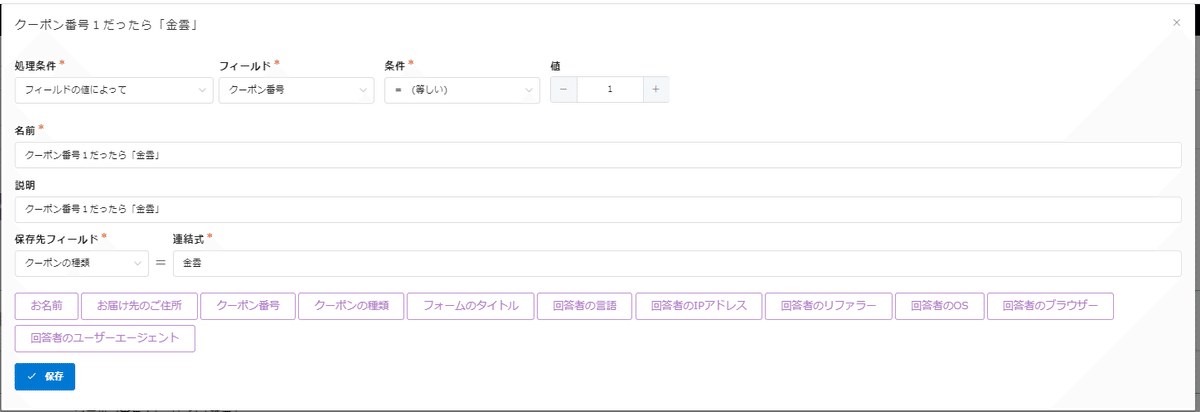
その後に、回答保存プロセスの「文字列連結処理」で、クーポン番号が1だったら「クーポンの種類」に「金雲」という文字が入るように設定します。

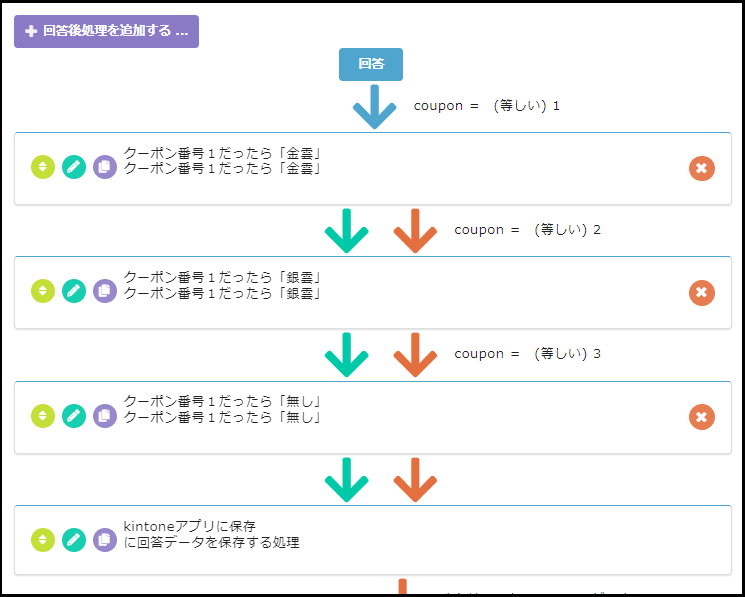
この設定をクーポン番号1~3までの3つ分作ります。

準備完了
動かすぜ!ということでフォームに入力します。

注文ボタンを押して…kintone側を確認。

kintoneに入ってきたデータもバッチリ👍
クーポンの種類フィールドも「銀雲」になっているので、回答後処理がちゃんと動いていることがわかります。
ちなみに、今回はフォームブリッジの回答後処理を設定しましたが、登録されたクーポン番号からkintone側に計算させてクーポンの種類を出すのもOKだと思います。

まとめ
フォームブリッジの数値計算フィールドも、kintoneでは出来るのに…ではなく少しの工夫で活用できることがわかります^^
今回はクーポンを題材にしましたが、自分の業務に置き換えて使ってみてください~☁
ではでは👋
