
【ゆる開発⑤】やっと使える形に!メニュー管理システムの完成度を上げる
システム開発の道のりも、ついに「やりたかったこと」ができるフェーズに入ってきました。 今回は、メニュー管理のUI改善や席情報のバグ修正を行い、実際に運用できるレベルに仕上げました。
メニュー管理システムの更なる調整
これまで、機能を実装しながら「動くもの」を作ってきましたが、いよいよ本格的に「使えるもの」に仕上げていく段階です。
やるべきことの整理
システムの構成が本当に適切かを再確認
実際に運用できるようにするための手順を整理
メニュー管理機能と席情報機能をしっかり連携
使いやすさを重視して、デザインよりも機能性を優先
そしてついに、やりたいことが実現できました!🎉
今回はすべてO1とo1miniで開発を進め、メニュー選択機能や履歴管理機能がしっかり動作するようになりました。
改善ポイント①:メニュー管理UIの整理
メニュー管理画面のUIを見直し、
ボタン配置を調整
カテゴリタブを切り替えた際に選択情報が消える問題を修正
タブを切り替えてもページ情報が保持されるように改良
これにより、よりスムーズにメニューを追加・管理できるようになりました。

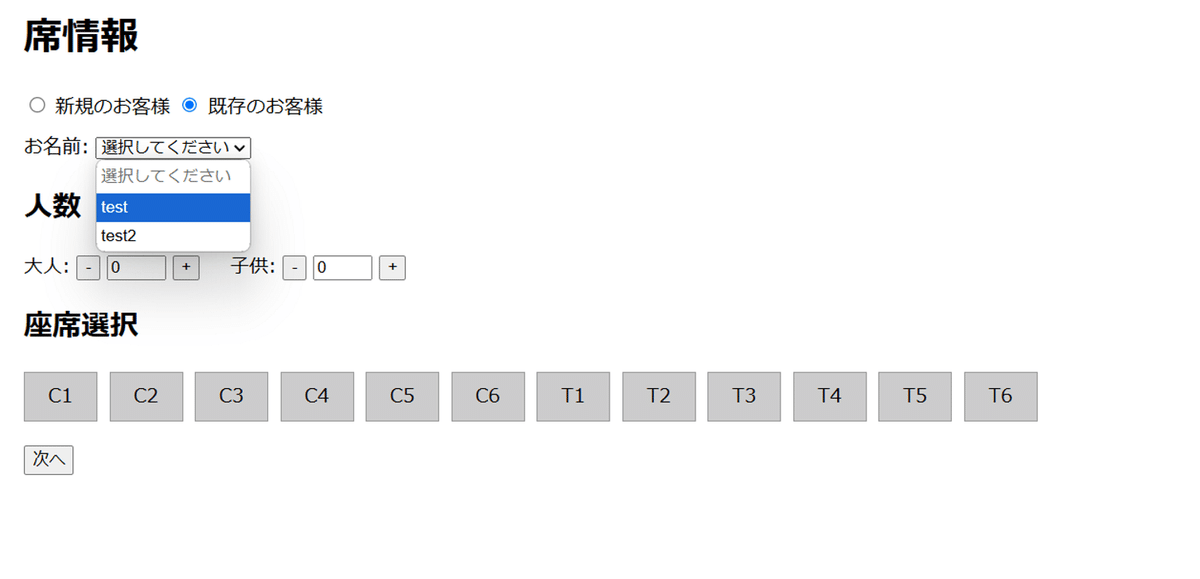
改善ポイント②:席情報のバグ修正
開発を進める中で、以下の問題が発覚しました。
事象:既存客を選択すると「次へ」進めない
課題:席情報のページで、既存客を選択した後に「次へ」ボタンを押しても画面が遷移しない。
修正:「次へ」ボタンを正常に動作するよう修正。

履歴管理の精度向上
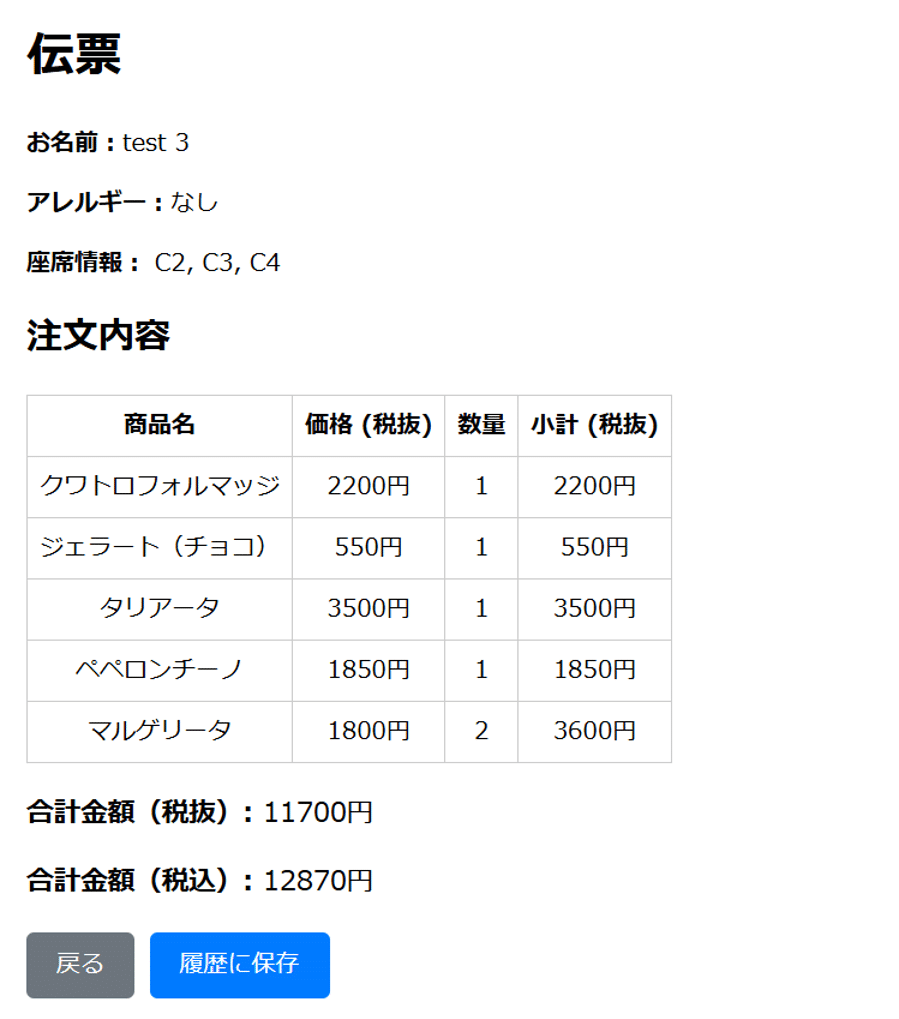
最後に、伝票ページの表示と履歴管理機能を改良しました。
伝票ページが見やすくなった 📝
注文履歴にも正しく反映されるようになった 📊


ちゃんと履歴に反映されたのを見たときは、感動して泣きそうになりました😭
次回の課題
ある程度機能が使えるようになったのですが、次回は何をすればいいのでしょうか。
明確なネクストステップがわからなくても、大丈夫です。
次回はChatGPTに進め方のアイデアを相談するところから書いていきます!
ここまでくると、システムとしての完成度がかなり高まってきた実感があります。 次回の改善も楽しみです!
専門用語一覧

次回もお楽しみに!
