
デキタコトレコード1_ER図の作成
技術記事というより自分の記録です。
さらっと学習のステップなどを残します。
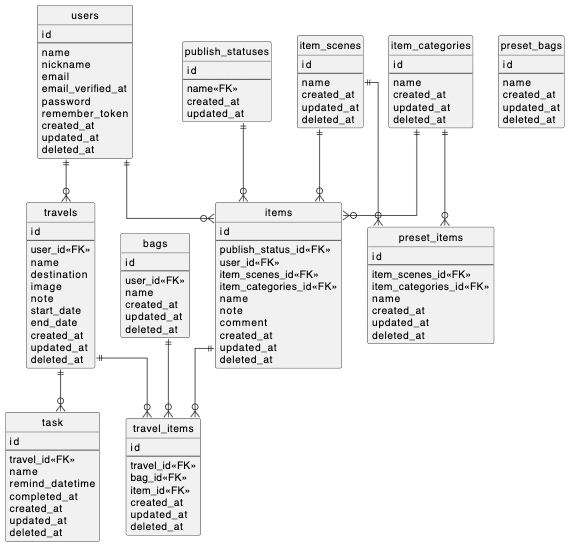
【ゴール】ER図をPlantUMLで作成する
2年前に個人開発をしていた旅行の持ち物リスト管理アプリのデータベースをER図にする。
VS CODEの拡張機能「PlantUML」を使ってコードからER図を作成します。
【スタート】ER図は見たことある
存在は知っている
ちゃんと見たことはない
小規模のDB設計は何度もやってきた
【ターゲット】はじめてER図を書く人
個人開発でDBとか設計している人。
仕事でDBについて話す機械がある人。
【コメント】思ったより簡単。もっと早くやれ、おれ。
データベースの構造が理解しやすくなる。
人と話すときも役に立つこと間違いないです。
【アウトプット】
travel.pu
@startuml yonde
' hide the spot
hide circle
' avoid problems with angled crows feet
skinparam linetype ortho
entity "publish_statuses" as publish_statuses {
id
--
name<<FK>>
created_at
updated_at
}
entity "item_categories" as item_categories {
id
--
name
created_at
updated_at
deleted_at
}
entity "item_scenes" as item_scenes {
id
--
name
created_at
updated_at
deleted_at
}
entity "preset_items" as preset_items {
id
--
item_scenes_id<<FK>>
item_categories_id<<FK>>
name
created_at
updated_at
deleted_at
}
entity "preset_bags" as preset_bags {
id
--
name
created_at
updated_at
deleted_at
}
entity "users" as users {
id
--
name
nickname
email
email_verified_at
password
remember_token
created_at
updated_at
deleted_at
}
entity "travels" as travels {
id
--
user_id<<FK>>
name
destination
image
note
start_date
end_date
created_at
updated_at
deleted_at
}
entity "bags" as bags {
id
--
user_id<<FK>>
name
created_at
updated_at
deleted_at
}
entity "items" as items {
id
--
publish_status_id<<FK>>
user_id<<FK>>
item_scenes_id<<FK>>
item_categories_id<<FK>>
name
note
comment
created_at
updated_at
deleted_at
}
entity "travel_items" as travel_items {
id
--
travel_id<<FK>>
bag_id<<FK>>
item_id<<FK>>
created_at
updated_at
deleted_at
}
entity "task" as tasks {
id
--
travel_id<<FK>>
name
remind_datetime
completed_at
created_at
updated_at
deleted_at
}
users ||--o{ travels
users ||--o{ items
item_scenes ||--o{ preset_items
item_categories ||--o{ preset_items
item_scenes ||--o{ items
item_categories ||--o{ items
publish_statuses ||--o{ items
travels ||--o{ travel_items
bags ||--o{ travel_items
items ||--o{ travel_items
travels ||--o{ tasks
@enduml

【スタディ】
ステップ1 | 検索→ER図とは
こちらがわかりやすかったです。
こちらもわかりやすい!
カーディナリティとオプショナリティという繋いでる線の説明の図がみやす!!
ステップ2 | 作図対象の選定
自分は個人開発した旅行の持ち物管理アプリのデータベースを見直したかったのでそれを選定しました。
ER図の勉強なのでTODOリストとかでもいいかもですね。
ただ、なるべくリレーションの種類とかが多いほうがいい気がします。
全部のテーブルだけでなく一部のリレーションが多いところだけやってみるとか。商品の購入明細と明細詳細とか面白そうです。
ステップ3 | 早速作図 - 便利なツールをつかおう-
アウトプットにあった図はコードから自動生成しました。
マウスをポチポチするのは苦手なので助かります。
コードをgitで管理できるのも魅力の一つ。
参考は下記です。3つ紹介あり。好きなもの選べます!
【 マトメ】
簡単にまとめました。
数日後の自分が困らないように。
誰か教えてください。
いったいたと読むのですか?
いっついたと読むのですか?
