
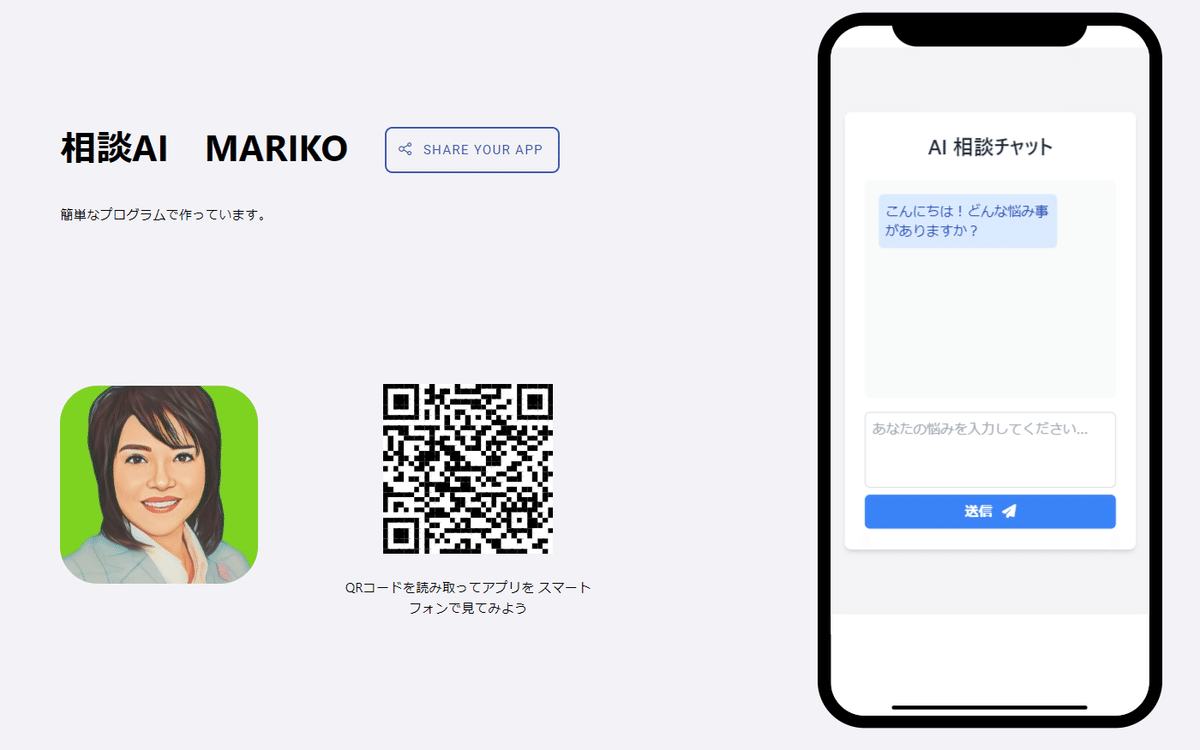
カウンセラーAIのソースコードを公開
AIによる相談のソースコードを公開します。
- 「AIセラピスト」: AIの進化により、AIが人々に対して心理カウンセリングを提供することが可能になります。AIセラピストは、ユーザーが心を休めるための個別のアドバイスやストレス解消の方法を提案します。
- 「AIを使ったメンタルヘルスケア」: AIが人々の心の健康を管理するためのデジタルプラットフォームを提供します。個人の情報を分析し、適切なサポートやアドバイスを提供することで、心の休息を促進します。

https://sharev3.click.dev/e799e909-a92c-496c-b51c-4778568634d4?locale=ja

こういうコードです。
"use client";
import React from "react";
function MainComponent() {
const [messages, setMessages] = React.useState([
{ text: "こんにちは!どんな悩み事がありますか?", isAI: true },
]);
const [userInput, setUserInput] = React.useState("");
const [isLoading, setIsLoading] = React.useState(false);
const handleSubmit = async (e) => {
e.preventDefault();
if (!userInput.trim()) return;
setMessages((prev) => [...prev, { text: userInput, isAI: false }]);
setIsLoading(true);
try {
const response = await fetch(
"https://api.openai.com/v1/chat/completions",
{
method: "POST",
headers: {
"Content-Type": "application/json",
Authorization:
"Bearer sk-●●●●",
},
body: JSON.stringify({
model: "gpt-4o-mini",
messages: [
{
role: "system",
content:
"あなたは優秀なカウンセラーです。ユーザーの悩みに対して共感的に寄り添い、適切なアドバイスを提供してください。",
},
...messages.map((msg) => ({
role: msg.isAI ? "assistant" : "user",
content: msg.text,
})),
{ role: "user", content: userInput },
],
}),
}
);
const data = await response.json();
const aiResponse = data.choices[0].message.content;
setMessages((prev) => [...prev, { text: aiResponse, isAI: true }]);
} catch (error) {
console.error("Error:", error);
setMessages((prev) => [
...prev,
{ text: "申し訳ありません。エラーが発生しました。", isAI: true },
]);
}
setUserInput("");
setIsLoading(false);
};
return (
<div className="min-h-screen bg-gray-100 flex flex-col items-center justify-center p-4">
<div className="w-full max-w-md bg-white rounded-lg shadow-md p-6">
<h1 className="text-2xl font-bold text-center mb-6 font-sans text-gray-800">
AI 相談チャット
</h1>
<div className="mb-4 h-64 overflow-y-auto bg-gray-50 p-4 rounded-md">
{messages.map((message, index) => (
<div
key={index}
className={`mb-2 flex ${
message.isAI ? "justify-start" : "justify-end"
}`}
>
<p
className={`p-2 rounded-md inline-block max-w-[80%] ${
message.isAI
? "bg-blue-100 text-blue-800"
: "bg-green-100 text-green-800"
}`}
>
{message.text}
</p>
</div>
))}
{isLoading && <p className="text-gray-500">AIが回答を生成中...</p>}
</div>
<form className="flex flex-col" onSubmit={handleSubmit}>
<textarea
name="userInput"
className="w-full p-2 border border-gray-300 rounded-md mb-2 resize-none"
rows="3"
placeholder="あなたの悩みを入力してください..."
value={userInput}
onChange={(e) => setUserInput(e.target.value)}
></textarea>
<button
type="submit"
className="bg-blue-500 text-white font-bold py-2 px-4 rounded-md hover:bg-blue-600 transition duration-300"
disabled={isLoading}
>
送信 <i className="fas fa-paper-plane ml-2"></i>
</button>
</form>
</div>
</div>
);
}
export default MainComponent;上記の
Authorization: "Bearer sk-●●●●",
ここにあなたのopenAIのAPIを入れます。
このReactコンポーネントを実装するためには、以下のステップを踏む必要があります:
1. プロジェクトのセットアップ
Node.jsとnpmのインストール:
Node.jsの公式サイトから、Node.jsをインストールします。これによりnpm(Node Package Manager)もインストールされます。
Create React Appのインストール:
新しいReactアプリケーションを作成するために、以下のコマンドを実行します:
bash
Copy code
my-chat-appはプロジェクトの名前で、任意の名前に変更できます。
プロジェクトディレクトリに移動:
bash
Copy code
2. 必要なパッケージのインストール
Tailwind CSSのインストールと設定:
Tailwind CSSを使うには、以下のコマンドで必要なパッケージをインストールします:
bash
Copy code
tailwind.config.jsとpostcss.config.jsが生成されるので、これらにTailwindの設定を追加します。
tailwind.config.jsを以下のように編集します:
js
Copy code
src/index.cssを以下のように編集します:
css
Copy code
Font Awesomeのインストール(アイコンを使うため):
以下のコマンドでFont Awesomeをインストールします:
bash
Copy code
src/index.cssにFont AwesomeのCSSをインポートします:
css
Copy code
3. コンポーネントの実装
srcフォルダ内に新しいファイルを作成:
srcフォルダ内にMainComponent.jsというファイルを作成し、先ほどのコードをそのファイルにコピーします。
アプリケーションのエントリーポイントを編集:
src/App.jsを以下のように編集します:
js
Copy code
4. 環境変数の設定
OpenAI APIキーの設定:
APIキーはセキュリティ上、ソースコードに直接記載しないようにしましょう。代わりに環境変数を使用します。
.envファイルをプロジェクトのルートに作成し、以下のように記述します(実際のAPIキーを設定してください):
makefile
Copy code
MainComponent.jsのAPIキー部分を以下のように変更します:
js
Copy code
5. アプリケーションの実行
開発サーバーを起動:
以下のコマンドを実行して、アプリケーションをローカルで確認します:
bash
Copy code
これで、ReactとTailwind CSSを使用したAIチャットアプリケーションがローカルで動作するはずです。
