
便利なBIツールLooker Studio(旧googleデータポータル)を使って、報告資料を作成→自動化して作業を時短する
報告資料、毎回作るの大変でした。定点観察するデータはあるのですが、グラフへの反映をさせるのに、範囲を直したり、表示させる期間を直したりして、大した報告書でもないのに、かなりの時間を使っていました。(ただでさえ、遅いのに、体裁とか全体の見た目など無駄なことを考えているので、本当に無駄な時間だと感じていました。)
BIツールの存在は知っていましたが、試したりはしていませんでした。
Looker Studio(旧Googleデータポータル)がgoogleが提供する無料のBIツールで、使い勝手がよさそう・お手軽・簡単そうだったので使用して資料を作成してみました。
今回は、_Looker Studio(旧Googleデータポータル)の基本的な使い方を紹介したいと思います。
用意するもの
サンプルデータ
Googleアカウント
使用するサンプルデータを用意する
データサンプルはGoogle Big Query Public Dataを使ってみました。取得方法はこちらに書いてみましたので、参考にしてみてください。
Looker Studio を使用する
公式のヘルプはこちらですね。
こちらにアクセスして、Googleアカウントでログインします。
ダッシュボードから「空のレポート」で新規作成

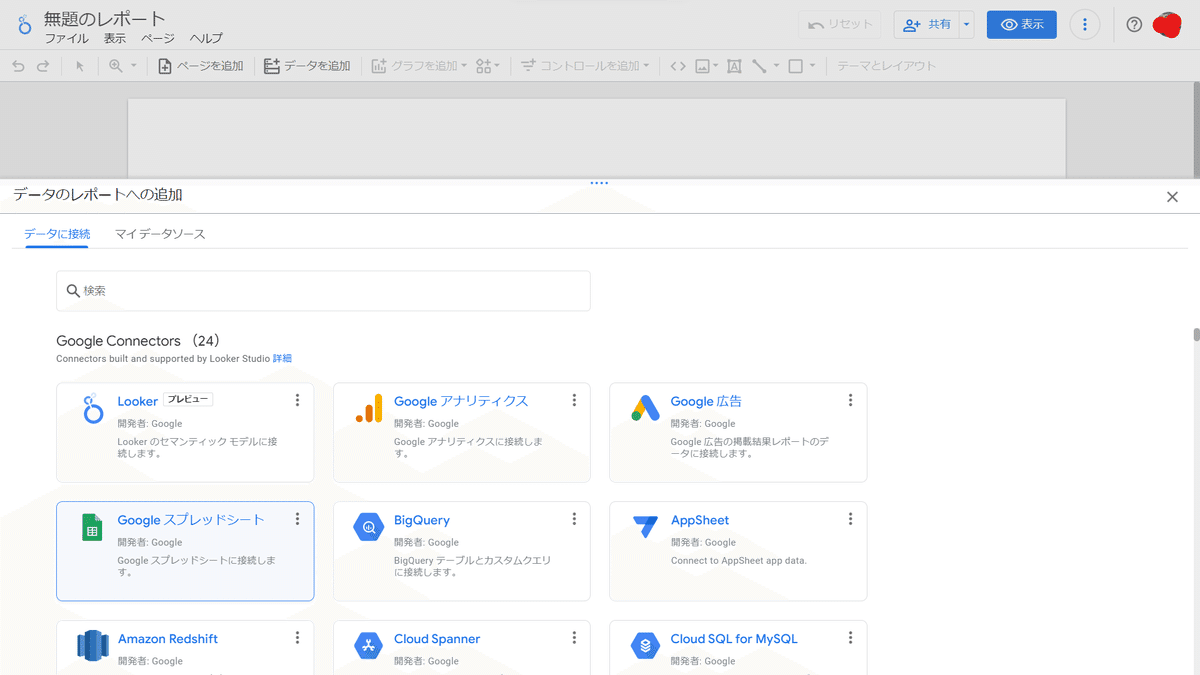
データを追加する
今回は,最も簡単だと思われるspreadsheetをデータソースとして選んで操作します。

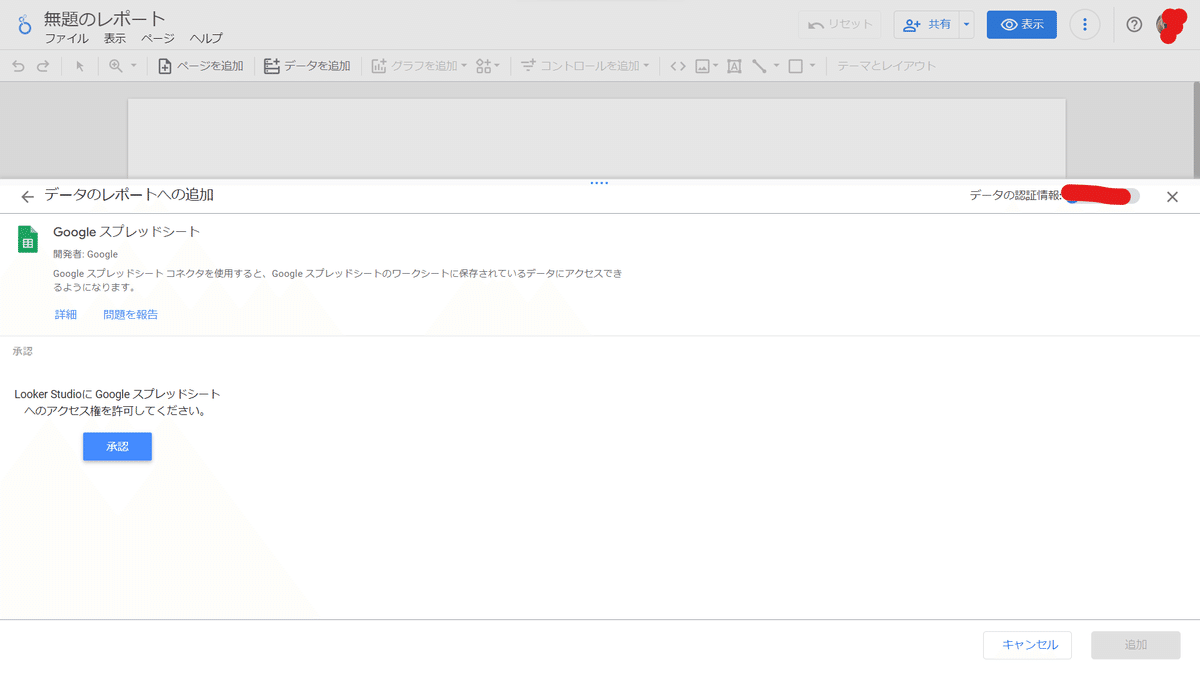
認証情報の確認がありますが,今回は自分のアカウントのspreadsheetを使うので,気にせずに進めます。

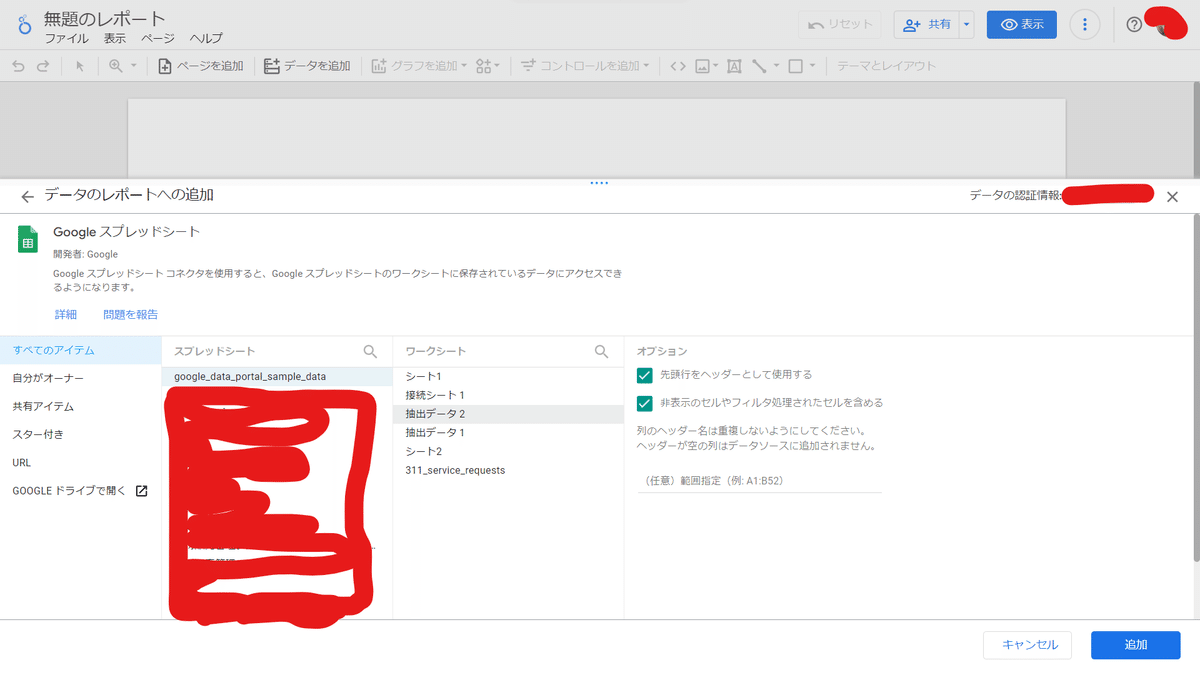
spreadsheet内のシートまで選択して,追加を押下

時系列グラフを作ってみる
日別の回復者数のグラフを作成して,前年との比較をデフォルト表示してみます。
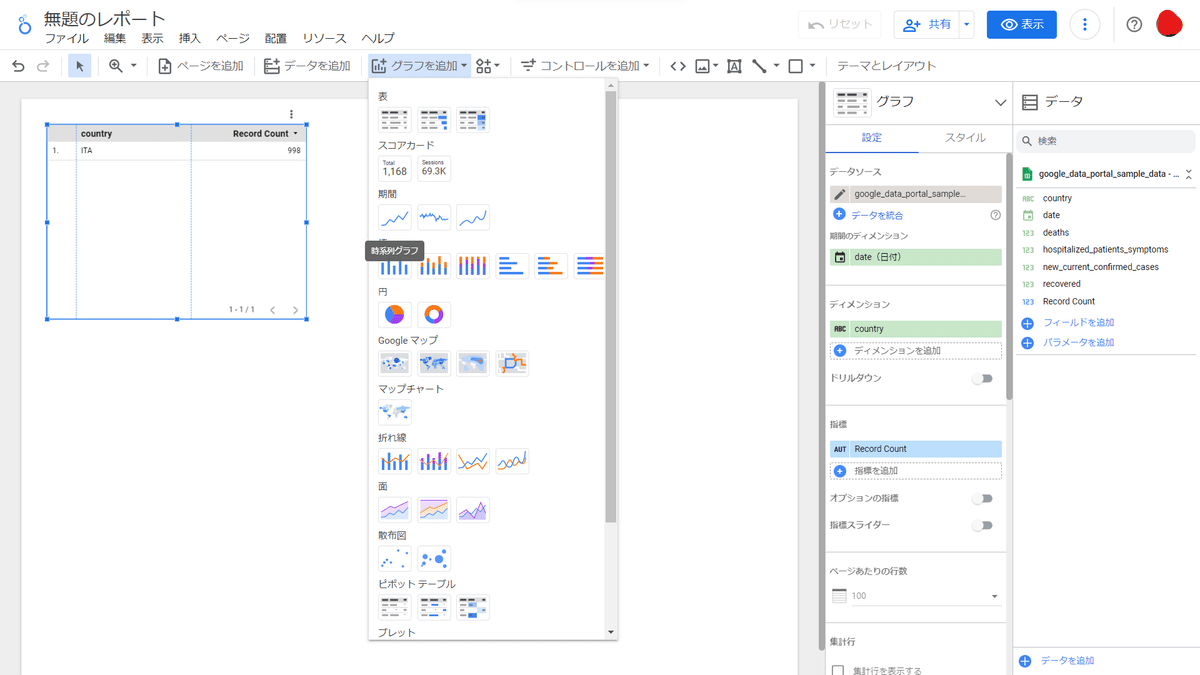
「時系列グラフ」を「グラフの追加」から選択して追加

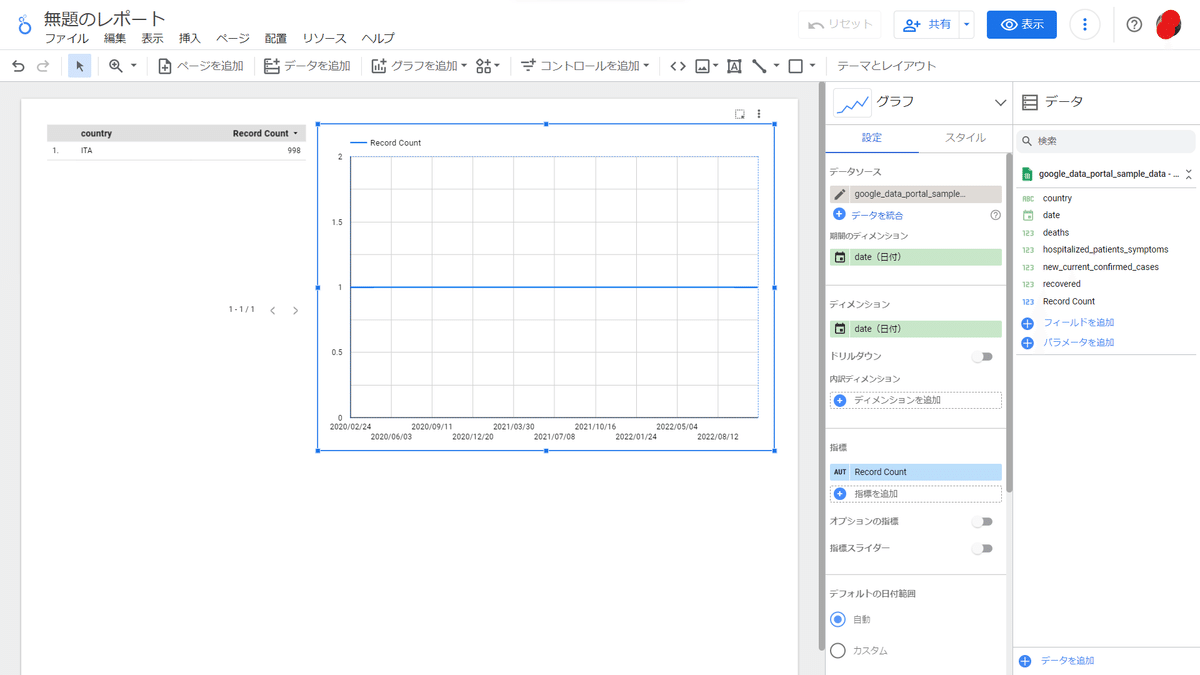
追加するとデータ型を自動で判断してある程度設定をしてくれています。
期間のディメンション → 日付型のカラム選択で良いので[date]のままでOK
ディメンション → X軸を日付にしたいので,こちらも[date]のままでOK
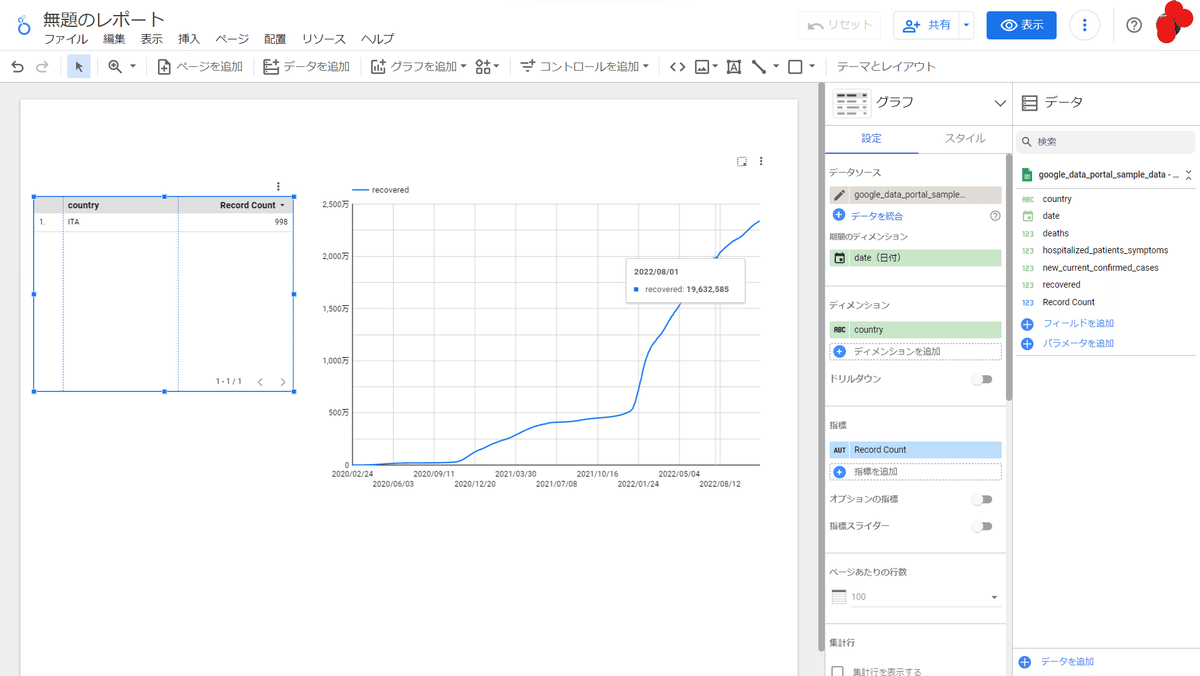
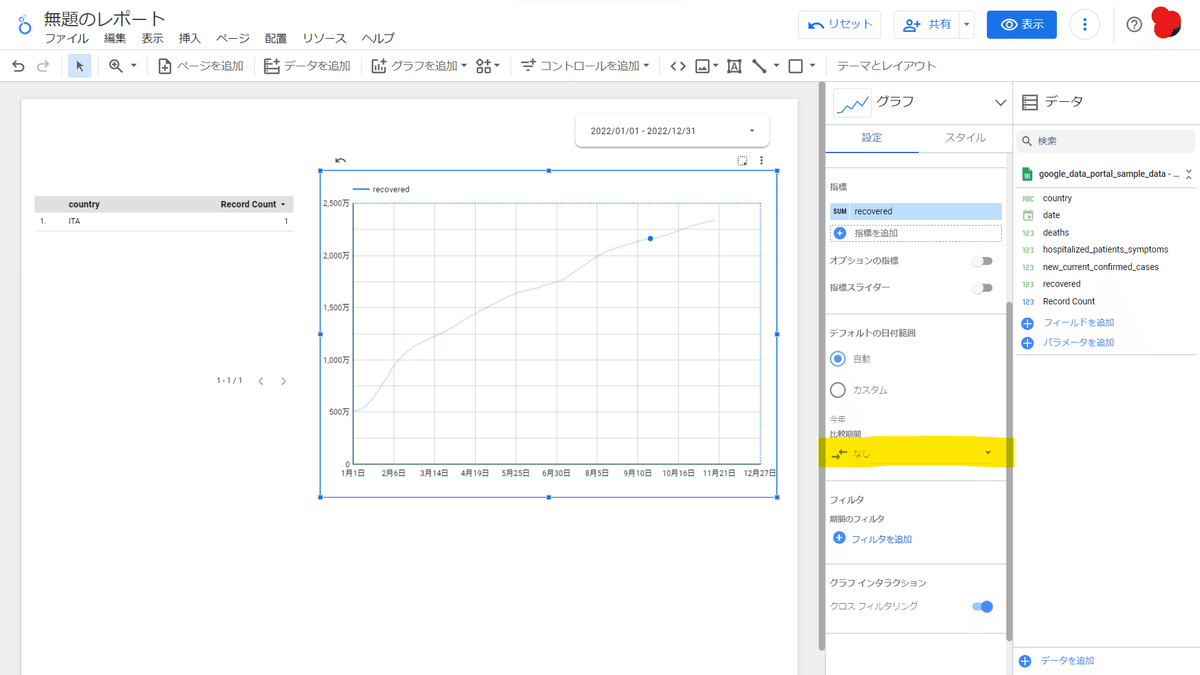
指標 → データソースを選択した際に自動で生成された[record count]がセットされていますが,今回は回復者の推移のデータをグラフ化したいので,[recovered]を選択します。

これだけで,いい感じになりました。↓

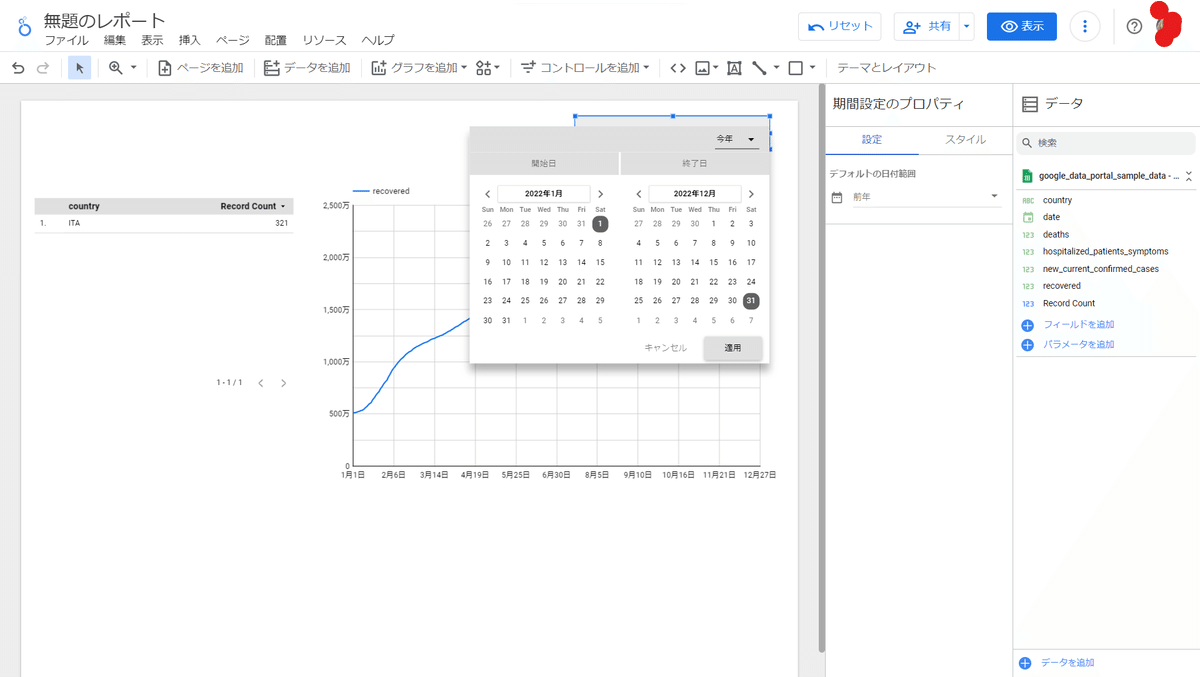
カレンダーコントロールを追加して,比較設定を行います。
期間を「今年」に

比較期間を「前年」にします。

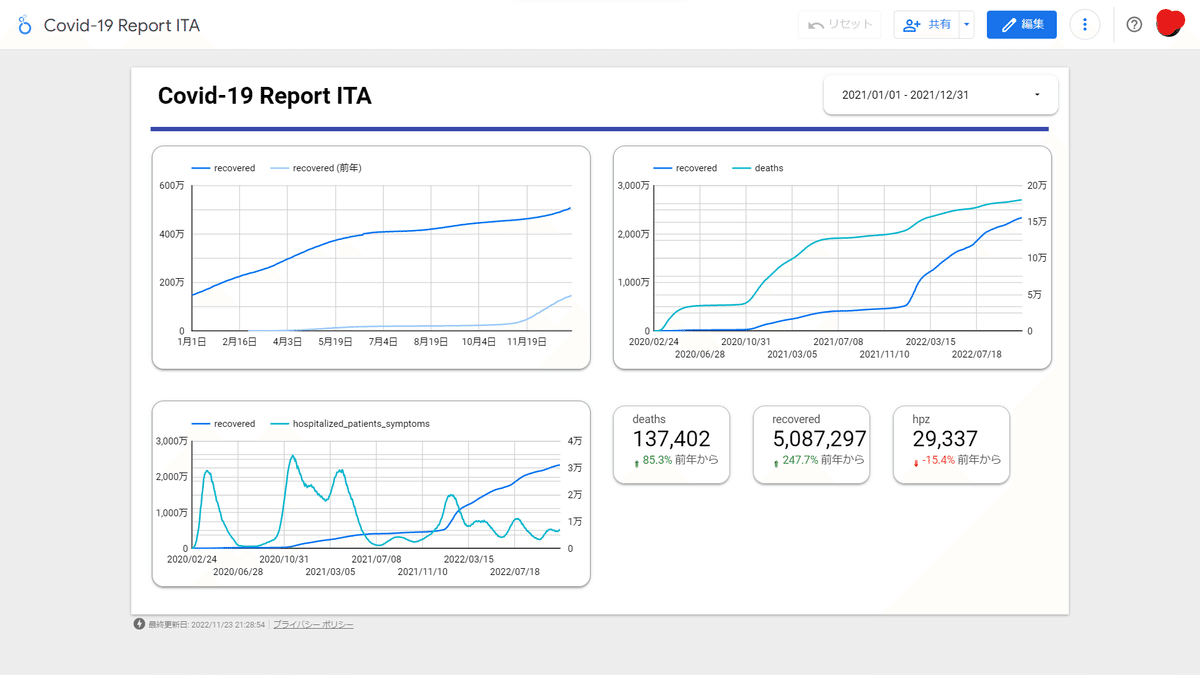
完成。スタイル整えたり,グラフを追加してみました。
同様の要領でいくつかグラフを作成して配置してみました。

共有設定で,配信スケジュールを作成して,報告前に上司にメール設定しておくこともできます。データソース側の操作でテキストを自動生成したら報告書がほぼ自動化できそう。
ありがとうございました。とても便利なので他の使い方なんかも紹介していければと思っています。
