
先週の #Roam部 (4/4~10)
先週Twitterで #Roam部 をつけて投稿があったものの中で個人的に面白かった5つを紹介します。あとおまけ。
先週分は↓こちら↓
nhkworld2roamの作成
nhkworld2roamを作成しました! https://t.co/xQwuyXrM3R のroam/jsをインストールしていれば、動画も再生されるようになります!anything2roamにはまだ入れていないので、個別にインストールお願いします🙏 https://t.co/97Nge6JZJR #Roam部 pic.twitter.com/XmQijYRrtI
— せりざわ🤧 (@serizawa_jp) April 5, 2021
せりざわさんがNHK WORLD-JAPANをRoamに張り付けるのに適した形式に変換するブックマークレットを作成してくれました。
anything2roamにも反映される見込みなようです。
voa2roamとnhkworld2roamをanything2roamに入れたので今週中くらいには反映されるのではないでしょうか(CDNのキャッシュ次第) #Roam部
— せりざわ🤧 (@serizawa_jp) April 10, 2021
また、動画を再生させるには次に紹介するHILをRoamに埋め込み可能にするroam/jsを導入してください。
ブックマークレットのリンクは↓こちら↓
HLSをRoamに埋め込み可能にするroam/js
さて、Roam上でHLSを再生できるようにしました。m3u8に対応しています。
— せりざわ🤧 (@serizawa_jp) April 4, 2021

↑で表示できます。
何が嬉しいのという方はこちらのページをご覧ください😎 {{roam/js}} を実行してみてください🤣#Roam部https://t.co/rZDUMorSAU
せりざわさんがRoam上でHLSを再生できるようにするroam/jsを作成してくださいました。
コードは下記のRoamグラフからコピーできます。
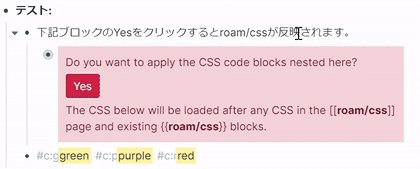
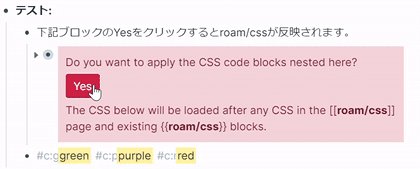
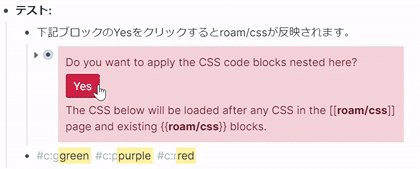
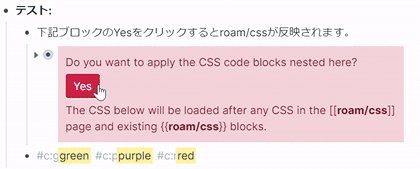
Roamで注釈の色分けをする方法
【書いた:Roamで注釈をつける時の色分け🎨】
— Sangmin @ChoimiraiSchool (@gijigae) April 6, 2021
note ではNewselaの記事を例としてあげていますが、他の記事やブログを読まれる時も応用できます。「Close Reading」をすることで理解の解像度が大幅アップすると思いますのでぜひ参考にしてください📝。#Roam部https://t.co/wtIcYgciqi
Sangminさんがroam/cssを設定してハイライトの色を変える方法をnoreにまとめてくださいました。
導入するとこんなことができるようになります。

以前私も同じようなことが実施できるnoteを書きましたが、活用方法も記載してあってSangminさんの方が何を使えばいいのかわかりやすいです。
あと、ハイライトを使うことを想定しているので、色も読みやすいように元のコードから調整していると思われます。
そして次に紹介するroam/jsを使うとさらに便利に!
色分けしたハイライトを簡単に使い分けられるショートカットキーを設定できるroam/js
色分けしたハイライトを簡単に使い分けられるショートカットキーを設定できるroam/jsを書きました👍 デフォルトの設定では、alt+shift+7, alt+shift+8, alt+shift+9に割り当てられています。インストールはこちらから #Roam部 https://t.co/zjugLa9Oqd pic.twitter.com/LRrqgulULc
— せりざわ🤧 (@serizawa_jp) April 7, 2021
せりざわさんがRoamで注釈の色分けをする方法と組み合わせるとハイライトを簡単に色分けできるようになるroam/jsを作成してくれました。
最終的にはショートカットキー一つで切り替えるようにしようとしているそうです。なので現時点は簡易版とのこと。
デフォルトの設定ではalt+shift+7, alt+shift+8, alt+shift+9が割り当てられています。
変更する場合はhighlightColorKeyBind("alt+shift+KEY", "選択範囲の前に付ける文字列", "選択範囲の後に付ける文字列");を変更すればよいそうです。
また、Roam42の導入が必須のようです。
コードのコピーは下記Roamグラフから
VOA2Roamの公開
VOA2Roamを作成しましたー!まだanything2roamには入れていないので、個別にある voa2roam と書かれている方をご利用ください!https://t.co/97Nge6JZJR #Roam部 pic.twitter.com/r5TOoKSdxc
— せりざわ🤧 (@serizawa_jp) April 4, 2021
VOA2Roamが公開されました。VOA Learning Englishの記事内容をRoam形式に変換してくれます。
こんな感じ
こんな感じでVOAの記事をRoamに持って来れます! pic.twitter.com/UnGOQyACDu
— せりざわ🤧 (@serizawa_jp) April 4, 2021
anything2roamにも対応見込みなようです。
リンクは↓こちら↓
おまけ: 先週の気になったRoam関連のツイート
Conerさんの思考のプロセスや知識管理、ライティングへの考え方がわかるスレッド
2年前にConorさんが投稿されたスレッド🧵↓。思考のプロセスや知識管理、そしてライティングについて彼の考えがよくまとまっています。#Roam部 https://t.co/1tORfqMntY
— Sangmin @ChoimiraiSchool (@gijigae) April 7, 2021
「この5つさえ抑えればRoamの良さがわかる」作成中
「5つのステップで始める、Roam」は1年前に書いた note 。今は「この5つさえ抑えればRoamの良さがわかる」というタイトルで note を書いている。その5つとは、
— Sangmin @ChoimiraiSchool (@gijigae) April 6, 2021
①Daily Noteに書く習慣
②Page Reference
③Sidebar
④Block Reference
⑤Indentation
特に⑤のインデントは地味だけど重要。#Roam部 https://t.co/TdK6gj16pE
プログラミング初心者 x Roam
Roamはプログラミングを学びたい全ての人にもオススメしたいツール。初心者だとプログラミングを学んでも使う場面がなくて、すぐ忘れてしまう。一方で、HTMLとCSS、JavaScriptの組み合わせでカスタマイズできるRoamは、自由度が高くプログラミングの練習場としても最高の環境が作れます。#Roam部 https://t.co/oF7SbZVVAY
— Sangmin @ChoimiraiSchool (@gijigae) April 3, 2021
Roam Alpha API
Now documented. https://t.co/r6K3pRio9q
— Stian Håklev 𐃏 intertwingling Roam graphs (@houshuang) April 4, 2021
workBench User's Guide
It's a feature of #roam42 workBench (wB), which can be enabled from the roam42 menu. After it is enabled, you can access smartblocks and other commands in workBench. In the video I am creating a wB "Inbox" for my project. Docs: https://t.co/ZKVOPp3p5C
— Harley Stagner (@hstagner) April 10, 2021
ツイートをアーカイブして参照する簡単な方法
Even easier to archive tweets in @RoamResearch : now, extract and reference automatically the author's [[Full Name]] and (@username) (as you prefer), and extract text in one click.https://t.co/aFcj4T9Gox#roam #roamans #roamcult #roam42
— Fabrice Gallet (@fbgallet) April 9, 2021
Code and instructions ⬇
Roam x GTD
If you want to see the basics of how I implemented a GTD-style system in @RoamResearch, check out my blog post: https://t.co/Osn6Jd8e0j
— R.J. Nestor (@rjnestor) April 9, 2021
My YouTube channel (https://t.co/g5EvD8k5Zx) also has videos about my task management flow.
Add to Roamの紹介
https://t.co/H2XAbdByI7
— Alireza Romina (@alirezaromina) April 8, 2021
There you go, you might need to modify it to suit your needs but it’s really simple to make anyways. Hope it helps
RoamJS Google Calandarのアップデート
Big updates to the RoamJS Google Calendar extension are now live!
— David Vargas (@dvargas92495) April 8, 2021
- Access to private calendars
- Can import from multiple calendars
- Activating from the new Roam command palette
- Migrated to using the new RoamJS configuration UI
Check it out at https://t.co/6arqVz5niG! pic.twitter.com/rZv7kci9ty
ブレッドポイント横の矢印の長押しで子孫ブロックのcollapse/expand allができる
Stop the presses, I just learnt about long pressing to collapse/expand all in @RoamResearch. Game changer. (It's something that's been really annoying me, when going to look at someone else's notes and I need to expand every single bullet, for example). https://t.co/jAFNkw9Esr
— Stian Håklev 𐃏 intertwingling Roam graphs (@houshuang) April 8, 2021
phone to roam x iOSショートカット
This is a good start for quick mobile capture! I created a shortcut and added it to my homepage to make it a bit faster. See attached video. pic.twitter.com/zDt8tJBplD
— Nitin Gupta (@nitguptaa) April 8, 2021
Weekly Review x カンバンボード
Seems the high-value/low-visibility fixes keep coming. Editable Kanbans, movable blocks, keyboard navigation. Still need a way to delete a card (unless I missed something), but wonderful nonetheless: pic.twitter.com/5vvcFaFbLi
— Calhist𐃏rian (@calhistorian) April 7, 2021
workBenchの活用方法
Attn: #roamans I guess it's time for me to get started on Building Out Your Roam Part 3. I've made @roamhacker 's #roam42 workBench part of my workflow now and I am loving it! 🔥 #roam pic.twitter.com/tQ3egtsG5w
— Harley Stagner (@hstagner) April 6, 2021
ページを簡単に削除する方法
Deleting pages is super easy (you probably don't think you need this until you try it). #roam
— RoamHacker (@roamhacker) April 7, 2021
workBench is many small commands for precise actions in your graph, and when combined, generate workflows that allow you to change the seen and unseen. Use the full power of your brain. pic.twitter.com/1DMwtBut9D
mac to roam
#mactoroam is coming soon. early access will be sent to newsletter subscribers first - https://t.co/YL6tiV2xMb pic.twitter.com/549GqWzhw5
— phone to roam (@phonetoroam) April 7, 2021
Roam-Excalidraw MVP v.031
I just released Roam-Excalidraw MVP v.031:
— Zsolt Viczián (@zsviczian) April 6, 2021
- upgraded from Excalidraw 0.5.0 to 0.6.0. Now includes support for flipping single objects.
- fixed cropping of SVG images
- fixed adding breakpoints to lines (Bezier curves)https://t.co/lsqa31cUPD
RoamGIUの構成について
RoamGIU(👉https://t.co/Zh2H6Yerwo)のUnitはそれぞれ4つのページで構成されている。
— Sangmin @ChoimiraiSchool (@gijigae) April 7, 2021
①説明
②メモ
③練習問題
④解答
参加者から①説明のページにGrammar in Useの本文を載せてほしいというリクエストがあったので、追加させていただきました👏。こうして見るとPDFがあった方が断然いい。 pic.twitter.com/JNGZpPjsCi
新しいRoamグラフに拡張機能をすぐに導入する方法
Adding CSS and Extensions in just a couple of minutes to a new roam database using @roamhacker ‘s #roam42 #smartblock and #github . https://t.co/GQtwwMcfGz #roam #roamans #roamcommunity
— Harley Stagner (@hstagner) April 6, 2021
Fleeting Notesの書き方
✏️ How I Process Fleeting Notes With @RoamResearch And Roam42 Smartblockshttps://t.co/JR9171PKLu pic.twitter.com/j9x9NT1BDe
— Red Gregory | A Blogger (@RedGregory1) April 6, 2021
SmartBlockと語学学習
Language learning with @RoamResearch using roam 42 by @roamhacker
— Nanda Notes (@notes_nanda) April 5, 2021
loving it!#roamcult
Borrowed the set page javascript from @zsviczian pic.twitter.com/DB42bd8giZ
ポモドーロタイマーの表示を変える方法
attention #roamans💫 introducing heirloom.css, a few lines of css for better pomodoro timers in @RoamResearch - https://t.co/4jiFKrnHKp pic.twitter.com/aIyD5WgDRw
— Scott 𐃏 (@insidetheblock) April 6, 2021
【Roam をさらにパワフルにするプラグイン 】#1
【Roam をさらにパワフルにするプラグイン 】
— Roam Research Japan (@RoamResearchJP) April 6, 2021
#1 Roam Bulletpath by @azlenelza
インストールすると現在のブロックのパスをピンクの線でたどってくれます👇
インストール方法は以下から: pic.twitter.com/7ffocHfom3
phone to roamの新機能 日付ページ
💫 new feature just shipped 🚀🚢
— phone to roam (@phonetoroam) April 5, 2021
we now parse dates in between semicolons, similar to @VladyslavSitalo's fuzzy date support in [[Roam Toolbox]].
we use chronic (https://t.co/aN9Ntcoi4E) under the hood, so please see their documentation for what kinds of strings will work pic.twitter.com/iLvlEERtu4
Jake Singerさんのライティング方法
Curious how I approach researching and outlining pieces for The Flywheel? I just took this live 'writing' @loom video. Started partway through, but happy to clarify anything.@instapaper + @RoamResearch = amazingly efficient and satisfying outlining toolhttps://t.co/9UFsI8tkXb
— Jake Singer 🎡 (@jakesing_) April 4, 2021
まとめ
4/4~4/10にTwitterで #Roam部 をつけて投稿されたツイートから5つを紹介しました。
・nhkworld2roamの作成
・HLSをRoamに埋め込み可能にするroam/js
・Roamで注釈の色分けをする方法
・色分けしたハイライトを簡単に使い分けられるショートカットキーを設定できるroam/js
・VOA2Roamの公開
最後に、Roam Researchに興味を持っている人はTwitterの #Roam部 がおススメです。Roamの日本語情報の一番集まっている場所だと思います。
これまでの内容は先週のRoam部マガジンにまとめていますのでよかったら寄って行ってください。
この記事が気に入ったらサポートをしてみませんか?
