
Roam Researchの見た目(CSS)を変える方法
Roam Researchの見た目(CSS)を変える方法をレベル別に紹介します。
レベル1→3でだんだん難しくなりますが、拡張性は高くなっていきます。
Roam Researchは個人で色々カスタマイズできることも魅力の一つですので、是非レベル3までチャレンジしてみてください。
更新情報
2021/1/28:
・「レベル3: roam/cssを使って一部機能の表示を変える」にroam/cssの設定方法を説明したnoteを追記
2021/1/22:
・「レベル3-3. 太字、斜字、ハイライトに色を付ける」に補足記事リンクを追加
・「レベル3-4. 引用ブロックを追加する」に公式の機能で引用ブロックが追加された旨を追記
・「レベル3-7. Roam ResearchでPCの画面を横幅いっぱい使う方法」を追記
・「レベル3-8. Roam Researchのタグにアイコンを追加する方法」を追記
・「レベル3-9. Roam Researchでブロックに色を設定する方法」を追記
・「レベル3-10. Roam Researchでブロックを横に並べる方法①」を追記
2020/11/28:
・「レベル3-6. マウスポインタの動きに応じて文字を見えたり見えなくしたりする」を追加
2020/11/20:
・「レベル3-5. {{kanban}}を2x2のマトリックスでも使えるようにする」を追記
レベル1: Chrome拡張を使って全体の表示を変える。
この方法はRoam Research側で特別な設定は必要ないため、Roam Researchを始めたばかりの人でも簡単に設定することができます。
使用するChrome拡張機能は Roam Themesです。この拡張機能を導入すると有志が作成した20のテーマを切り替えながら使うことができます。
chrome拡張の設定方法から知りたい人はこちらのnoteをご覧ください。
レベル2: roam/cssを使って全体の表示を変える
こちらの方法は有志が作成したコードをroam/cssページに設定することで全体の表示を変える方法です。
設定方法(簡略版)
①roam/cssページの作成
②コードブロックの作成
③使用したいテーマのコードをコピペする
④右上のコードの種類をCSSに変更する
設定方法の詳細は下記noteがまとまっていてわかりやすいです。
レベル3: roam/cssを使って一部機能の表示を変える
ここでは4つの変更内容について紹介します。
なお、レベル2で設定したroam/cssに追加で適用する場合はコードの追記修正が必要になります。(私はLeyendeckerをベースに「3-1. タグの表示を変える」と「3-2.チェックボックスを見やすくする」を使っています。)
新しいroam/cssの追加方法は下記noteにまとめましたので、この先の作業が難しい人は参考にしてください。
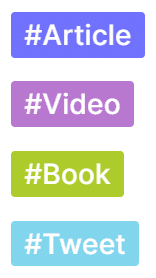
レベル3-1: タグの表示を変える
特定の文言のタグを色付けしたり、背景色を変えたりすることができます。
私はインプットした情報の種類をわかるやすくするために下記タグの表示を変えています。

設定方法の詳細は下記noteがまとまっていてわかりやすいです。
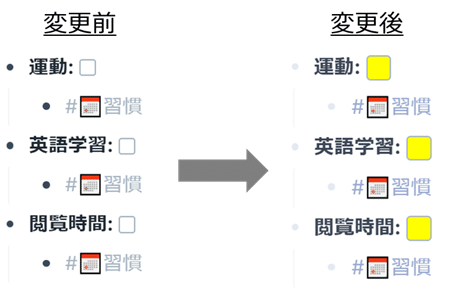
レベル3-2: チェックボックスを見やすくする
チェックボックスの見た目を変更することができます。(色やサイズとか)
小さい変更でしたが想像以上に未チェック項目への意識が強くなり、いい変更となりました。

下記noteを参考に設定しました。
レベル3-3: 太字、斜字、ハイライトに色を付ける
Roam colored_fontsというCSSをを設定するとひと手間追加されますが、太字、斜字、ハイライトに色を付けることができるようになります。

設定方法
・roam/cssページの作成
・コードブロックの作成
・リンク先のコードをコードブロックに入力する。
・右上をCSSに変更する
※レベル2同様です。
使い方
#色: 半角スペース 太字・斜字・ハイライトした言葉
※ちょっと入力が多いのでテキストスニペットを使った方が楽になります。
例 (上の画像の入力内容です。)
・#c:red **test**
・#c:blue _test_
・#c:green ^^test^^`
その他
同時に各色のページ(c:red 等)が作られますので、あとから設定した箇所を確認することもできます。それぞれの色に意味を持たせて使い分けても面白いかもしれません。
詳細は別途まとめました。
レベル3-4: 引用ブロックを追加する
※公式の機能に引用ブロックが追加されました(ブロックの先頭に >)。ただ、紹介している記事は参考に残しておきます。
Roam Researchに引用ブロックを追加することができます。
ただ、こちらはhiccupも使っていますのでレベル3-1~3と比較すると少し難しいです。
設定方法と使い方(簡略版)
・roam/cssに引用ブロックの見た目を変更するcssを設定
・引用ブロックを使いたい箇所に :hiccup[:blockquote {:class "roamquote_custom"}"ここにテキストを入力"] を入力
※テキストスニペットを使うとより楽に。
気になった方は下記ブログをご確認ください。
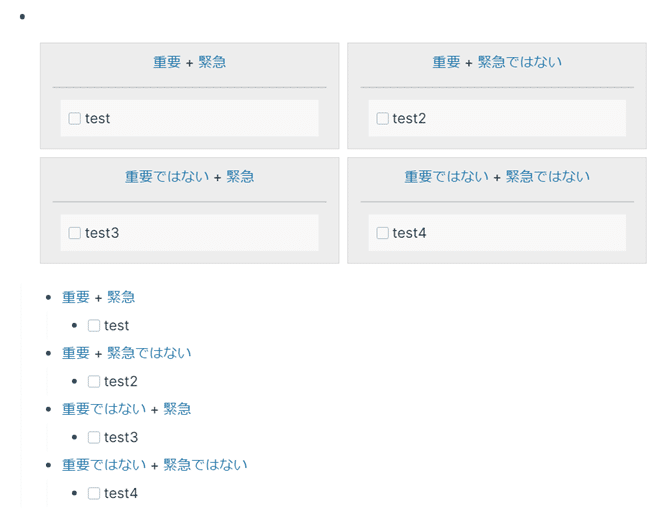
レベル3-5. {{kanban}}を2x2のマトリックスでも使えるようにする
CSSを変更することで{{kanban}}を2x2のマトリックス表記に変更することができます。{{kanban}}を使っているので、中身の項目をドラッグで移動できるのも便利です。
※本CSSを設定しても普通の{{kanban}}も使いつづけられます。2x2のマトリックス表記を追加して使えるようになります。

設定方法は下記noteにまとめましたので、興味を持っていただけた方は寄って行ってください。
レベル3-6. マウスポインタの動きに応じて文字を見えたり見えなくしたりする
こちらはCSSを変更することで、マウスポインタの動きに応じて言葉を黒塗りにしたり、見えるようにしたりすることができます。
学習にRoamを使っているひとにおすすめの設定です。
面白いroam/cssがありました!
— おじか (@deer_naranara) November 28, 2020
マウスポインタを載せると中身が見えるようになります。
Roam Researchを学習に使っている人におすすめです。#Roam部
下記リンクの記事の一番下で説明されています。
CSS for Roam (4. lesson): Pseudo-classes by Cato Minor https://t.co/xCp6DSAbuJ pic.twitter.com/D1EB8fkjuF
下記noteに設定方法、使い方をまとめています。
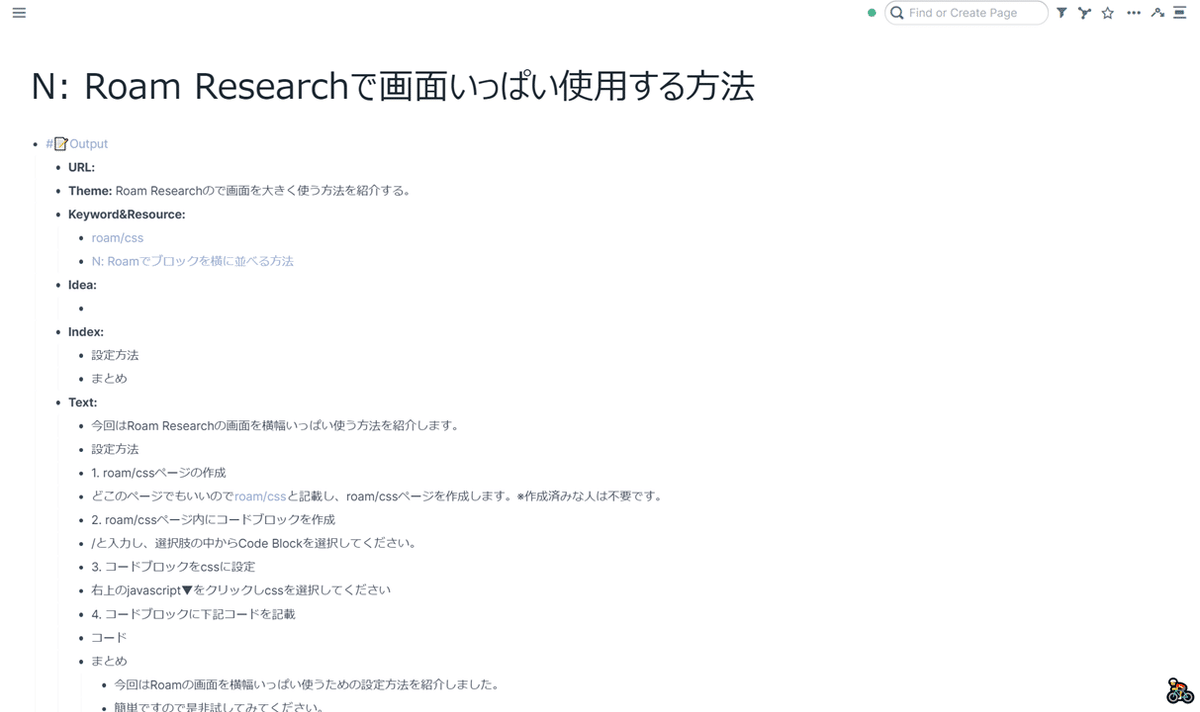
レベル3-7. Roam ResearchでPCの画面を横幅いっぱい使う方法
デフォルトのRoamはメインページが画面中央部しか使えていませんが、本CSSを設定すると、PCの画面横幅いっぱい使えるようになります。
デフォルト

変更後

設定方法は下記noteにまとめています。
レベル3-8. Roam Researchのタグにアイコンを追加する方法
タグとアイコンの入れ替え、またはタグの前後にアイコンを追加されるようにすることができます。

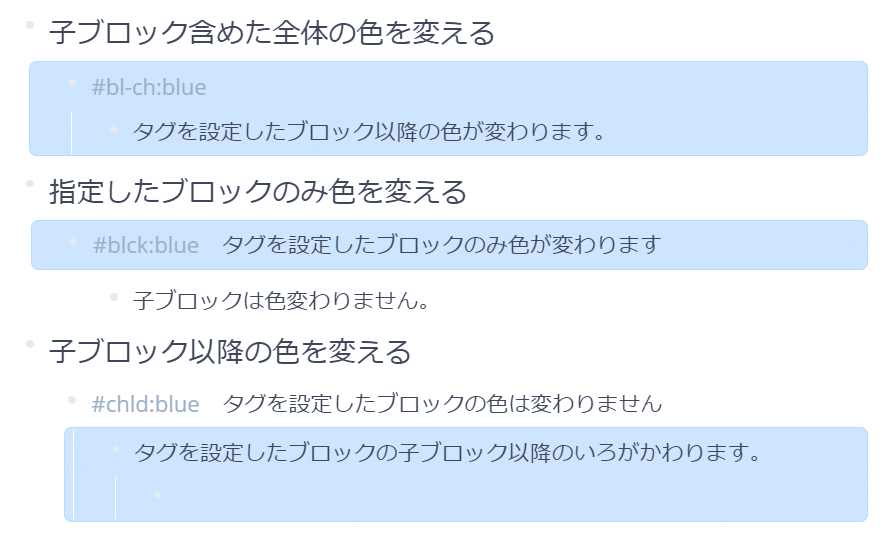
レベル3-9. Roam Researchでブロックに色を設定する方法
下図のようにタグを設定したブロックをトリガーにブロックの色を変えることができます。

レベル3-10. Roam Researchでブロックを横に並べる方法①
2020年12月のアップデートでブロックを横に並べることができるようになりました。大きく二つの方法があるのですが、下記記事ではそのうち一つの方法について説明しています。

まとめ
レベル別にRoamの見た目を変更する方法を紹介しました。是非気になるところを試してみてください。
・レベル1: Chrome拡張を使って全体の表示を変える
・レベル2: roam/cssを使って全体の表示を変える
・レベル3: roam/cssを使って一部機能の表示を変える
- レベル3-1: タグの表示を変える
- レベル3-2: チェックボックスを見やすくする
- レベル3-3: 太字、斜字、ハイライトに色を付ける
- レベル3-4: 引用ブロックを追加する
- レベル3-5: {{kanban}}を2x2のマトリックスでも使えるようにする
- レベル3-6. マウスポインタの動きに応じて文字を見えたり見えなくしたりする
- レベル3-7. Roam ResearchでPCの画面を横幅いっぱい使う方法
- レベル3-8. Roam Researchのタグにアイコンを追加する方法
- レベル3-9. Roam Researchでブロックに色を設定する方法
- レベル3-10. Roam Researchでブロックを横に並べる方法①
Roam Researchの日本語情報はTwitterの#Roam部が一番集まっていると思いますので、気になった方はぜひチェックしてみてください。
また、Twitterで#Roam部をつけて投稿されたツイートの中から面白かったものをまとめた先週の#Roam部マガジンというのも作っているのでよろしければ寄って行ってください。
この記事が気に入ったらサポートをしてみませんか?
