
ゼロからサービス 音声SNS編⑨
今回は通知画面を作っていきます。
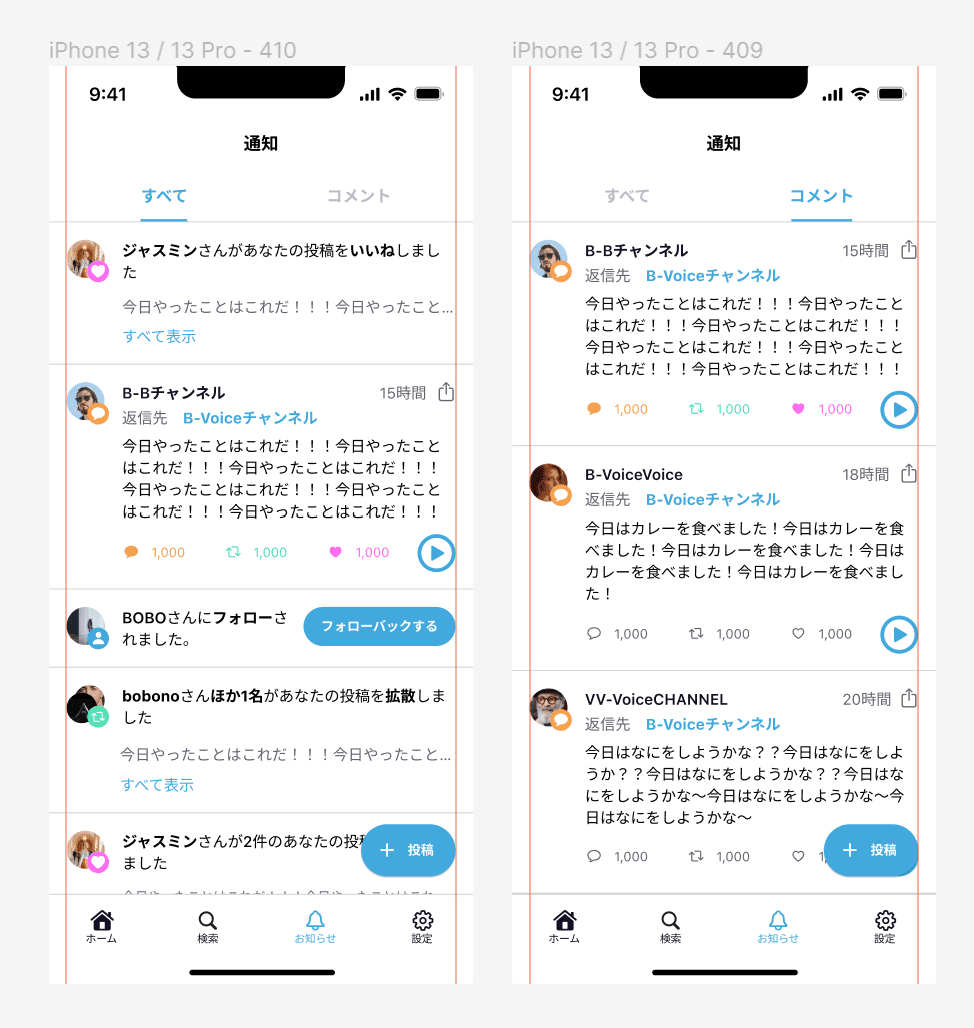
制作UI


制作で意識したこと
構造の考え方
Ver.1
・誰が何をしたのか。が一目でわかること(テキストのコントラスト)
Ver.2
・配色の整理
・構造のルール化(複数ユーザーのアクション)
参考
SNSはいいねや拡散、フォロー、コメントといったアクションがあり、通知画面でどのようなアクションが起こっているのかを一目でわかるようにする必要があります。
その点で、参考にしたのはTwitterです。
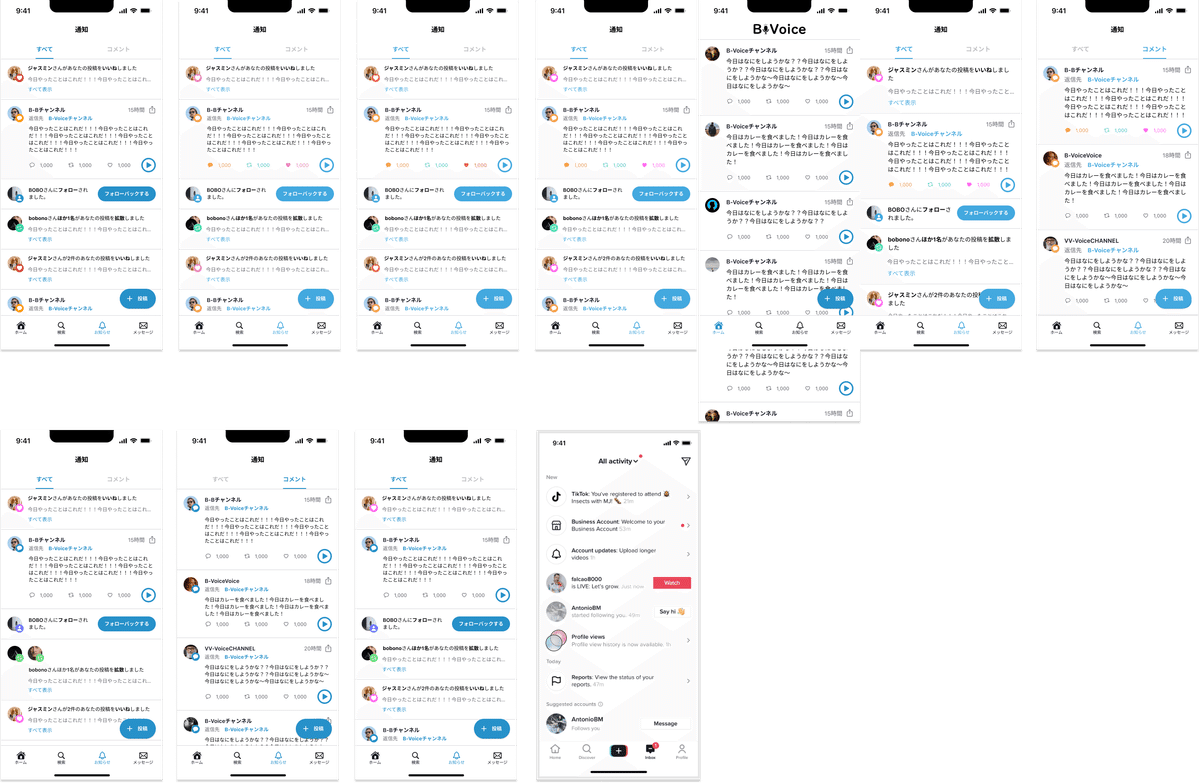
案を出す

Ver.2で意識したこと


配色の整理





構造のルール化(複数ユーザーのアクション)
表示の構造をルール化し、ユーザーが情報を意味を読み取りやすくすることを意識しました。
実装時の工程が減ることも考え、ルール化しています。

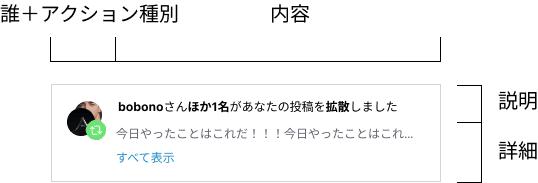
1「誰がどんなアクションをしたか?」と2「その内容」を大きくグループ化しています。

1については、複数人が同じアクションを起こした際に、重ねて表示することで、2人以上がアクションをおこしていることがわかるようにしました。(TikTokを参考)
2は「どんなアクションを起こしたか」を説明する部分と「何に対して」そのアクションが起きたかの詳細に分けてグループ化しました。
まとめ
配色はとにかく参考を比較検討し、自分のイメージを具体として表現できるか、を意識しました。
パターン出しやっぱり大切です!
構造はユーザーが情報を得やすいようルール化することで、見やすさを担保しながらも実装する側としても統一的な扱いができるようにすることを意識しました。
つづく…
