
0からサービス作り 音声SNS編⑥
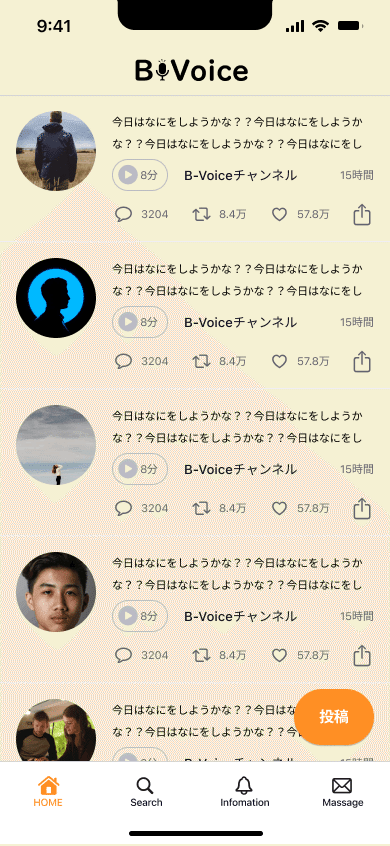
プロトタイプ案(投稿フィード)をBONOの勉強会でフィードバックしてもらいました。
フィードバック内容
コンテンツ部分の構造について、理解ができてない部分がある。

アクションの配置
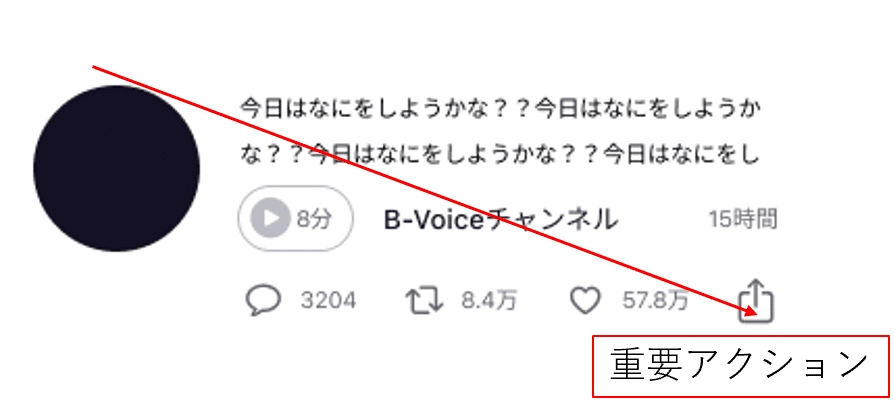
人の目線の動きは左上から右下へと移動します。

この目線の導線上に、見せたいものをいかにうまく配置し、最後に行きつく場所でアクションを起こしてもらうか、が重要です。
しかし、今回の自分の作った構造を見ると、最重要アクションである音声の再生ボタンは中央の左側。これでは、あまり再生が期待できない配置になってしまっています。
コンテンツの構成
コンテンツ部分の構造を考える上でも、UIの基本構造と同じ考え方ができます。
UIの基本構造=アクション、ナビ、コンテンツ。
ヘッダーフッターにあるナビやアクションが、コンテンツ内に配置するとなると、なにに置き換えられ、どこに配置されるか。を考えていくと考えるやすいです。
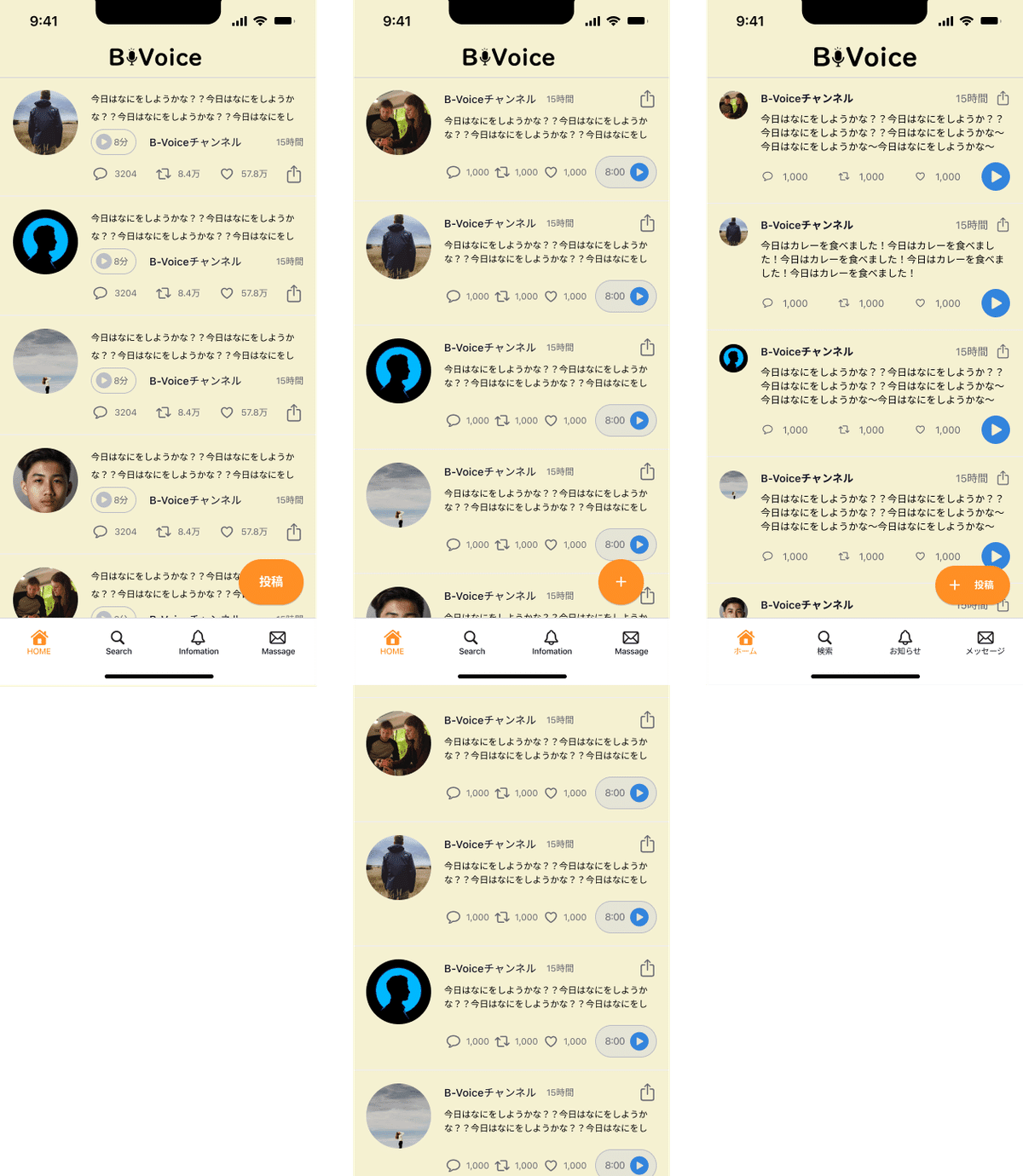
プロトタイプの修正
上記のフィードバック内容を踏まえ、修正してみました。

構造部分の修正

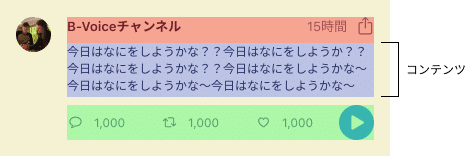
誰が発信しているかがわかる情報
コンテンツ
アクション
それぞれをブロックごとに整理しておくことで、右上→左下の目線の導線上に必要な情報をまとめられた気がしています。
コンテンツブロックの中でもヘッダーフッター的構造が成り立つことは今後デザインするときにめちゃくちゃ助けになりそうだと感じました。
続く…
