
ゼロからサービス 音声SNS編⑧
DAY 4の投稿検索画面を作っています!
作成UI


制作で意識したこと
構造の考え方
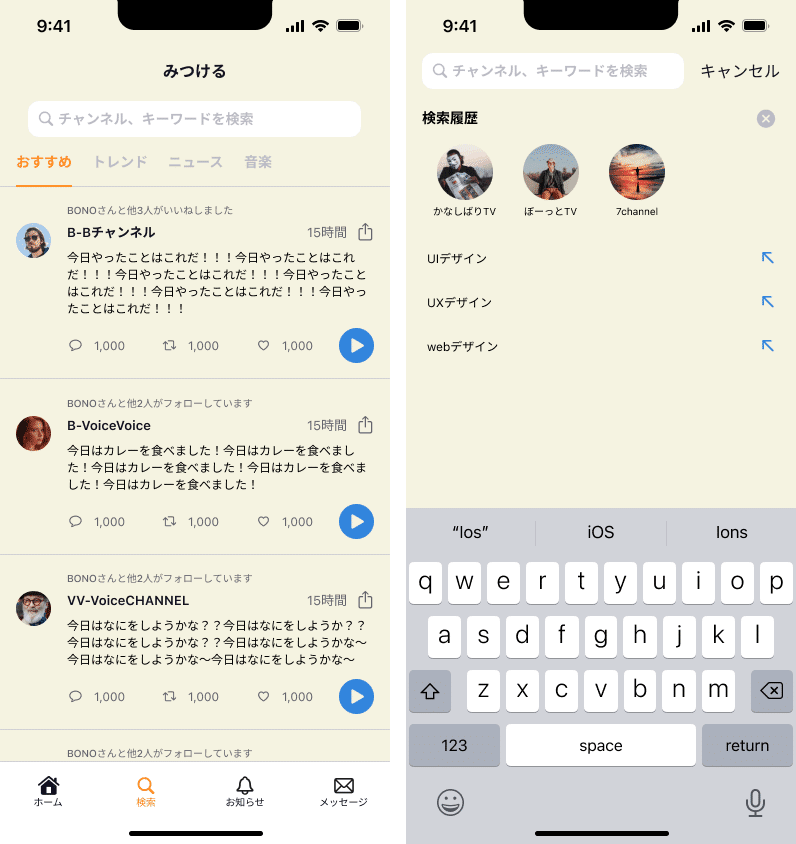
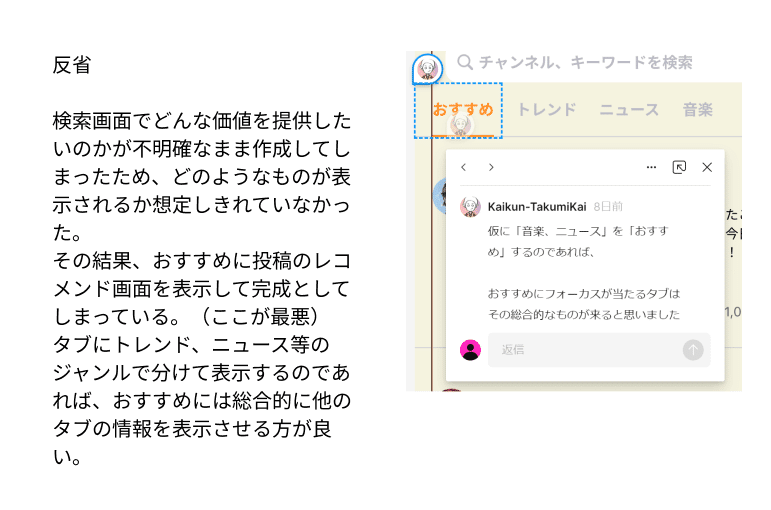
ver.1
・検索画面での画面遷移
・Twitterを参考にした、レコメンド表示
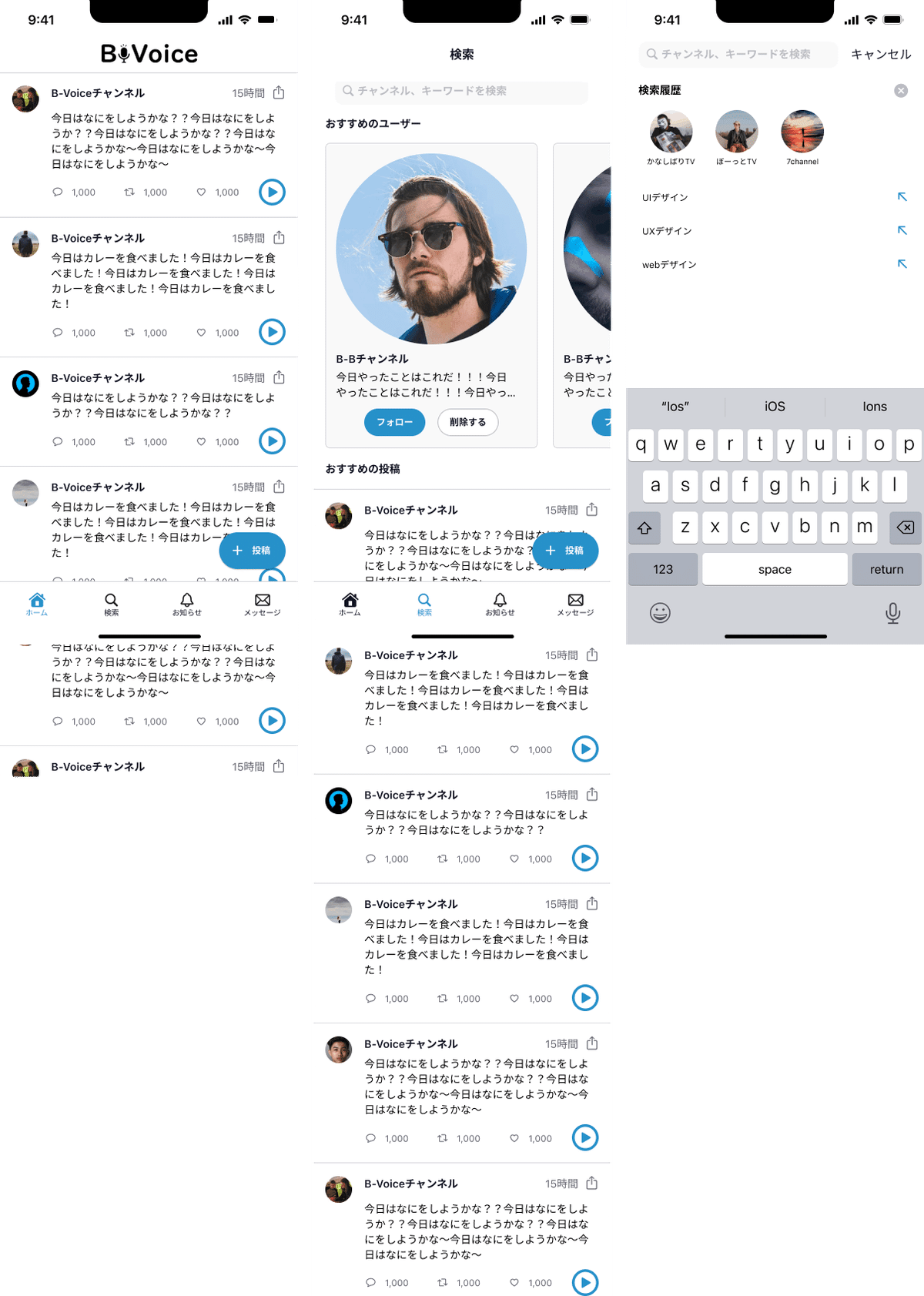
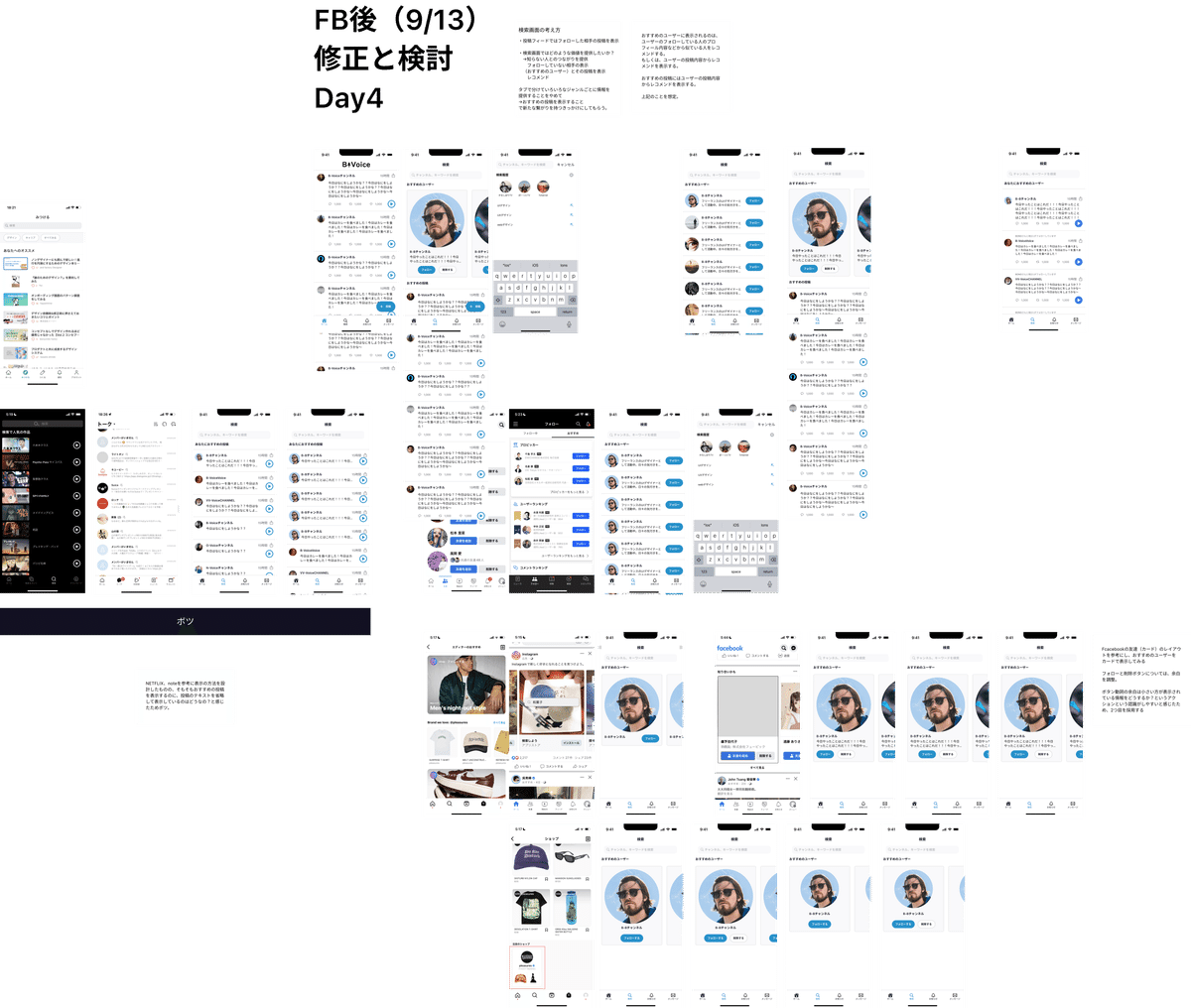
ver.2
・検索+αでの価値提供
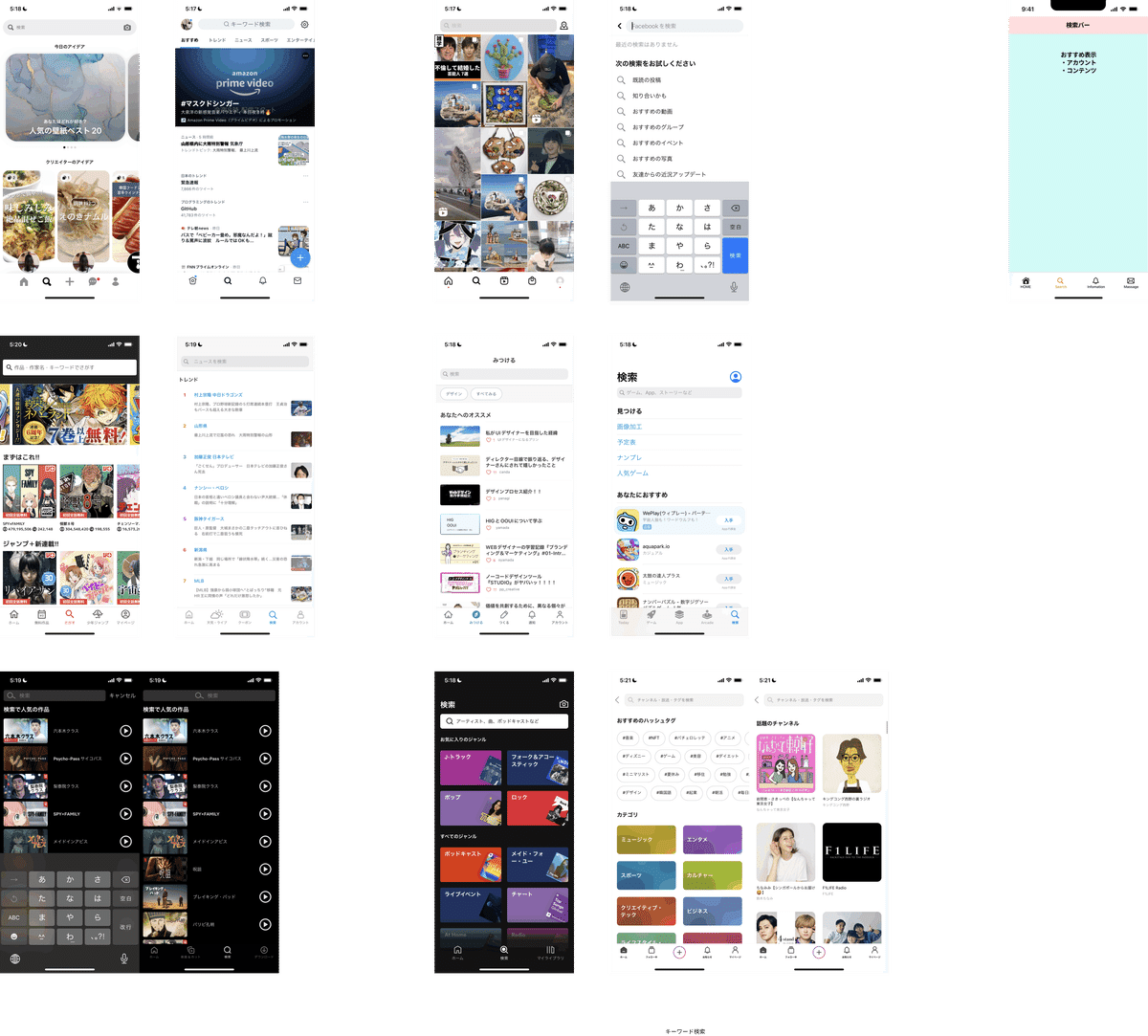
参考
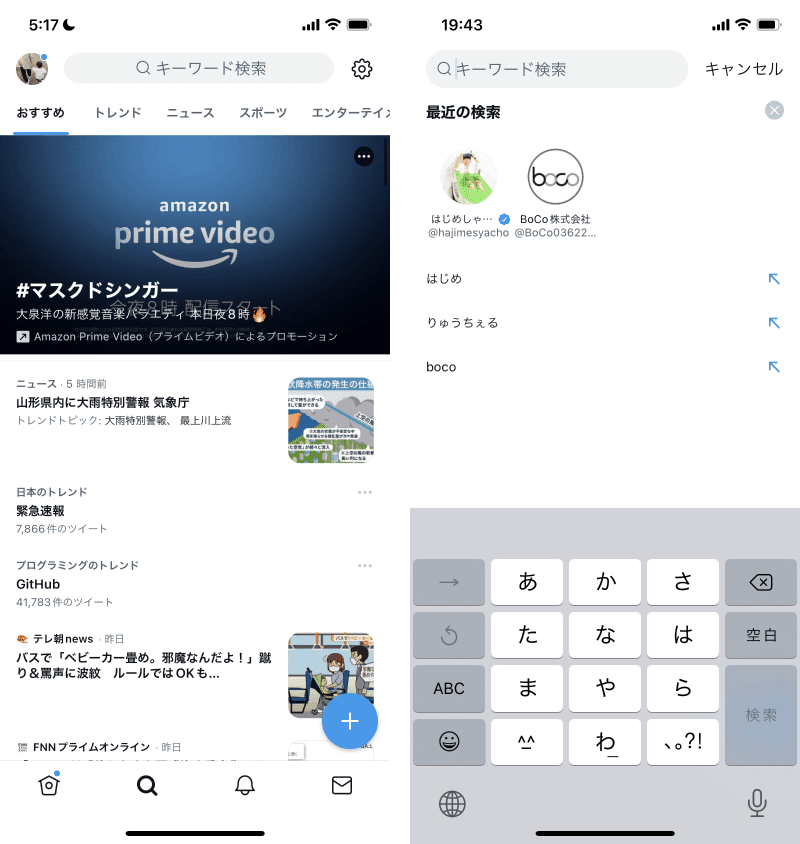
SNSを中心に参考を集めてみると、検索バーだけでなくおすすめの投稿やニュースを表示しているものが多い印象でした。
例えばTwitterの場合、ユーザーがTwitterを使って情報収集をしていることが多い。
投稿フィードではフォローしているユーザーから情報を得ている。
そのため、検索画面ではニュースを表示し、投稿フィードでは提供できていない情報を得ることができるという価値を生み出している。


案を出す
検索バーのほかにどのような情報を表示するか、を考えました。
検索画面にどのような提供価値を持たせるか?は重要です。
ver.2で意識したこと
ver.1でフィードバックを頂き、「検索画面で提供している価値」をきちんと考えられていないことに気付かされました。


検索+αでの価値提供

フィードバック内容を踏まえ、まずは他のSNSでの提供価値を考え、今回の音声SNSでは「知らない人とのつながりを提供したい」という観点から、レコメンドとして新たなユーザーを表示することにしました。
レコメンド表示については、下記のことを想定しました。
おすすめのユーザーへの表示は、フォローしている人のプロフィール内容などから似ている人をレコメンドする。
ユーザーの投稿内容からレコメンドを表示する。
構造はFacebookの「誰」の情報を強くレコメンドしているカードの表示を参考にしました。
まとめ
作ってみて分かったのは、検索画面は検索機能だけにあらず。
そして、既存のアプリでなぜそのような構造になっているか、その情報を提供しているか?というところまで思考を深く考えていかなければならないと感じました。
使っているだけだと意識しないポイントを意識しながら作る。
これだけで全く今までとは物の見方が変わります。
まだまだ知らないことばっかりだなぁ、と日々感じるのでした…
続く…
