
チームで「Ezolico」をデザインした話⑤
北海道産のジャガイモだけで作ったコロッケは、ホクホクで美味でした。
今回は、「UXの5段階モデル」の骨格段階で行ったことについて説明していきます。
5段階モデル「骨格段階」

ここでは大きなゴールを「ユーザーの目に触れる画面の大枠(プロトタイプに近づける)」を作成することとし、以下のことを行いました。
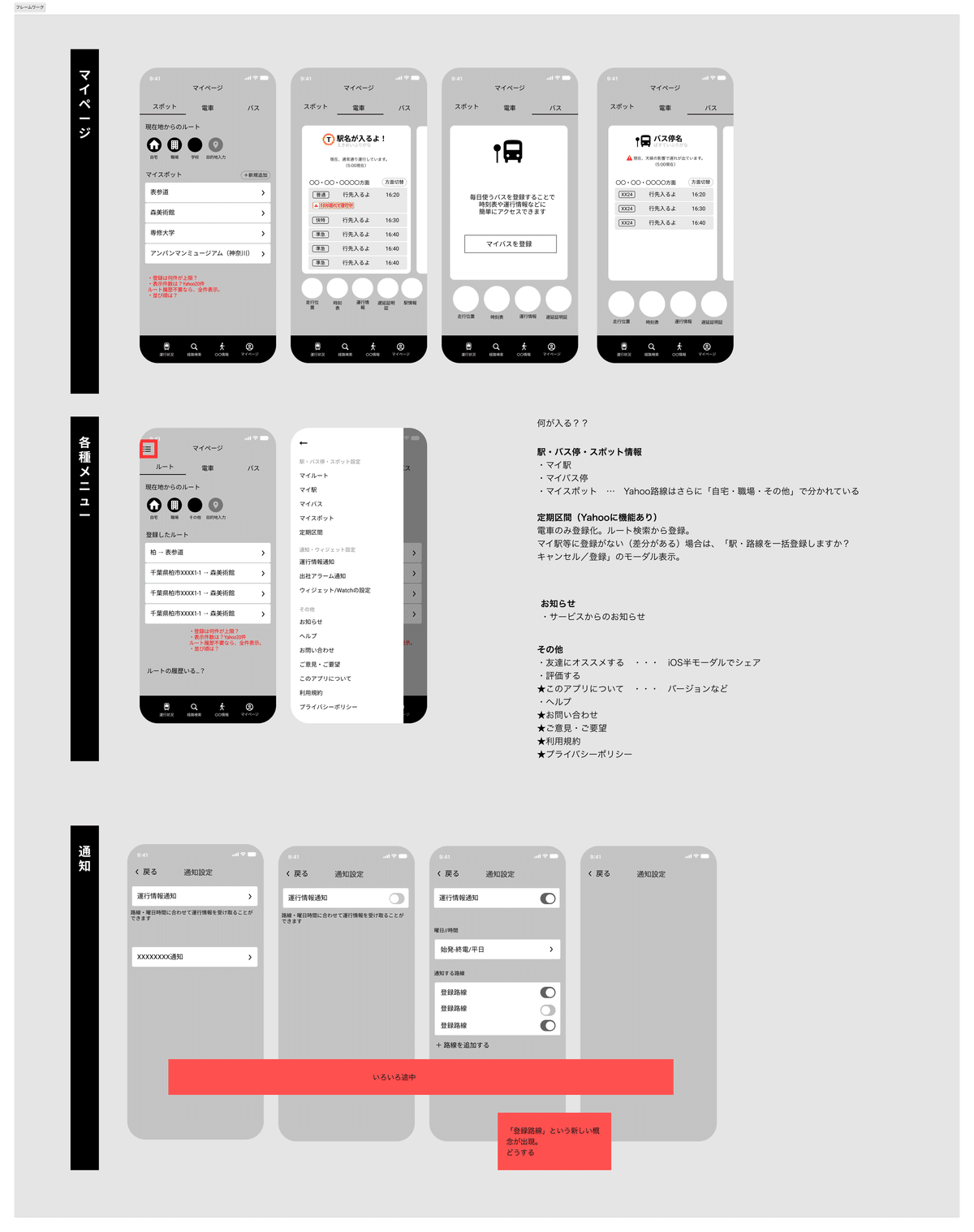
・ワイヤーフレーム作成
ワイヤーフレーム
機能ごとに役割を分担し、それぞれがワイヤーフレームを作成しました。
筆者は「経路検索機能」を担当しました。
ユーザーが経路検索画面をどのように操作し、それぞれの画面がどのような役割をもっているかを考えながら、ワイヤーフレームを制作しました。
以下のようなユーザーと画面の動きを詳細なフローにして考えました。





参考となる既存サービスを集め、構造、情報設計、ボタン配置などを考えながら、ユーザーにとって使いやすいかつ分かりやすい画面をつくることを意識しました。
次回はワイヤーフレームをもとにUI画面を制作し、プロトタイプを作っていきます。
つづく…
この記事が気に入ったらサポートをしてみませんか?
