
0からサービス作り 音声SNS編⑦
登録入力UIを作っていきます!
作成UI



制作で意識したこと
構造の考え方
ver.1
・音声録音が最重要アクション
ver.2
・キーボードを考慮したsafe areaに要素を配置
ver.3
・初めの入力画面から録音ボタンをなくした
・半モーダルと全画面モーダルの表示を統一
・キーボード上部へのアイコン表示
・録音した音声のカード表示
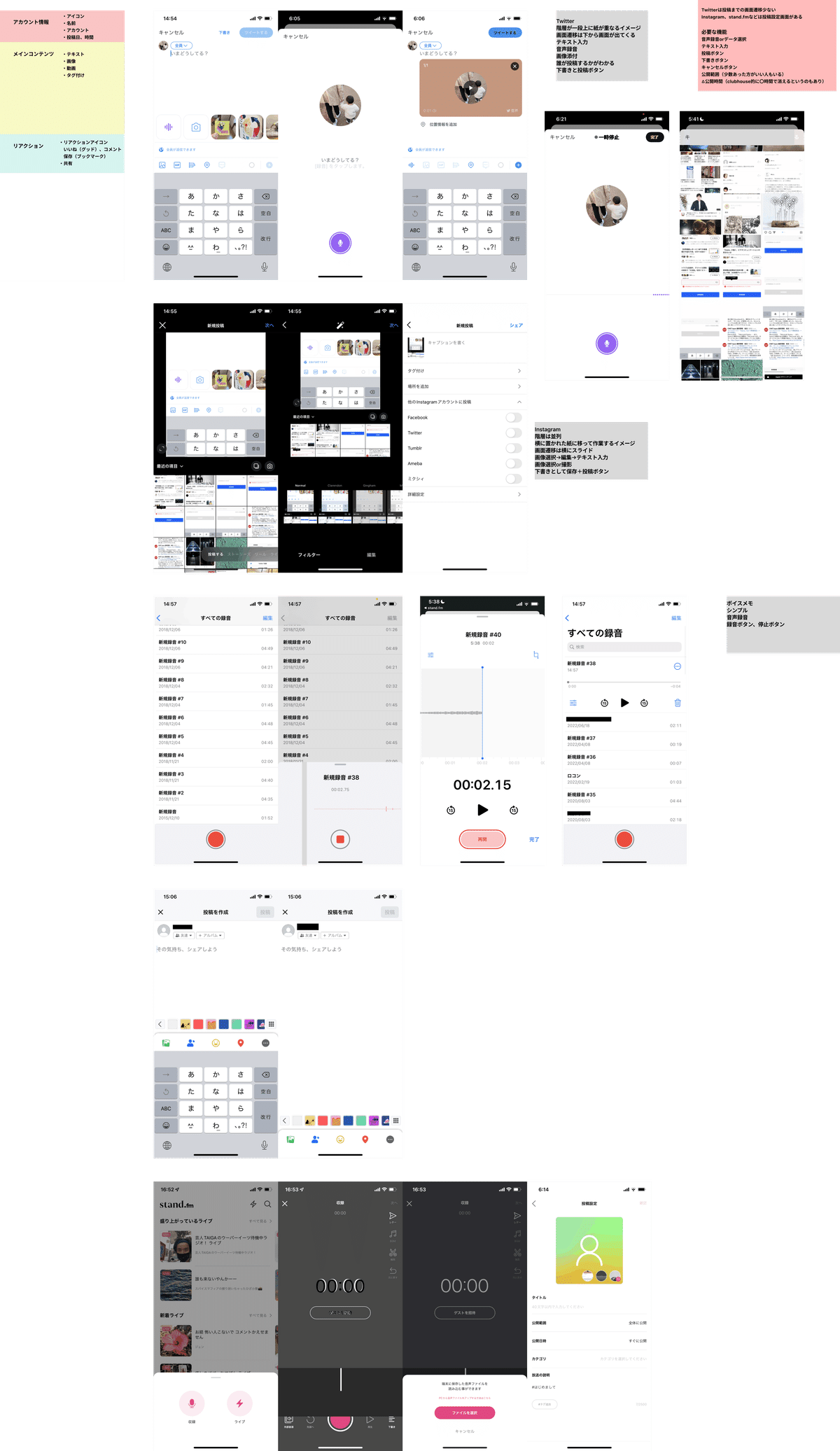
参考
主に音声録音機能があるTwitter、iPhone録音アプリ、stand.fmを参考にしました。

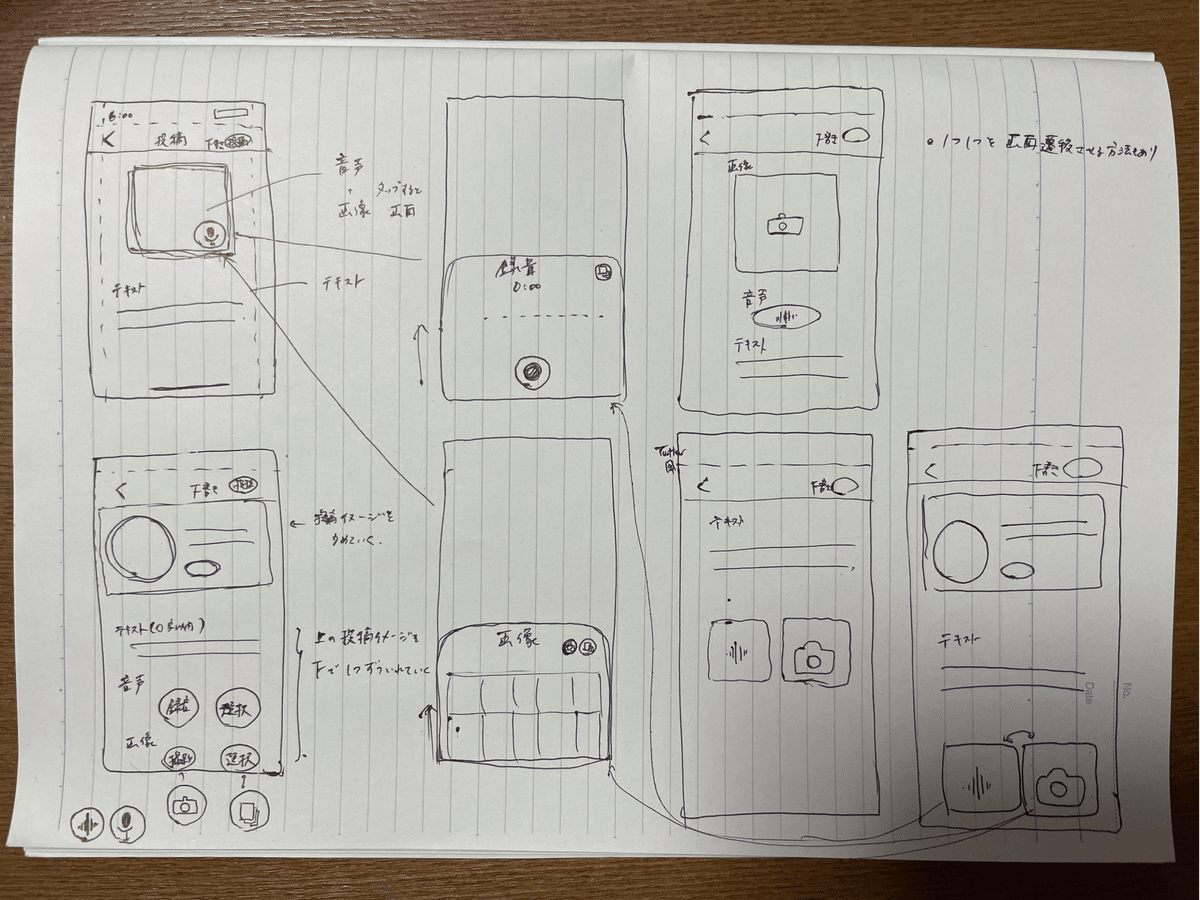
案を出す
画面は主に投稿テキスト入力と音声録音画面の2つ。
音声録音画面をモーダルで考えました。


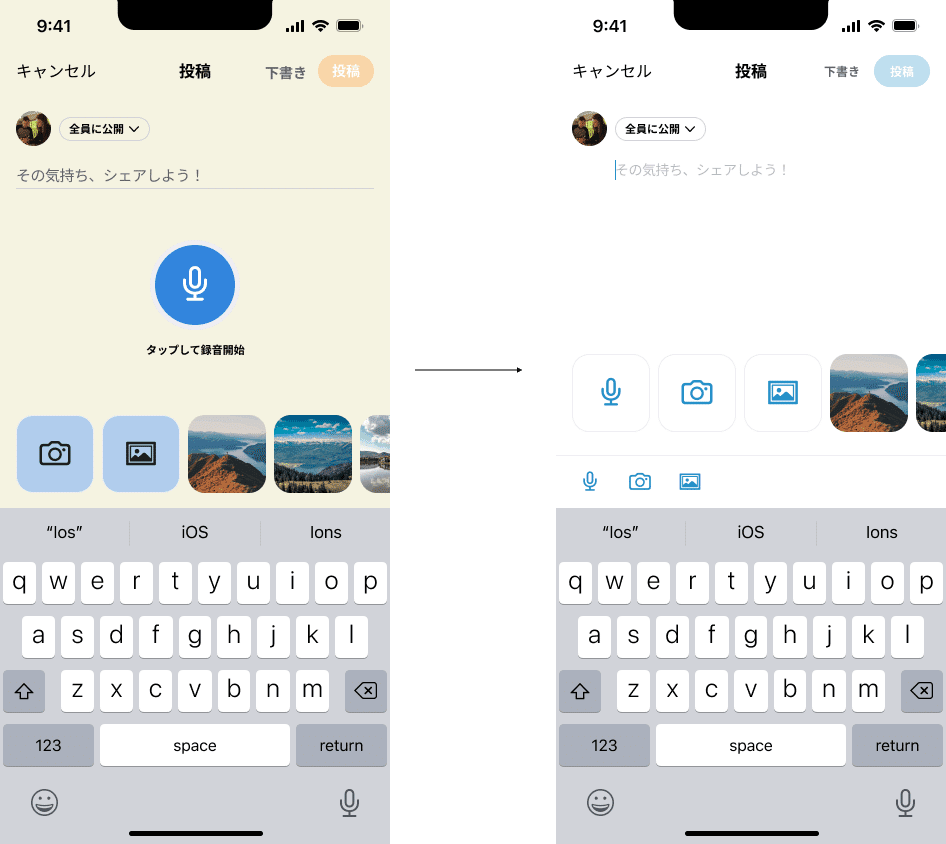
モーダル画面のパターン出し




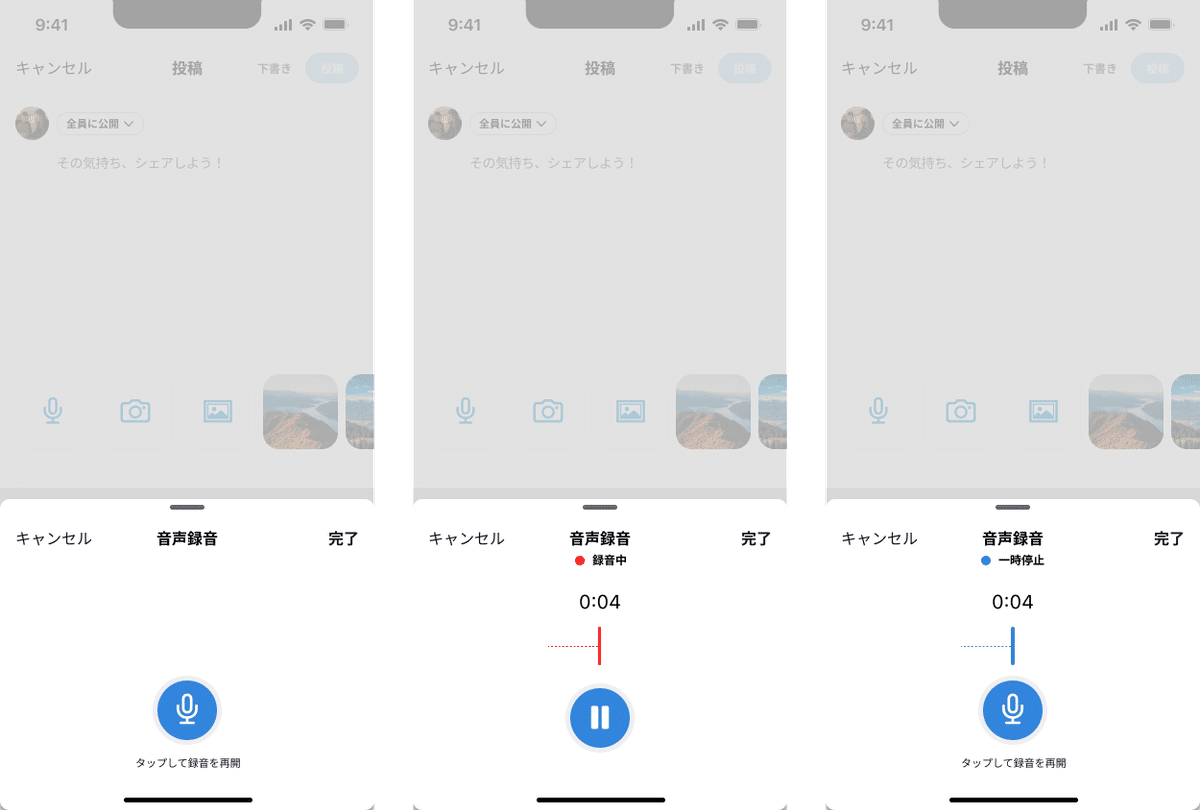
ビフォーアフターで比較するとアフターの方がすっきりとした印象です。
ver.3で意識したこと
・初めの入力画面から録音ボタンをなくした
・半モーダルと全画面モーダルの表示を統一
・キーボード上部へのアイコン表示
・録音した音声のカード表示
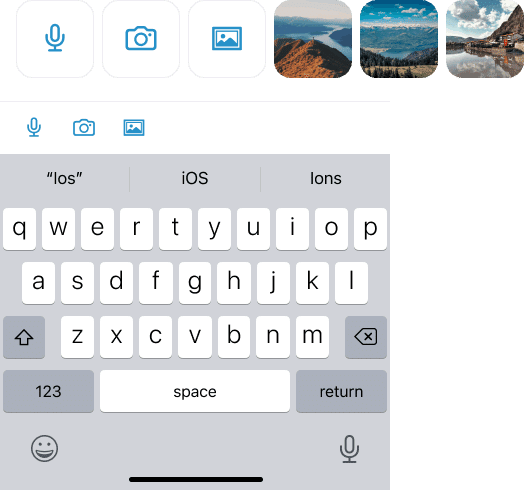
入力画面の録音ボタン削除

コンテンツのテキスト入力のスペースを確保するために、入力画面から音声録音ボタンをなくしました。
構造的にはテキスト入力とコンテンツ追加に分けました。
コンテンツ追加のアクションを並べることで、統一感を出しました。
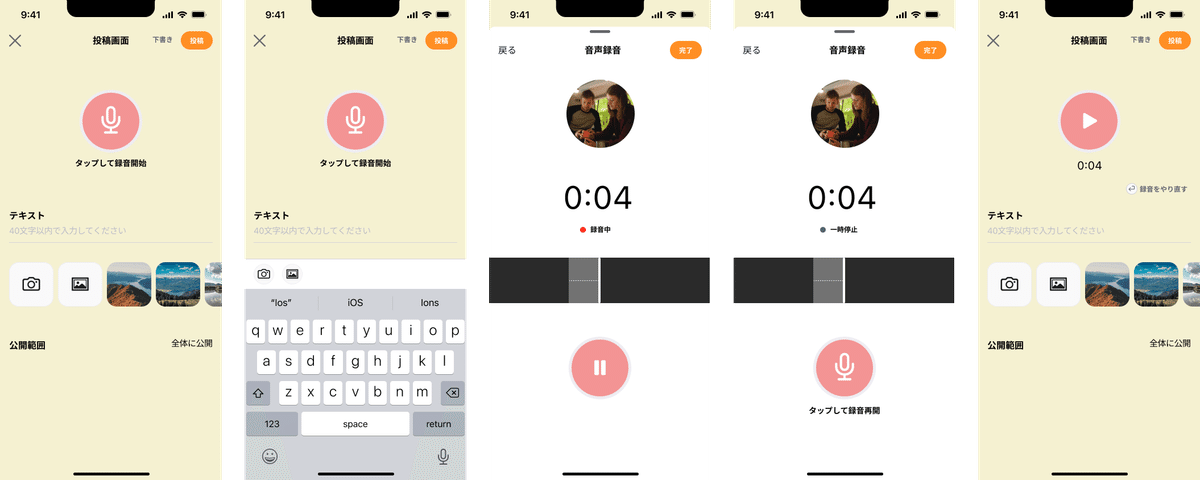
半モーダルと全画面モーダルの表示を統一

半モーダルと全画面モーダルの位置関係は変えないよう注意しました。
録音バーは録音アプリを参考にしました。
ヘッダー部分へナビ的要素を表示し、どこで何をしているかわかるようにしました。
→今いる場所(音声登録)
→今の状態(録音中、一時停止)
+キャンセル、完了のアクション導線
半モーダル時には若干情報詰めすぎてる感じはしますが...
全画面モーダル時には、録音の開始と停止、再生等の操作をしやすいように画面の下側に配置しました。
録画開始前の半モーダルと全画面の録音バーの表示に悩みました。
半モーダルで表示せず、全画面モーダルで表示したらおかしいとは思うものの、いったんこれで進めることにしました。

キーボード上部へのアイコン表示

テキスト+コンテンツで並列にカードっぽく並べていたコンテンツ追加のアクションが録音した音声が表示されることで見えなくなってしまうため、Twitterを参考にアクションの追加の導線をアイコンを表示するようにしました。
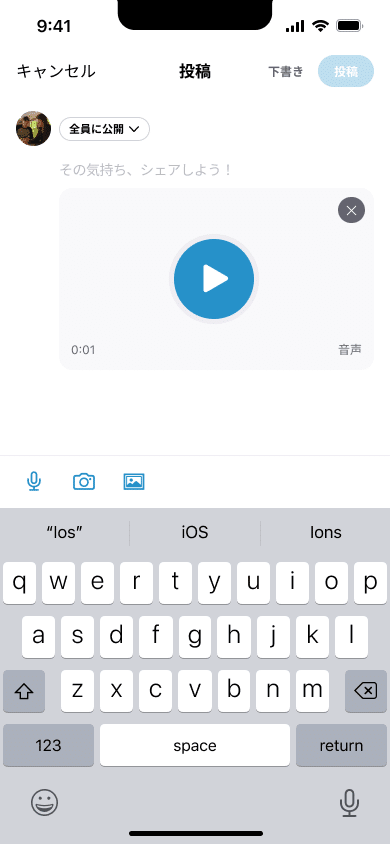
録音した音声のカード表示

ver.2でボタンのようになってしまっていた録音したデータをカードでの表示にしました。
これによりテキストと音声コンテンツを明確に分けています。
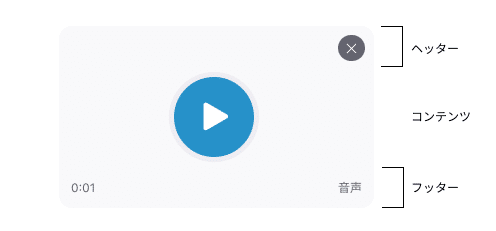
さらにカードの中でもヘッターフッター構造で考えて設計しています。

まとめ
現時点でのアウトプットはver.3のデザインとなりました。
一つ一つ丁寧に「なぜ?」を自問自答していくのは大変ですが、丁寧にやっていきます!
貴重な時間を使ってフィードバックしてくださった意見を大切にして、成長したい!と強く思うのでした。
続く…
