
0からサービス作り 音声SNS編④
新規登録画面の制作過程での考えを細かく説明しています。
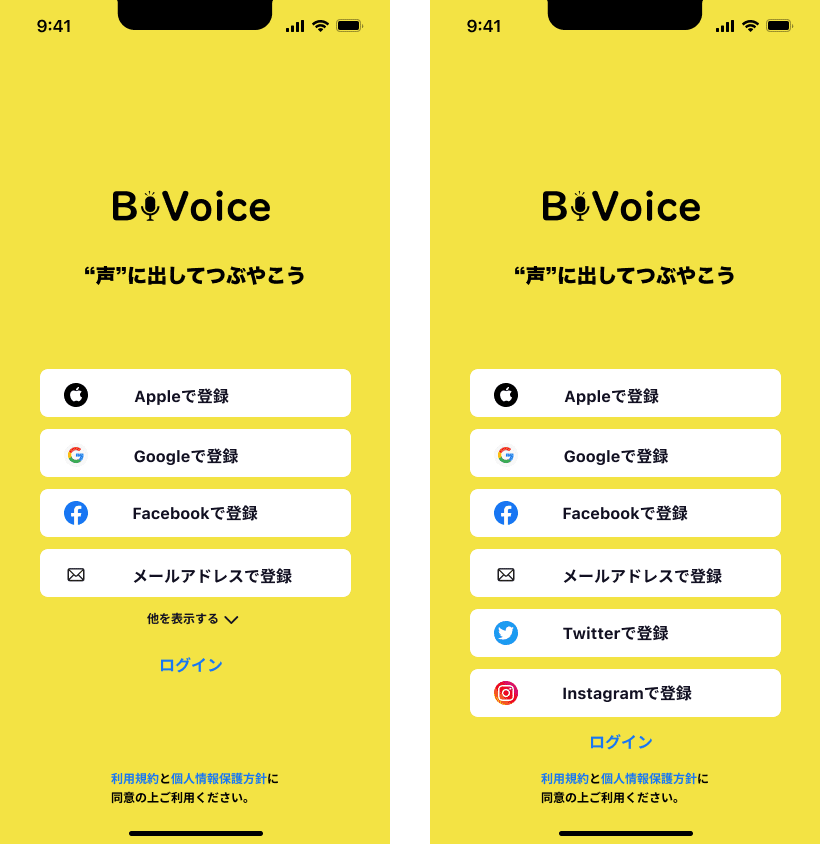
意識したポイント
必要情報
・新規登録(SNS連携)
・ログイン
・利用規約
構造
グリッドで3:1:6を目安として構成
Spotifyを構造の参考にしました。
ログインボタンの表示切り替えができるところはTikTokを参考にしました。
下半分の領域をボタンにしているため、グリッドを利用してボタン配置を行いました。
ボタンはSpotifyほど丸を強くしないまでも、NEWSPICKSよりは柔らかい印象にするために、角丸を強くしました。
オブジェクトは基本8の倍数
8の倍数管理教。
基本的に要素を8の倍数で管理するようにしています。
文字の大きさはグループごとに管理を行い、グループごとの関係性を崩さないように注意しました。
余白は24px、12pxに絞り、グルーピングで情報のまとまりを意識しました。
余白の大きさについても、情報の1つ。
なるべく情報を減らしています。
配色
温かみがあるイメージ→ハツラツとした元気なイメージの背景になりました。
ボタンは背景色と比較して見やすい白。
塗りつぶしも考えましたが、見やすさを重視し、配置場所を工夫しました。
目線が最後に到達する一番下に、よく使われる「メールアドレスで登録」を配置しました。
完成!

最終的に参考にしたイメージ

ここまで、かなり迷いましたが、方向性が定まったため次回は投稿フィードを作っていきたいと思います。
続く…
