
チームで「Ezolico」をデザインした話①
すっかり寒くなってきた今日この頃。
モコモコの靴下を履いて執筆中です。
ちなみに北海道では手袋をすることを「手袋を履く」と表現します!
初めて聞いたときはびっくらこきました。
はじめに
ここから本題!
2022年7月~8月末に所属するコミュニティのBONOで有志チームによる自主制作を行いました。
当時、デザインを勉強し始めて1か月と少し。
Figmaの使い方に慣れてきた頃でしたが、チャンス!と思い真っ先に参加しました。
そこで作ったサービスが「Ezolico」です。
コンセプトやサービスの名前、情報設計、画面のUIデザイン。
一気通貫でサービスづくりの全てに関わることができた貴重な経験でした。
プロジェクト概要
チームでのプロジェクトについて
普段BONOではデザインに関する情報交換や勉強会などを行い、コミュニティメンバーと話す機会があります。
今回はメンバーの提案により有志でチームを2つ作り、テーマに沿ったサービスづくりを行い、8月末にそれぞれが作ったサービスを最終発表しました。
筆者は7名の「チームGoogle」になりました。(もう一方はチームApple)
チームの前提
・グループメンバーとはほとんど初対面
・作業は全てリモート
・ミーティングツール「Spatial Chat」
・連絡ツール「Slack」
・制作ツール「Figma」
毎週末に、ビデオチャットツールの「Spatial Chat」でミーティングを行い、普段の連絡は「Slack」で行いました。
進め方

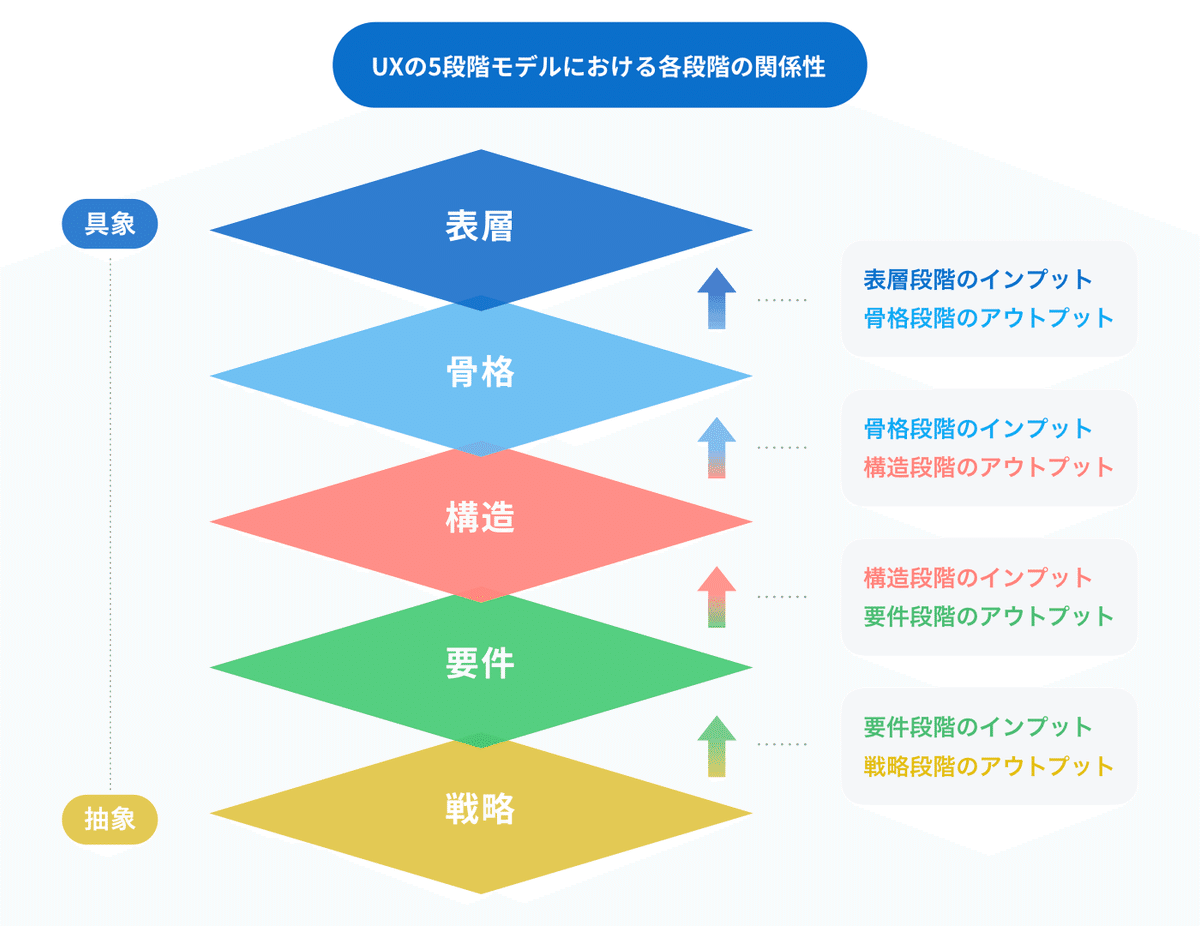
チームでのプロジェクトの進め方は、Goodpatchさんの記事を参考に「UXデザインにおける5段階モデル」をベースにプロジェクトを進めていきました。

今回、チームでの運用に5段階モデル取り入れた理由は、チームでの作業に有効だからです。
5段階モデルのチーム運用での利点
・役割分担
・合意形成
・生産性向上
期間が決められた中で、認識を一致させつつ役割分担をし、生産性を向上させることが求められていたため、とても有効だったと思います。
主な担当
・サービス名
・価値定義
・情報設計
・UI(経路検索機能)
すべての工程でメンバーが各自作業を行っており、発表するなかでチーム内の認識を確認しながらすり合わせを行いました。
そのため、主な担当として上述していますが、上流工程からサービスづくり全体に携わることができ、すべての段階での作業を担当し、経験しています。
「Ezolico」
「Ezolico」に込められた思い
北海道での厳しい冬に、最適な交通手段(電車・バス・etc)・移動ルートの提案を行い、ユーザーがストレスのない生活を実現できる「移動の快適」を提供したいという思いが込められています。

サービス説明
マイルートを複数設定することができ、日常での通勤経路で起きている路面凍結や遅延等の異常をすぐに確認することができます。
また、通知設定をすることで、マイルートでの遅延情報等が通知され、交通情報を考慮した自宅の出発時刻を通知する機能があり、ユーザーはその日の状況に応じた適切な自宅の出発時刻を知ることができます。
自宅から目的地までの経路のみでなく、任意の場所から目的地までの最適な経路を検索することもできます。
次回から「UXデザインの5段階モデル」に沿った制作過程について詳しく書いていきます。
つづく…
この記事が気に入ったらサポートをしてみませんか?
