
センス不要!色使いのコツ:Processing Tips
色使いのキレイなジェネレーティブアートって素敵ですよね。思わず見とれちゃいます。
私は作品作りするときに、どういう色を使ったら良いのか正直さっぱりわかりません。
いわゆるセンスが無いってやつです。
こういう「さっぱりわからない時」は理論に頼ります。
![]()
HSB を使えば大丈夫?
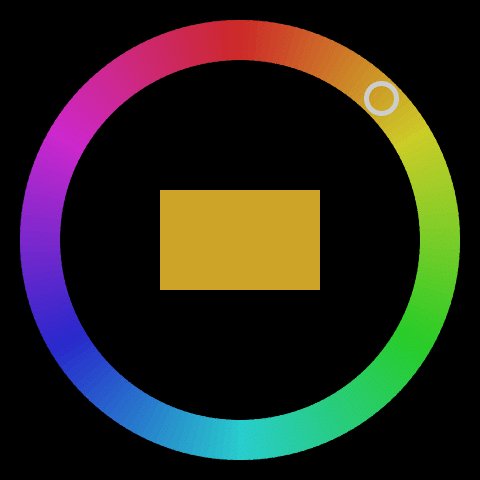
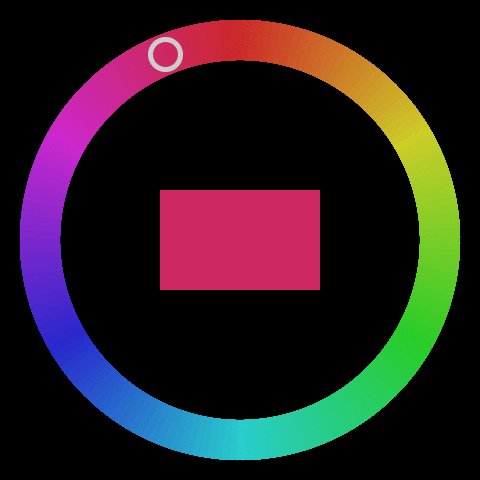
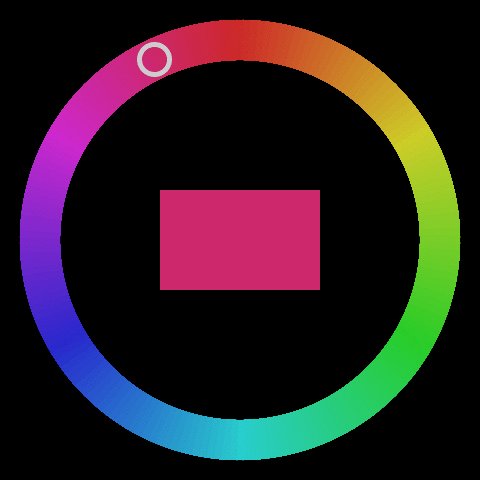
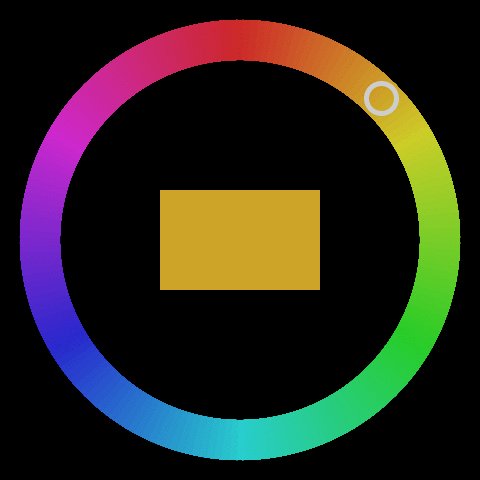
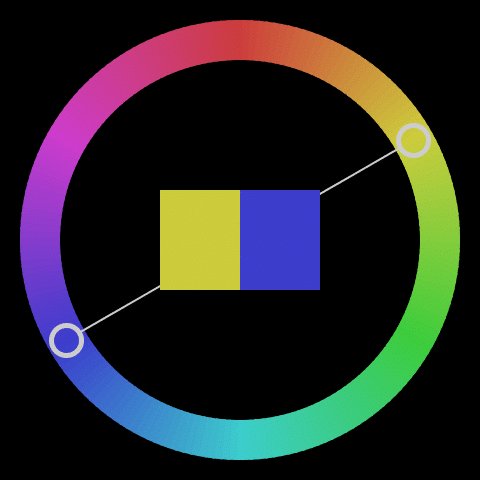
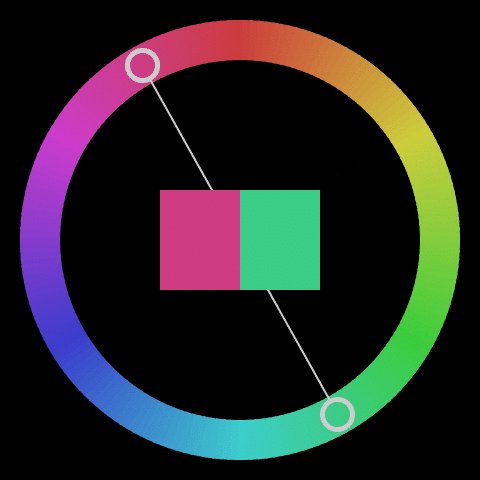
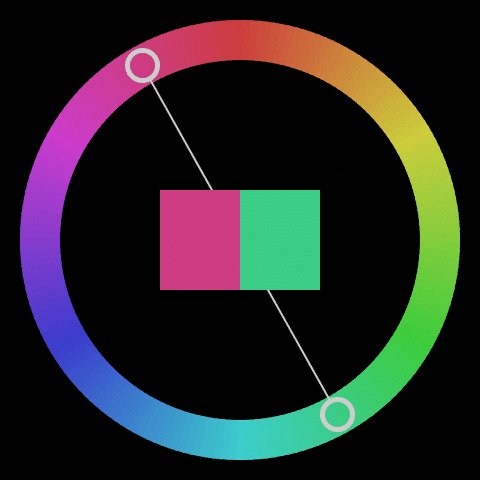
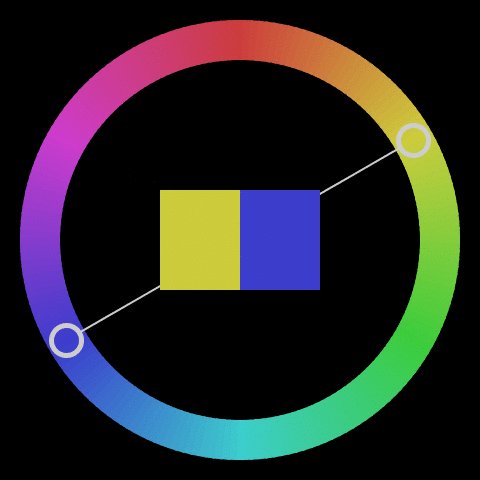
Processing で作品作りをする際、RGB より HSB モードの方が使いやすいというお話を以前いたしました。
HSB を使えば角度=色なので、角度を少し変えれば自然で微妙な色の変化を得られます。

補色を得るのも簡単ですね。

と、こんな感じなので HSB を使えば色指定は思いのままです!
…使う色が決まっていれば…ね。
そうです。HSB なら使いたい色を簡単に指定できますが、どの色を使ったらいいのかまでは教えてくれません。
一色だけならランダムに決めてもいいですが、複数色を組み合わせて配色となるともうお手上げです。
![]()
色指定の理論
そこで登場するのが「ジャッドの色彩調和論」。これを使えばどの色を組み合わせて使えばよいかがズバリわかります!
ジャッドの色彩調和論はこちらのページでとてもわかりやすく解説されています。
ジャッドの色彩調和論は4つの原理で構成されていますが、私はこの中の「秩序の原理」と「類似性の原理」に注目して作品作りに活かしています。
![]()
秩序の原理
試しに秩序の原理を使って配色を決めてみましょう。
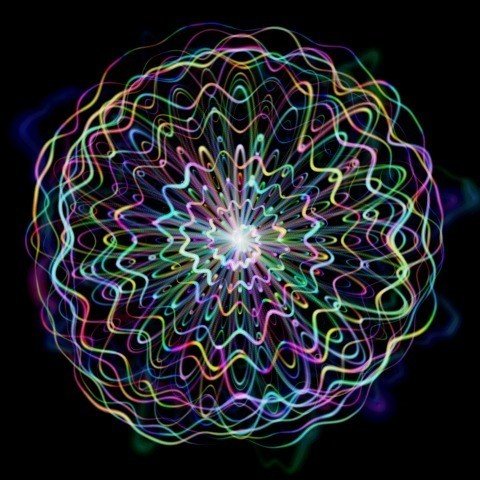
まずはランダムで全色を指定した作例を見てみます。

う〜ん、これはちょっと派手派手ですし、美しいって感じじゃないですね。
これに、中心部から段々と色が変わるような規則性をもたせてみましょう。

ちょっと秩序が出てきましたが、全色を使ってるので派手だし、まとまりがなくバラバラな印象があります。
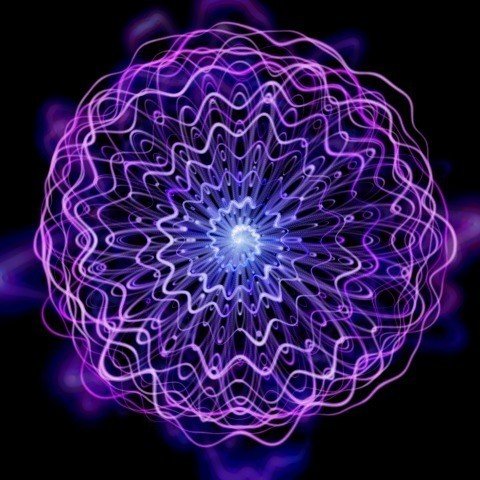
では秩序の原理の「アナロジー」に沿って、基本色±30度の範囲内で配色してみましょう。

派手派手ではなくなり、まとまりが出てきた感じがします。
でもちょっとおとなし過ぎるかな?
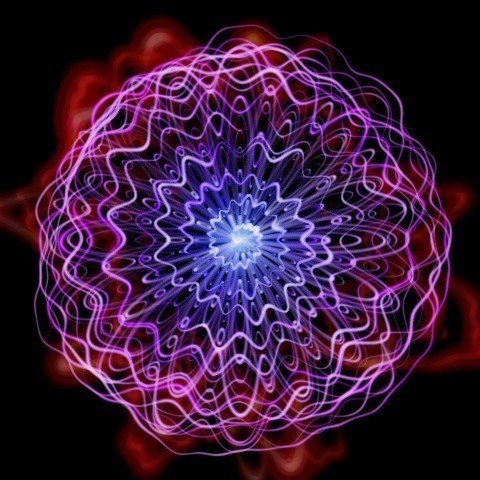
これに「インターミディエート」で +90度、あるいは -90度でアクセント色を加えてみます。

どうでしょうか? ちょっと変化が出つつも違和感の無い仕上がりになってませんでしょうか?
メインとなる色はランダムに選ぶのもいいですが、色が与える印象とかを大事にしたい場合は、色の心理的効果を参考にするとよいと思います。
![]()
類似性の原理
次に類似性の原理を試してみましょう。
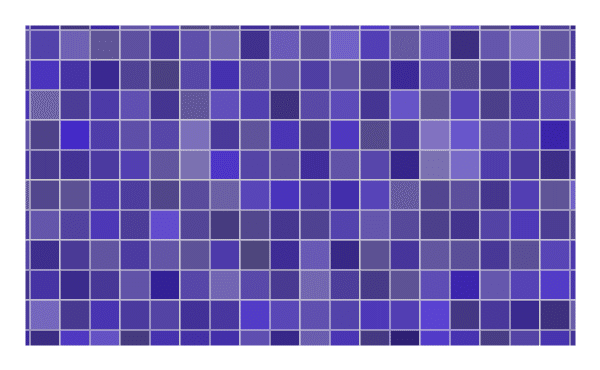
まずは同じ色相、同じ彩度、同じ明度だとこんな感じ。

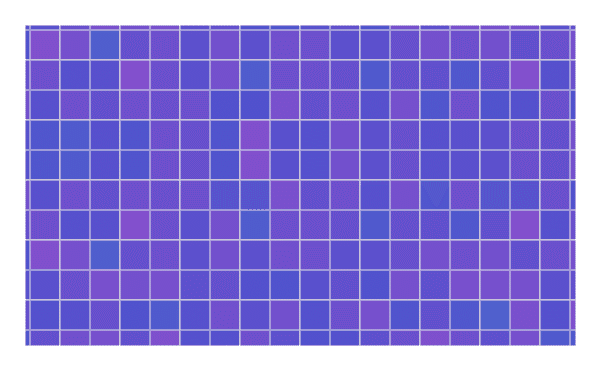
これを「ドミナントカラー配色」に沿って、色相はそのままで彩度と明度で変化をつけてみましょう。

次に彩度と明度を固定して色相を変える「ドミナントトーン配色」。

両方合わせると?

どうでしょう。 この原理も使えそうな感じじゃありませんか?
![]()
最後は直感で
ここまで、私が作品作りで参考にしている「ジャッドの色彩調和論」を紹介しました。
この色彩調和論ですが、音楽理論と似たところがあると思います。
どちらも「理論」というものの、人の感覚を元にしており、多くの人がこう感じる傾向がありますよというものをまとめたものであり、自然科学の理論とはちょっと異なるものだと思っています。
なので、この理論が絶対ということはなく、自分の感覚で「こっちがいいな」と感じる場合は迷わずそちらを選択したほうが良いと思います。
先に紹介したページにも『理論に頼りきるのではなく、自分の「経験」や「直感」といった自分自身のセンスも大切に』とあります。
結論としては『自分のセンスを信じて、迷ったときには理論を参考にする』といった感じでしょうか。
私の場合は自分のセンスに全く自信ないので、これからも理論一本槍で行きます!
レッツ!理詰めのクリエーティブコーディング!
いいなと思ったら応援しよう!

